photoshop如何制作圣诞贺卡(9)
来源:未知
作者:学photoshop
学习:9109人次
先来看看最终的效果,怎样不错吧,那就认真的看下去

绘制步骤
在[u][u]photoshop[/u][/u]中新建文件,尺寸自己定,推荐宽高比为4:3或者3:2。
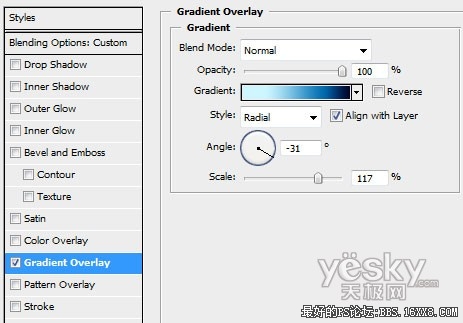
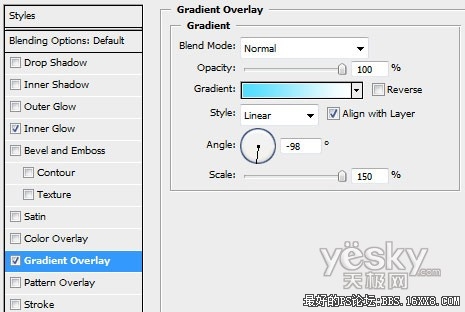
双击图层,在图层样式面板中设置Blending Options Gradient Overlay。

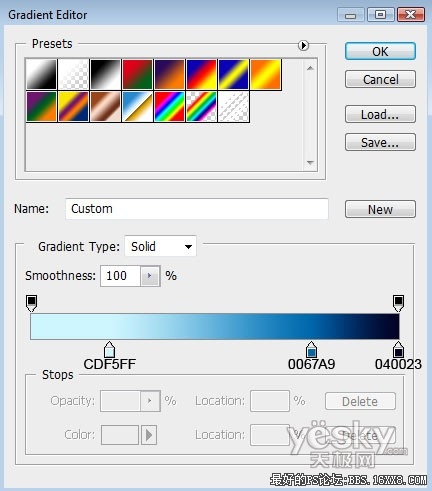
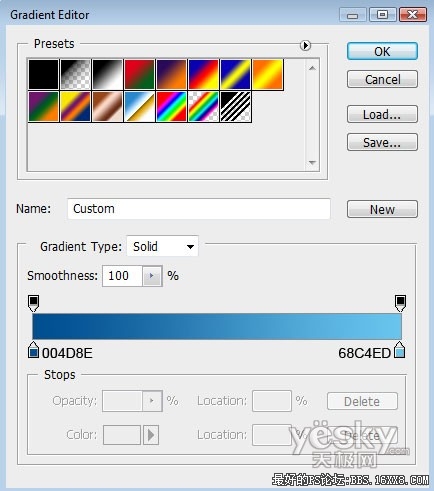
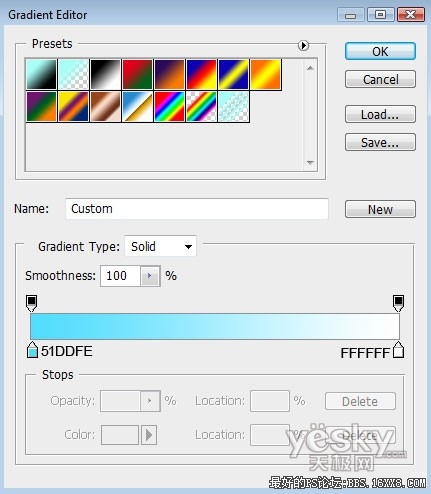
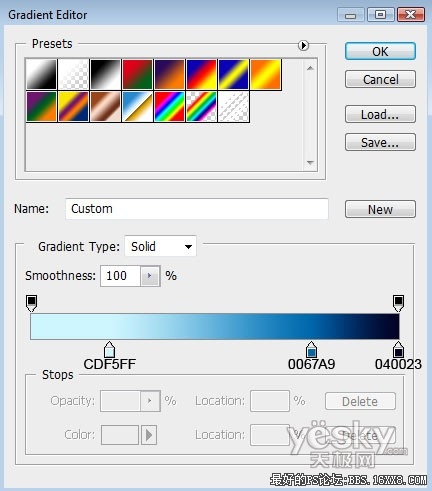
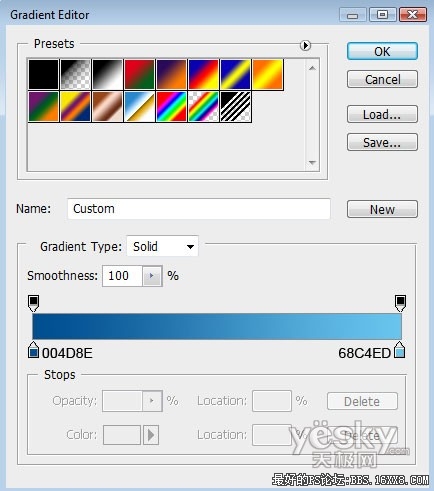
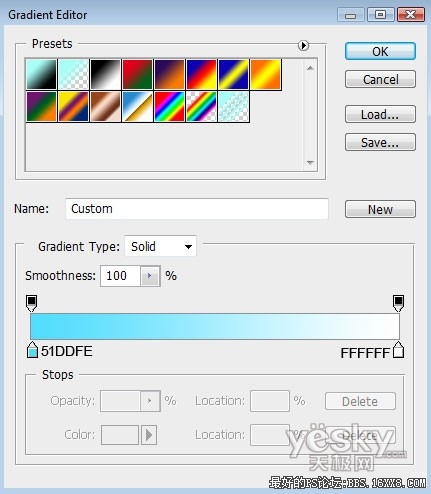
渐变编辑器中的参数设置如下图,颜色代码如图。


