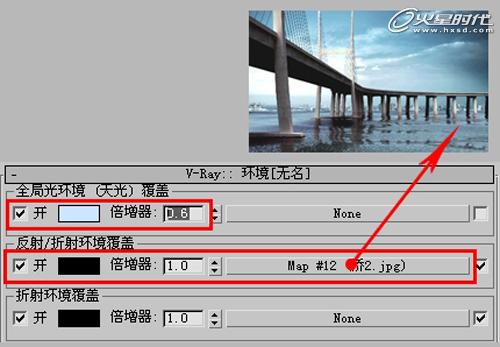
特别要提一下环境面板的设置,在“反射/折射环境覆盖”中指定刚才调好的大桥场景图片,这个作用主要是让飞船材质上反射出周围环境,更加融合。(图41)

图41
最终得到的渲染效果。(图42)

图42
接下来就是把飞船和场景进行合成。(图43)

图43
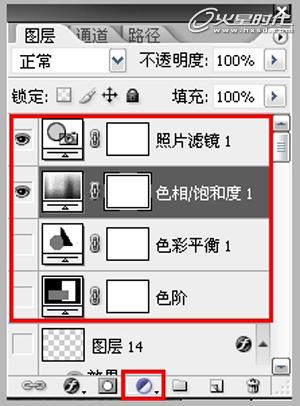
可以看到背景与飞船并不太融合,接下来我要用前文中提到的几个基本工具对整个场景进行颜色的调节,在这里我使用了调整图层,把各项调整图层放在图层的最上端。(图44)

图44
这是调校颜色以后的效果,可以看出天空对比度被加强,整体色调被统一了。(图45)

图45
最后是一些琐碎的小细节处理:用PS添加灯光的效果,其实做法很简单,新建图层后,用想要颜色的画笔点上就行了,然后设置叠加效果为“变亮”。(图46)

图46
添加雨的效果,雨的制作方法也很简单,画一些椭圆把它拉扁。(图47)

图47
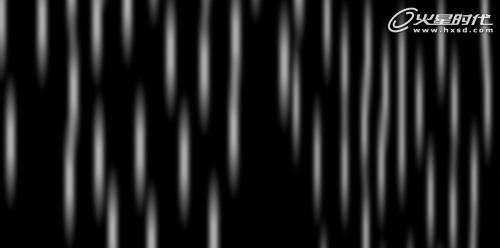
然后用下拉菜单中的“滤镜”→“模糊”→“动感模糊”得到如下结果,用“叠加”合成。注意调节不透明度。(图48)

图48
最后通过简单的合成,就完成了我们的最终效果,感谢观看。(图49、50)

图49

图50
本教程完。