photoshop如何设计绿色的时尚Web网站
来源:未知
作者:空来风
学习:482人次
作者佚名 出处:UCD博客

在此网页设计教程,您将了解如何创建一个美丽,绿色,时尚的布局在photoshop。您将了解到流行的设计技术,如建立一个三维带和具有专业外观的颜色gradient效应。
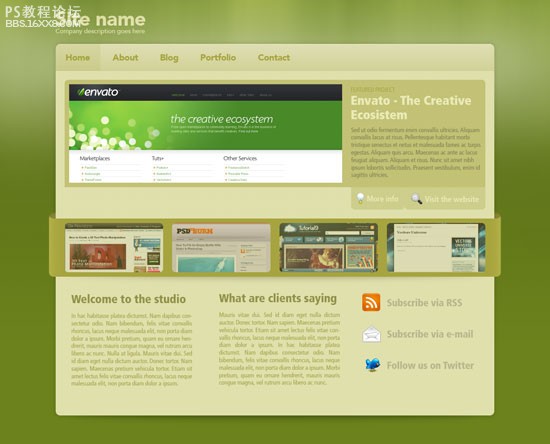
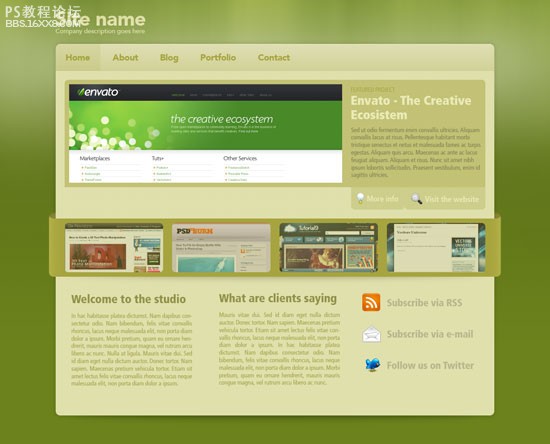
最后结果
查看预览正是我们要共同创造。不要忘记点击图片看全尺寸版本的网页布局。

设置photoshop的文件
1、在photoshop创建一个新的文件,文件“快捷键(按Ctrl+N),大小为980px的830px。

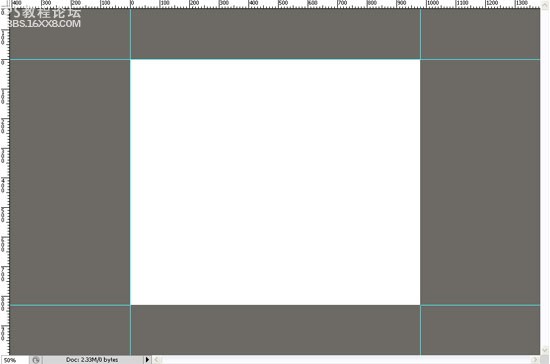
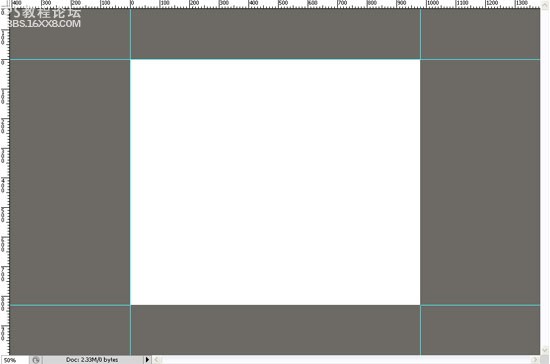
2、标尺(按Ctrl+R)沿着边缘拉4条辅助线。