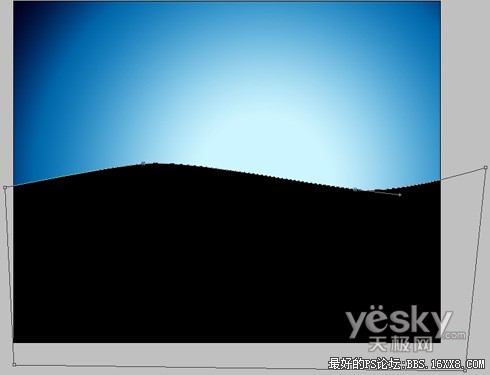
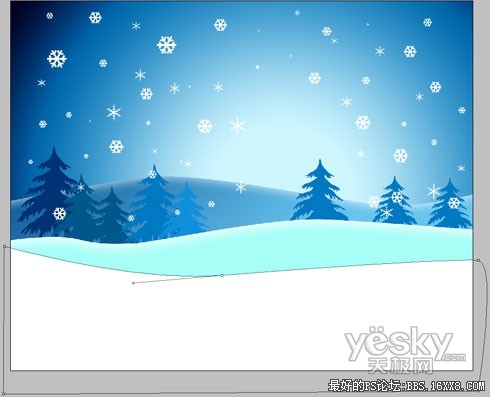
下面我们来做茫茫雪原。选择钢笔工具,绘制如下图所示的路径。

