ps CS5制作旋转放大的GIF动画
来源:y279550062
作者:佚名
学习:12579人次
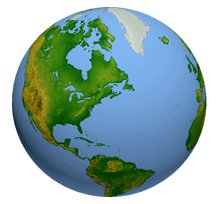
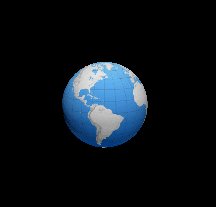
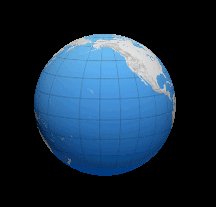
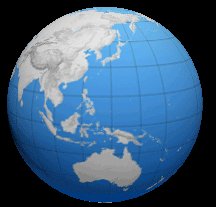
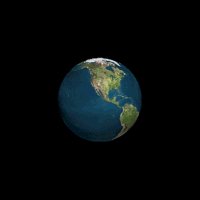
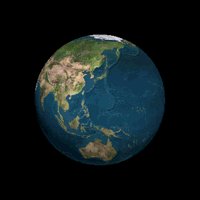
先看一些效果图:



1。安装Photoshop扩展板(CS3-CS5)都可以。打开一张地球素材(网上自己找)

2。执行菜单“3D》从图层新建形状》球体”,将平面图转换成三维模型球体

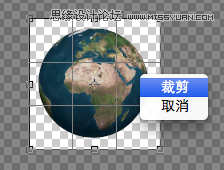
3。裁切掉不需要的部分

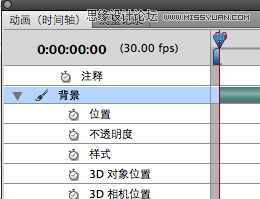
4。打开菜单“窗口》动画面板”

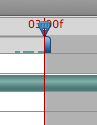
5。将时间线(红色的),拖动到你想要的时间上,这里拖动到3秒的位置。

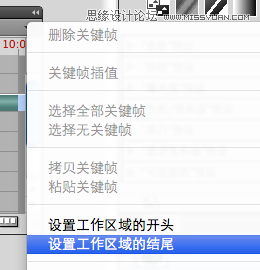
6。执行“动画”面板右上角隐藏菜单中的“设置工作区域结尾”

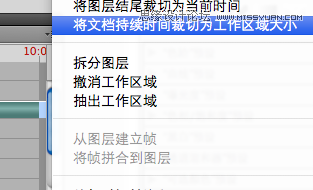
7。在执行同一菜单中的“将文档持续时间裁剪为工作区域大小”,得到3秒的时间轴

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!