Photoshop教程:打造一片金色水晶树叶
本教程介绍水晶树叶的制作方法。由于树叶是不规则物体,高光和暗调部分也是不太规则的。制作的时候需要根据树叶的形状特征慢慢渲染高光和暗调,这样做出的效果才更自然。
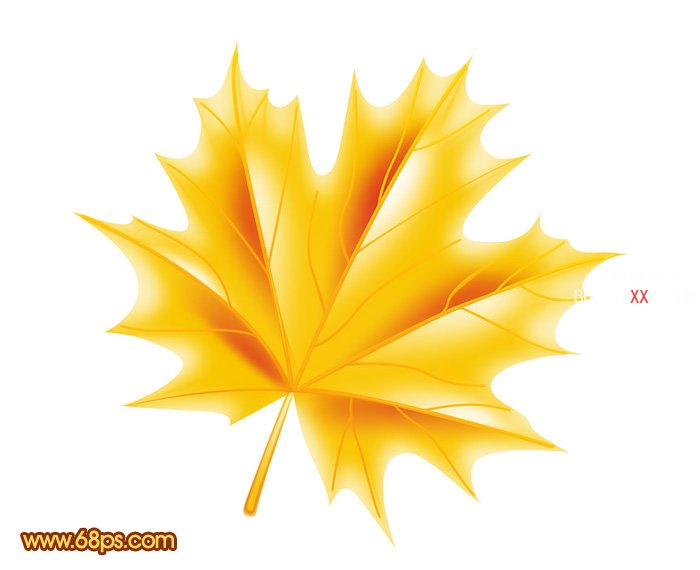
最终效果

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层用钢笔勾出叶子轮廓部分的路径,转为选区后填充橙色:#F7C000,效果如下图。

<图1>
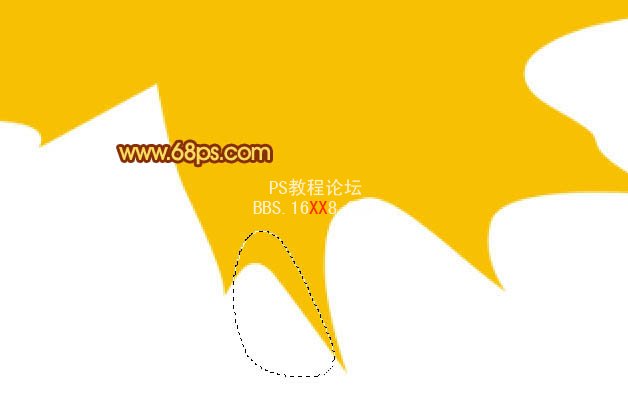
2、新建一个图层,用钢笔勾出图2所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#FBEDB4,作为叶子边缘的高光,然后按Ctrl + Alt + G 与前一图层编组,效果如图3。

<图2>

<图3>
3、在当前图层下面新建一个图层,同上的方法制作出其它的边缘高光,如图4,5。

<图4>

<图5>
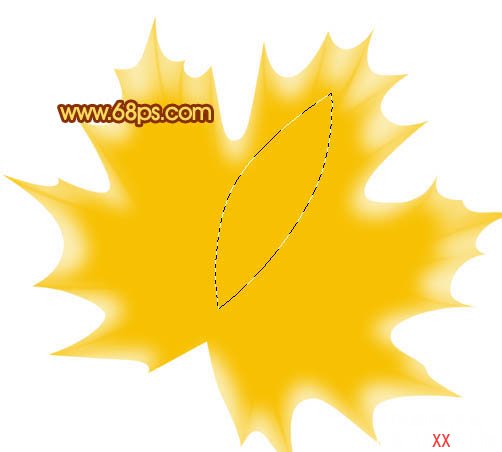
4、新建一个图层,用钢笔勾出图6所示的选区,羽化1个像素后填充颜色:#F7C000,适当降低图层不透明度,效果如图7。

<图6>

<图7>
5、同上的方法制作其它的边缘暗部,效果如下图。

<图8>
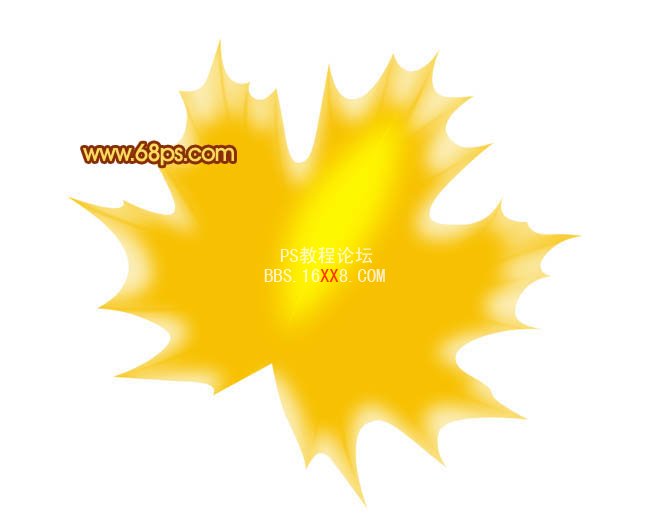
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后随意填充一种颜色,效果如图10。