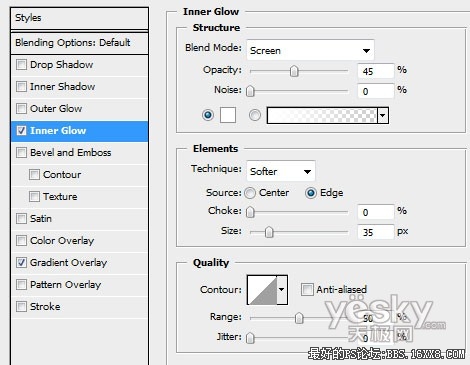
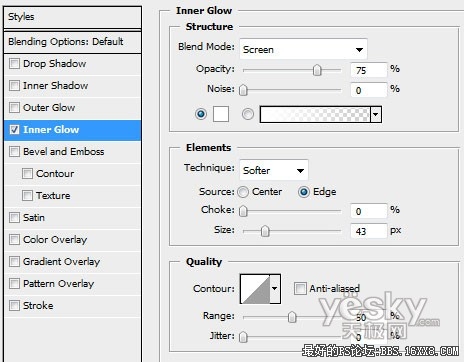
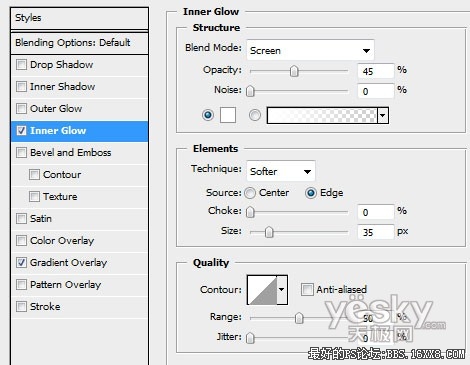
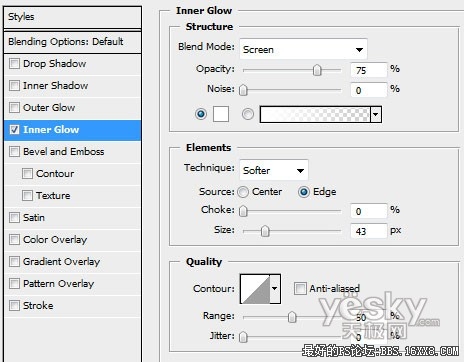
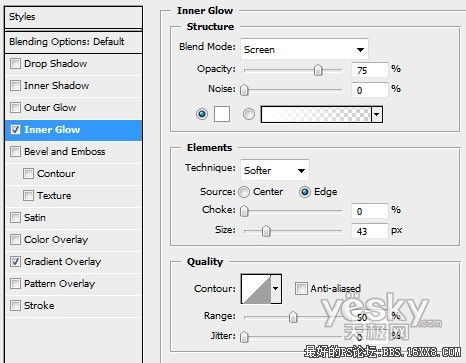
图层样式的的参数选择 Blending Options Inner Glow,也就就是内发光。

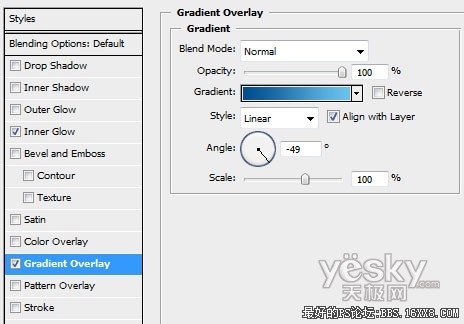
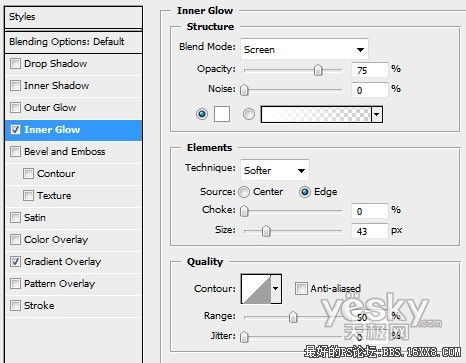
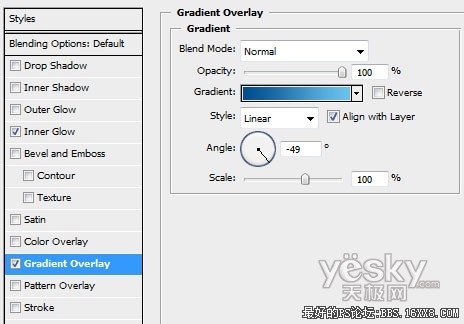
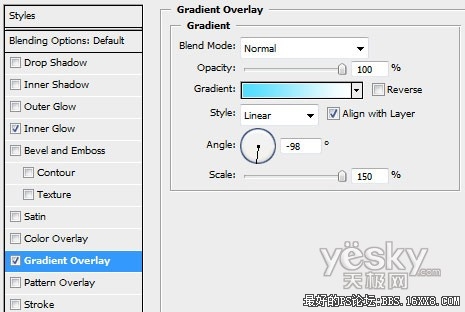
再选择 Blending Options Gradient Overlay。