, 创建布局的背景
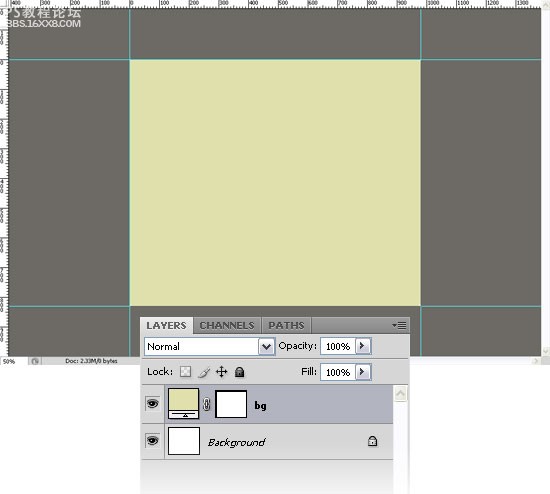
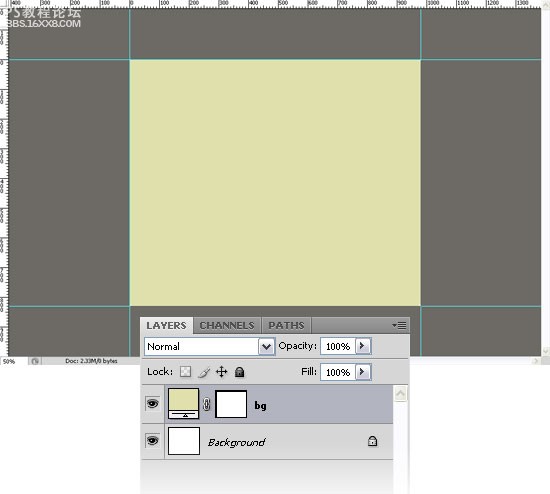
3、选择圆角矩形工具“快捷键(u)”,设置半径为10px、颜色为#E0E0AC,并沿着辅助线创建一个圆角矩形。

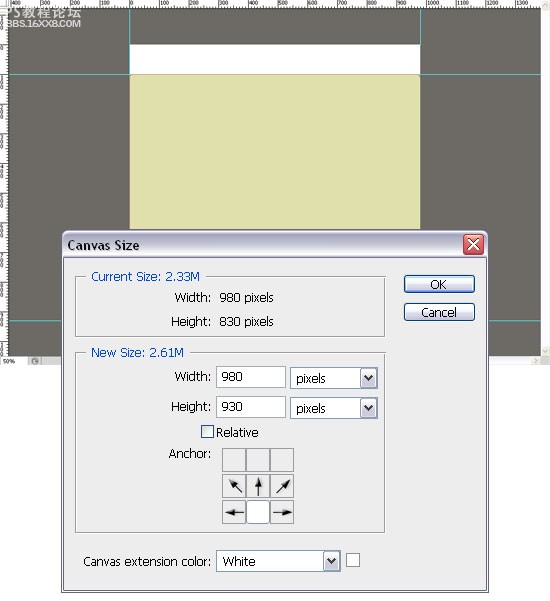
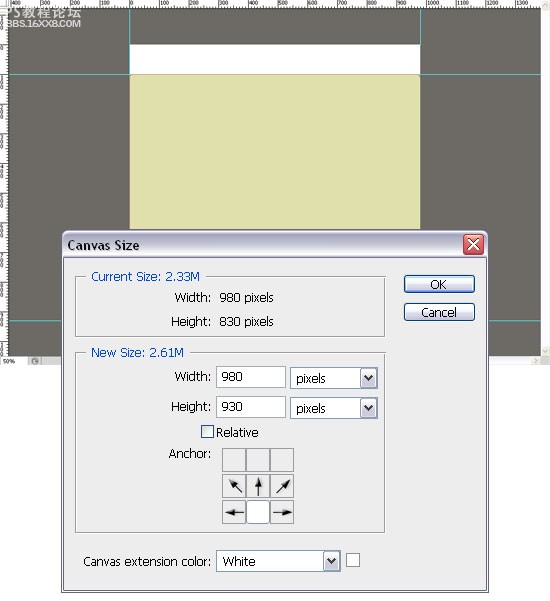
4、选择“ 画布大小(按Alt+Ctrl+C)来设置画布大小。

