ps练习鼠绘光束图片
来源:photoshop联盟
作者:Sener
学习:5608人次
复杂的光束制作是非常繁琐的,如果当做一个整体来绘制,工作量是巨大的,而且光束叠加部分的效果不好刻画。可以把光束分解成一些小块,然后分段来完成,这样制作的过程相对简单一些,也比较好修改。
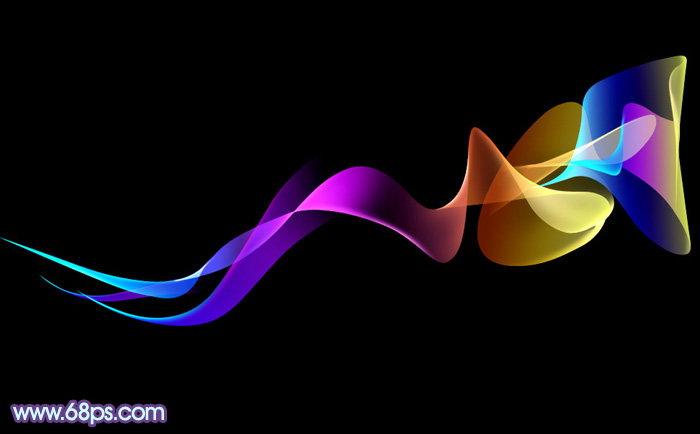
最终效果

1、新建一个壁纸大小的文档,这里设置的是1024* 768像素,背景填充黑色,如下图。

<图1>
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

<图2>
3、在组里新建一个图层填充蓝色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

<图4>
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

<图5>
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

<图6>
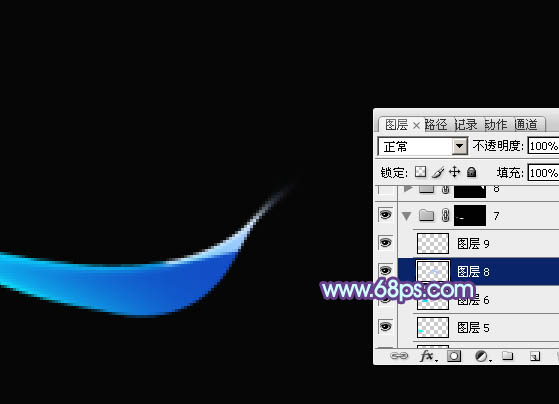
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

<图7>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!