渐变设置如下。

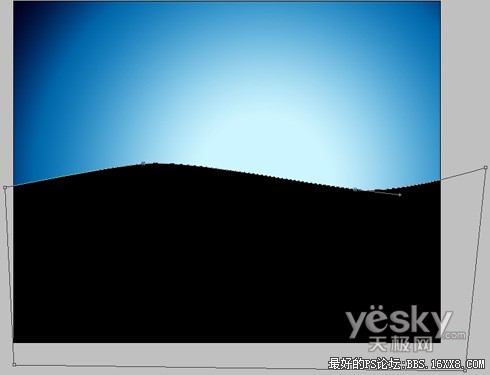
得到下图效果。茫茫雪原已经初具规模。

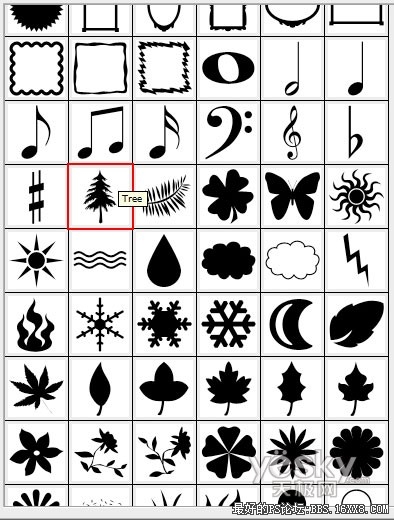
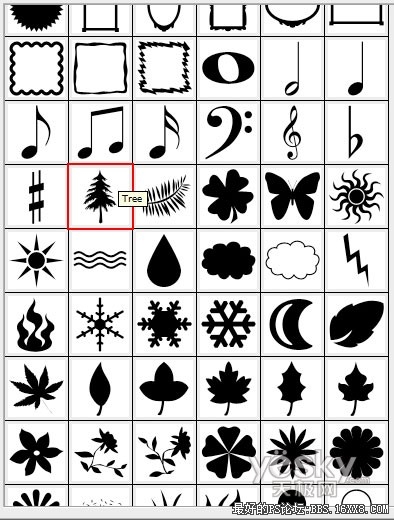
现在选择形状工具,选择现成的圣诞树图案,前景色设置为 #003274,深蓝色。

在画面中用鼠标拉出圣诞树。

用不同的深深浅浅的蓝色在画面中拉出不同大小和位置的圣诞树,颜色代码如图所示,注意近大远小的透视关系。

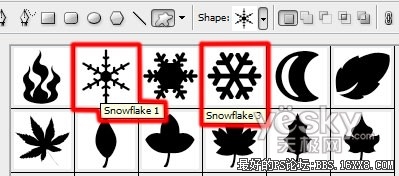
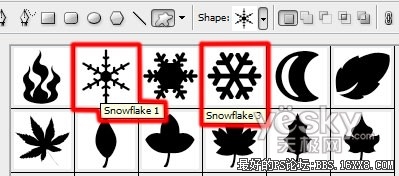
现在选择形状工具中现成的雪花图案。