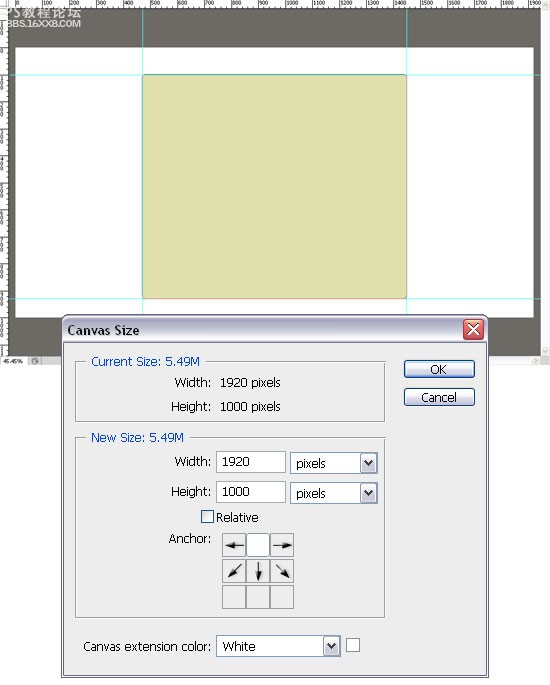
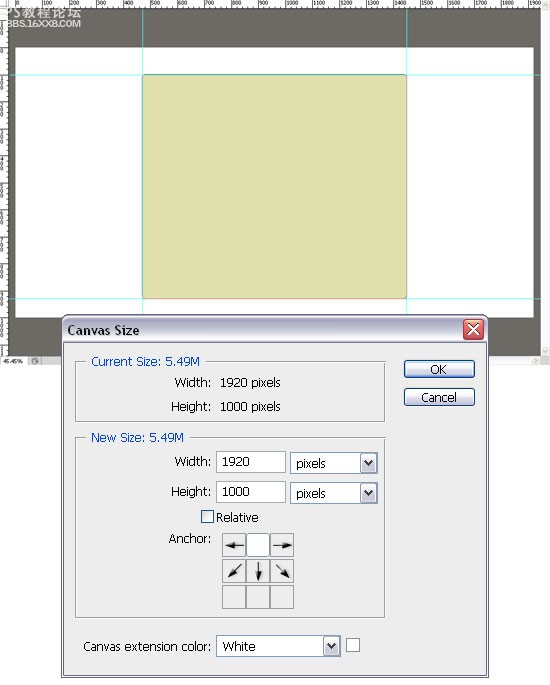
5、再次选择画布大小(按Alt+Ctrl+C),使用的设置画布大小。

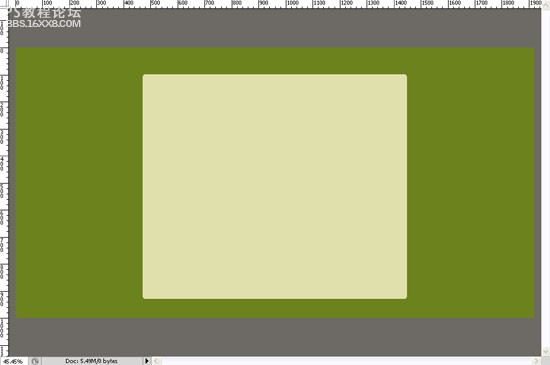
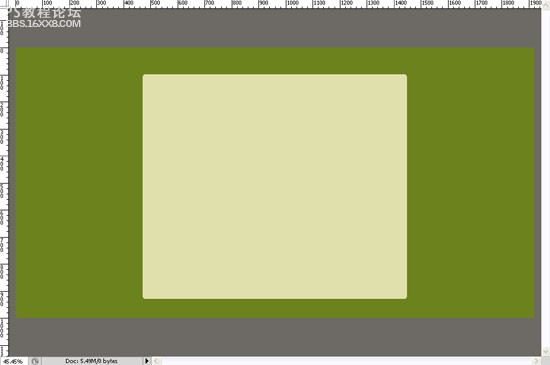
, 6、选择背景图层,设置前景颜色为#6C821C,并填写在使用油漆桶工具(按g)。