<图9>

<图10>
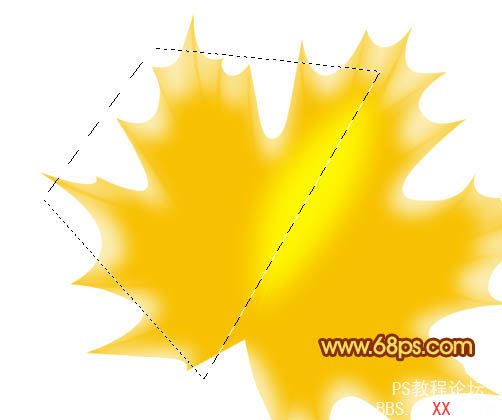
7、锁定当前图层。用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,由上至下拉出线性渐变。确定后按Ctrl + Shift + I 把选区反选,设置渐变色如图13,把右边拉上线性渐变,效果如图14。

<图11>

<图12>

<图13>

<图14>
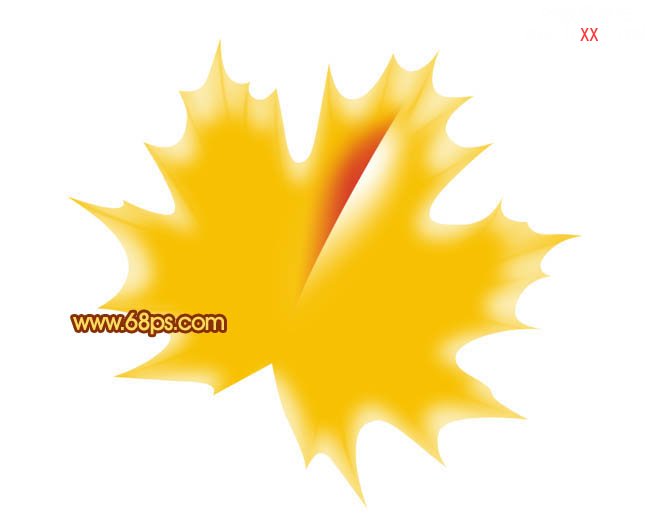
8、其它中间部分的水晶效果的制作方法相同,有所不同的是底部的选区不太规则,不过原理和渐变色设置一样,效果如图15,16,17。

<图15>

<图16>

<图17>
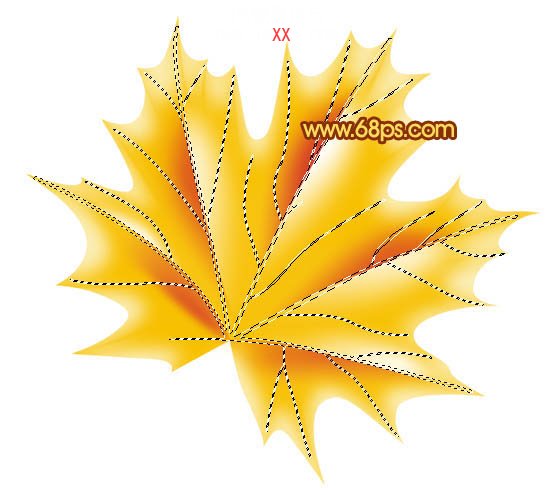
9、新建一个图层,用钢笔勾出叶脉部分的选区如图18,如果不能一次性勾出路径,可以分层来勾。拉上图19所示的径向渐变,效果如图20。

<图18>

<图19>

<图20>
10、新建一个图层,用钢笔勾出叶脉高光部分的选区如图21,填充稍亮一点的颜色,效果如图22。

<图21>

<图22>
11、叶子主体部分大致完成的效果如下图。

<图23>
12、在背景图层上面新建一个图层,用钢笔勾出叶柄部分的选区,拉上渐变色,底部稍微用减淡工具涂亮一点,效果如下图。

<图24>
13、新建一个图层,用钢笔勾出叶柄高光部分的选区,羽化1个像素后填充稍亮一点的颜色,再用减淡工具调整一下亮度,效果如图26。

<图25>

<图26>
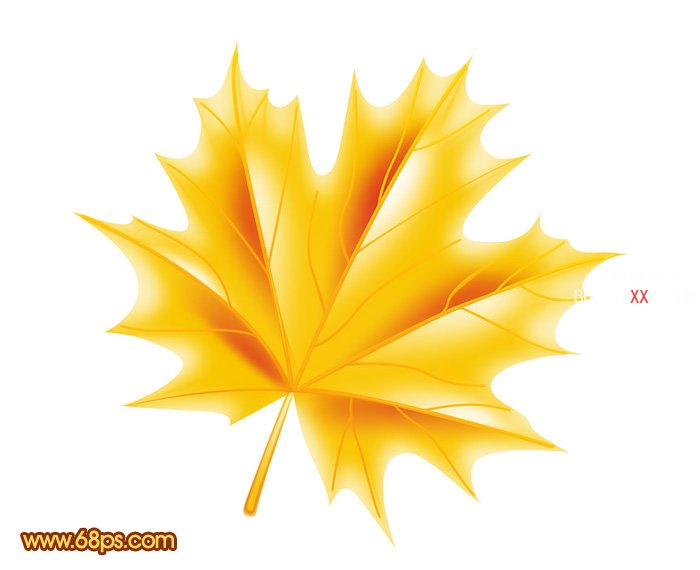
最终调整一下细节部分,完成最终效果。

<图27>
学习 · 提示
相关教程