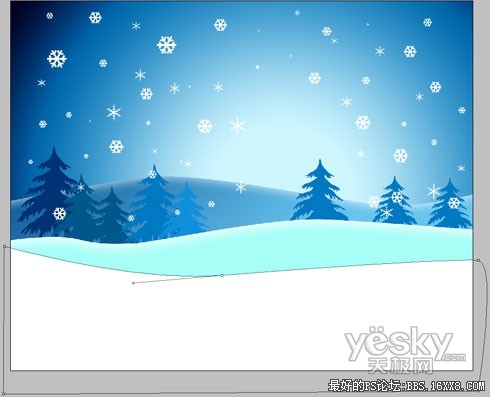
将前景色设置为白色,在画面中加上不同尺寸的雪花。

现在我们再画出离我们更近一些的雪原。和上面的步骤类似,用钢笔工具画出弧形线条,前景色为#A7FEF6,亮蓝色。

图层模式为Blending Options Inner Glow(内发光)。

效果如下。

用同样的方法再次绘制雪原,让画面层次更为丰富。

图层样式设置为: Blending Options Inner Glow。

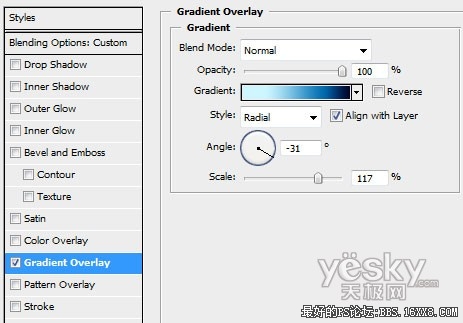
混合模式为Blending Options Gradient Overlay。

渐变参数如下图。

效果如下。

photoshop教程
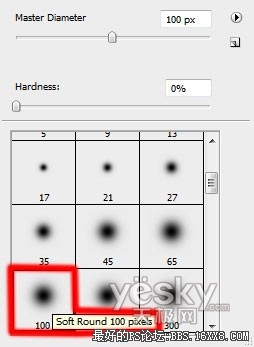
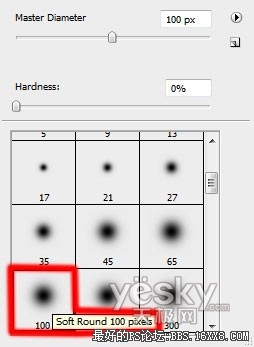
, 再新建一层,选择画笔工具,不透明度设置为f 20% ,笔刷直径设置为100像素,我们来给雪原增加一点立体感。

用刚才设置好的画笔,在画面左下方和右下方轻轻涂抹几笔就可以了。


绘制步骤
在[u][u]photoshop[/u][/u]中新建文件,尺寸自己定,推荐宽高比为4:3或者3:2。
双击图层,在图层样式面板中设置Blending Options Gradient Overlay。

渐变编辑器中的参数设置如下图,颜色代码如图。


下面我们来做茫茫雪原。选择钢笔工具,绘制如下图所示的路径。

图层样式的的参数选择 Blending Options Inner Glow,也就就是内发光。

再选择 Blending Options Gradient Overlay。

渐变设置如下。

得到下图效果。茫茫雪原已经初具规模。

现在选择形状工具,选择现成的圣诞树图案,前景色设置为 #003274,深蓝色。

在画面中用鼠标拉出圣诞树。

用不同的深深浅浅的蓝色在画面中拉出不同大小和位置的圣诞树,颜色代码如图所示,注意近大远小的透视关系。

现在选择形状工具中现成的雪花图案。

将前景色设置为白色,在画面中加上不同尺寸的雪花。

现在我们再画出离我们更近一些的雪原。和上面的步骤类似,用钢笔工具画出弧形线条,前景色为#A7FEF6,亮蓝色。

图层模式为Blending Options Inner Glow(内发光)。

效果如下。

用同样的方法再次绘制雪原,让画面层次更为丰富。

图层样式设置为: Blending Options Inner Glow。

混合模式为Blending Options Gradient Overlay。

渐变参数如下图。

效果如下。

photoshop教程
, 再新建一层,选择画笔工具,不透明度设置为f 20% ,笔刷直径设置为100像素,我们来给雪原增加一点立体感。

用刚才设置好的画笔,在画面左下方和右下方轻轻涂抹几笔就可以了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!