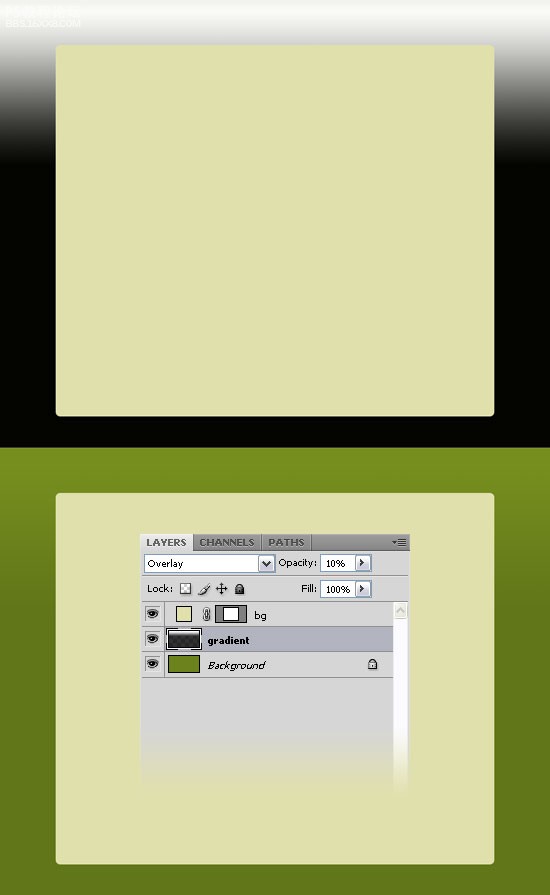
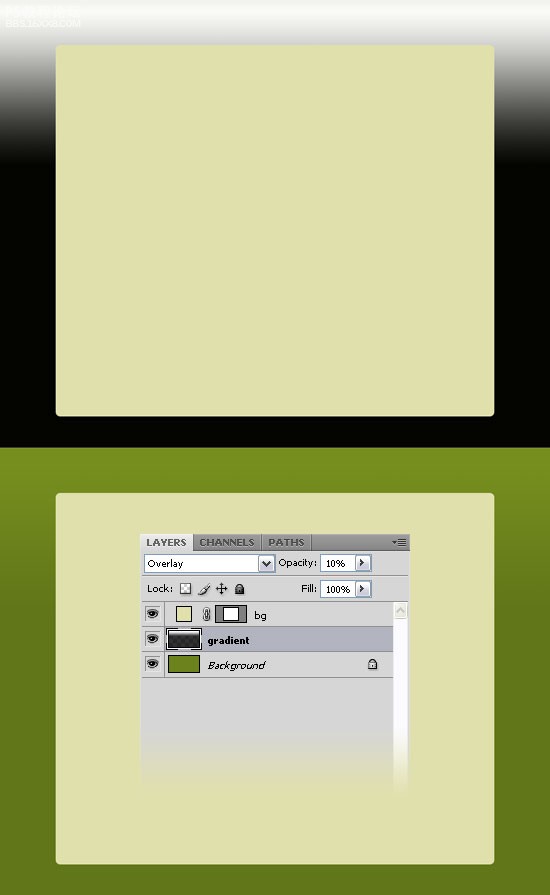
7、创建一个新的图层,选择渐变工具(按G)从黑色到白色拉渐变。设置不透明为10%

