3ds Max制作一艘古舰船教程

使用软件:3ds Max,Photoshop,V-Ray,Misc
介绍
Hello,我的名字叫Moises Gomes,在这篇教程中我会与你们一同回顾创作这张图片的过程。
这张图是作为我的一个个人项目制作的。我想要挑战自己,利用这个机会提高自己无机建模、贴图和渲染的能力和技巧。
在开始讲解之前我要感谢艺术家David Carvalho,在制作这个作品的概念阶段他一直与我一起,我还要感谢我的朋友,也是艺术家stevão Teuber,他参与了这个作品的照片组装和整合。
我会从到到位仔细讲解制作过程。
概念
创作这只舰船的概念是在一个暴雨天气冲浪的时候想到的。画了一些草图后我决定开始制作这个项目(图01-02)。

图01

图02
建模
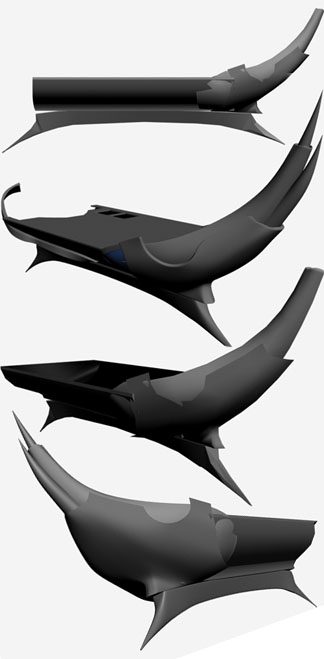
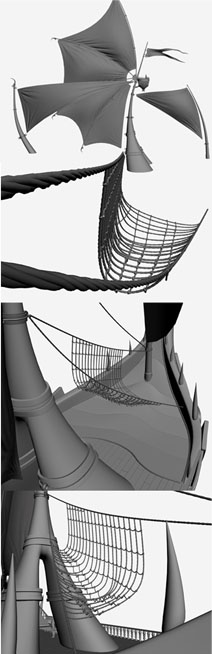
下一个挑战是建模。模型做起来很复杂,因为尽管不是一个有机的物体,但是这只船看起来仍然很机械化。下面这些图片显示了建模过程(图03-04)。我先将注意力放在船的主要造型上,然后是船身的总体结构。

图03

图04
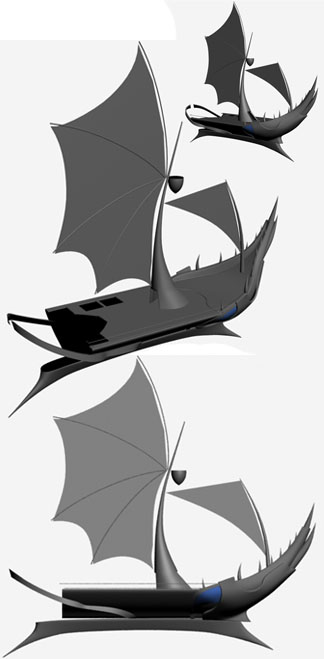
这是个非常重要的过程,因为有必要确保所有的比例都是正确的(图05-06)。

图05

图06
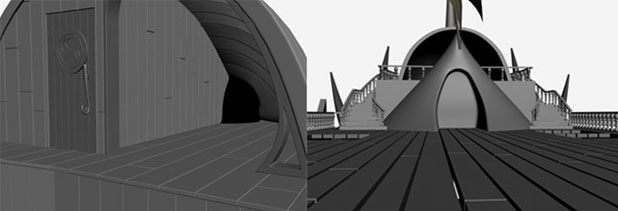
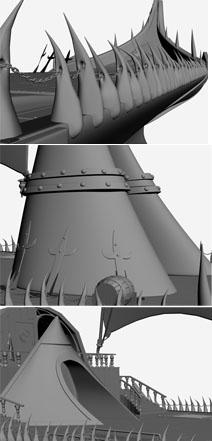
做好了主要的造型和结构之后,我开始做建模的细节,开始添加所有的特点(图07-08)。

图07

图08
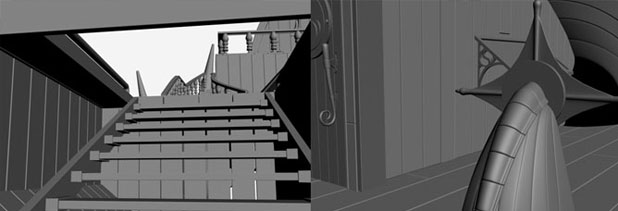
在这里建模就几乎完成了。在这个过程中,我在结构和整体的设计上做了一些改变,使船的前部看起来像一只怪兽(图09)。

图09
下面这些图中可以看到我做了一些变动(图10)。

图10
图11是最后的建模效果(图11)。

图11
学习 · 提示
相关教程



