用PS制作一款vista经典风格网页
来源:ps教程论坛整理
作者:不详
学习:709人次
Vista前一阵子流行了一段时间,什么都是vista的,现在好像不是那么火了,炫丽的效果,还是值得我们重温下的,
用ps制作一个vista风格的网页。
最终效果图:

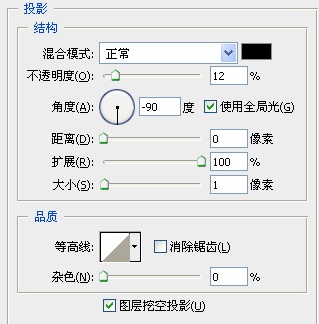
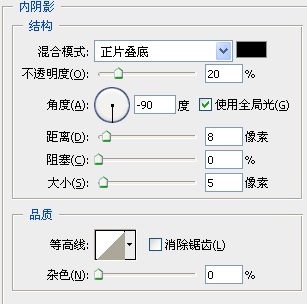
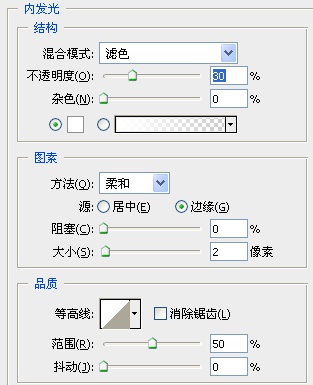
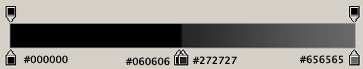
新建一个800*900,背景为#1e1e1e的文件。选择圆角矩形工具,在顶部拖出一个高约30px的黑色矩形框。并添加以下样式:





现在黑色圆角矩形条应该有点vista的意思了吧,选择自定义形状,添加网站首页图标,和站点地图图标。

打开一张vista风格的壁纸,这里用vistagrass壁纸,(点着下载),调整、裁剪大小。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