8、加“图层蒙版”,选择渐变工具(按G)从黑色到透明。看看下面的图片,以供参考。

, 9、右键单击图层层,然后选择转换为智能对象。然后选择滤镜 “噪音 ”添加噪音和使用的设置下面的图片。

10、创建一个新层,选择画笔工具(B组),选择一个白色的软刷,设置直径300px,并在顶部画一条白线。设置不透明度为50%。
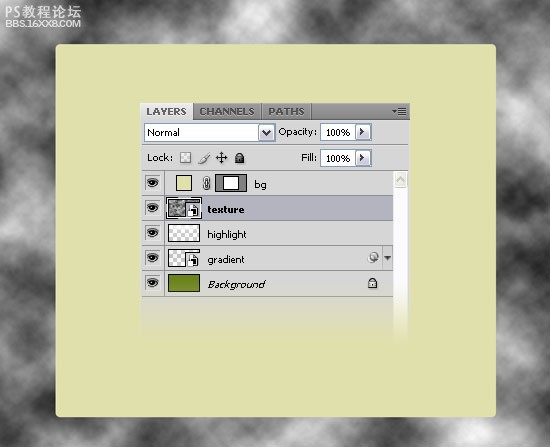
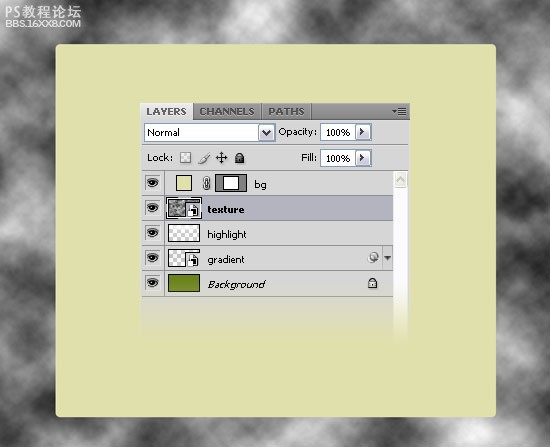
11、创建一个新图层,设置前景颜色为黑色和背景颜色为白色(D),然后选择滤镜“渲染”云,右键单击该层,选择转换为智能对象。
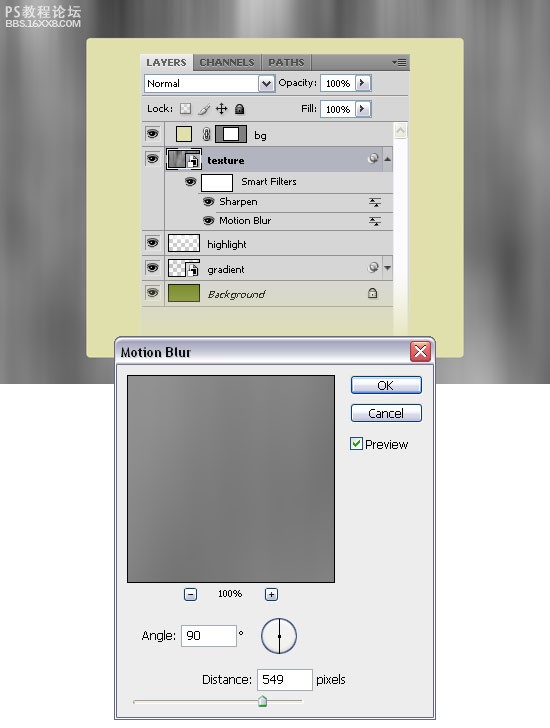
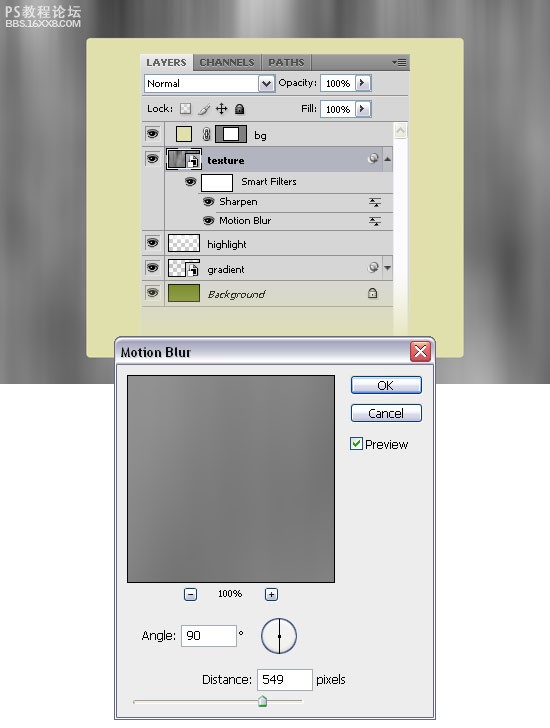
12、选着滤镜 “模糊”动感模糊设置下面的图片。
13、然后进入过滤镜“锐化”
14、添加图层蒙版。
15、选择渐变工具(G)黑色到透明底部到顶部的文件。
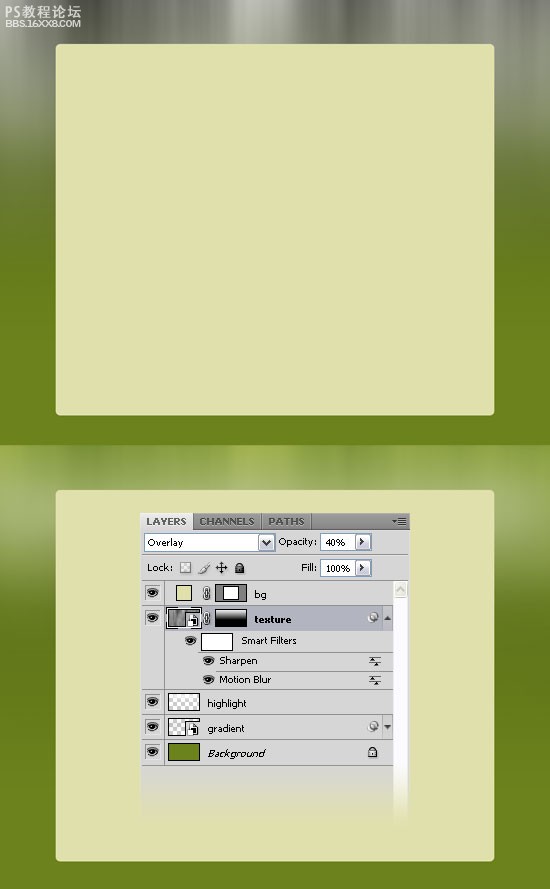
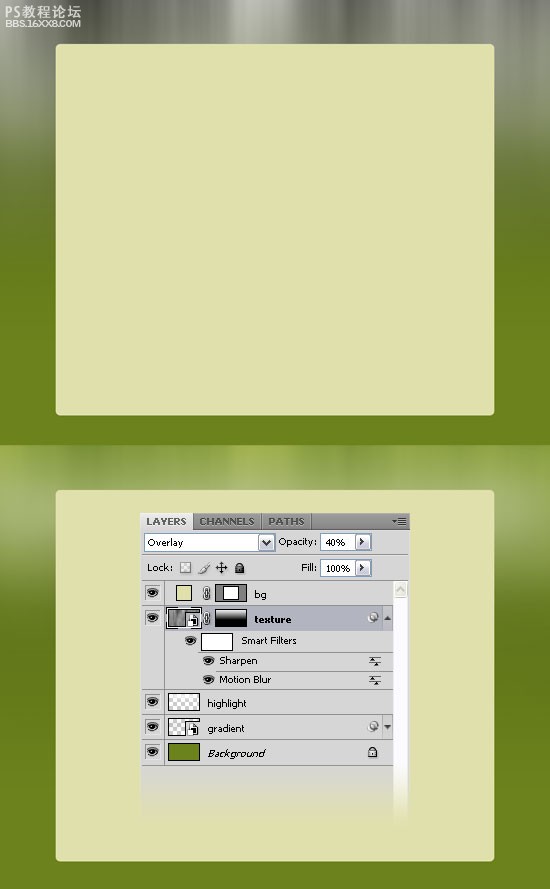
16、选择混合模式,设置不透明为40%。

设置的背景内容
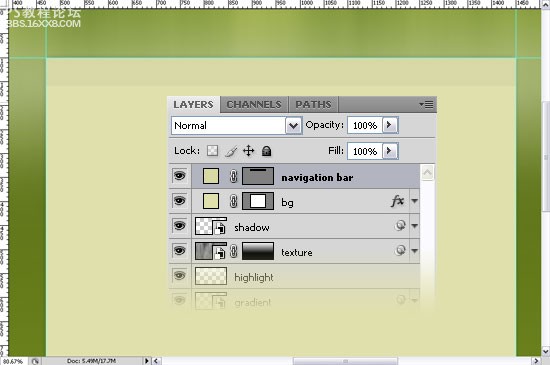
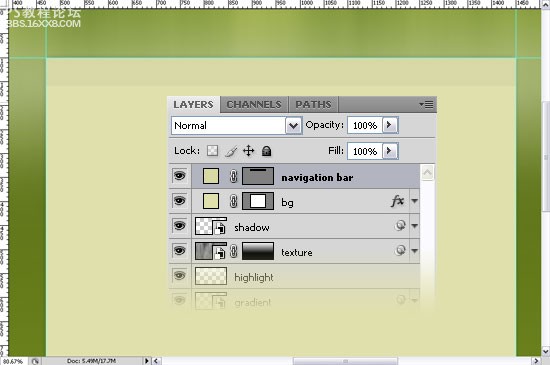
17、双击“背景”层,打开图层样式窗口的设置和使用的下列图像外发光图层样式。


在此网页设计教程,您将了解如何创建一个美丽,绿色,时尚的布局在photoshop。您将了解到流行的设计技术,如建立一个三维带和具有专业外观的颜色gradient效应。
最后结果
查看预览正是我们要共同创造。不要忘记点击图片看全尺寸版本的网页布局。

设置photoshop的文件
1、在photoshop创建一个新的文件,文件“快捷键(按Ctrl+N),大小为980px的830px。

2、标尺(按Ctrl+R)沿着边缘拉4条辅助线。

, 创建布局的背景
3、选择圆角矩形工具“快捷键(u)”,设置半径为10px、颜色为#E0E0AC,并沿着辅助线创建一个圆角矩形。

4、选择“ 画布大小(按Alt+Ctrl+C)来设置画布大小。

5、再次选择画布大小(按Alt+Ctrl+C),使用的设置画布大小。

, 6、选择背景图层,设置前景颜色为#6C821C,并填写在使用油漆桶工具(按g)。

7、创建一个新的图层,选择渐变工具(按G)从黑色到白色拉渐变。设置不透明为10%

8、加“图层蒙版”,选择渐变工具(按G)从黑色到透明。看看下面的图片,以供参考。

, 9、右键单击图层层,然后选择转换为智能对象。然后选择滤镜 “噪音 ”添加噪音和使用的设置下面的图片。

10、创建一个新层,选择画笔工具(B组),选择一个白色的软刷,设置直径300px,并在顶部画一条白线。设置不透明度为50%。
11、创建一个新图层,设置前景颜色为黑色和背景颜色为白色(D),然后选择滤镜“渲染”云,右键单击该层,选择转换为智能对象。
12、选着滤镜 “模糊”动感模糊设置下面的图片。
13、然后进入过滤镜“锐化”
14、添加图层蒙版。
15、选择渐变工具(G)黑色到透明底部到顶部的文件。
16、选择混合模式,设置不透明为40%。

设置的背景内容
17、双击“背景”层,打开图层样式窗口的设置和使用的下列图像外发光图层样式。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







