Photoshop教程:绘制漂亮的游戏古典建筑
来源:未知
作者:bbs.16xx8.com
学习:201人次
作者:赵小皮 出处:
先看效果:

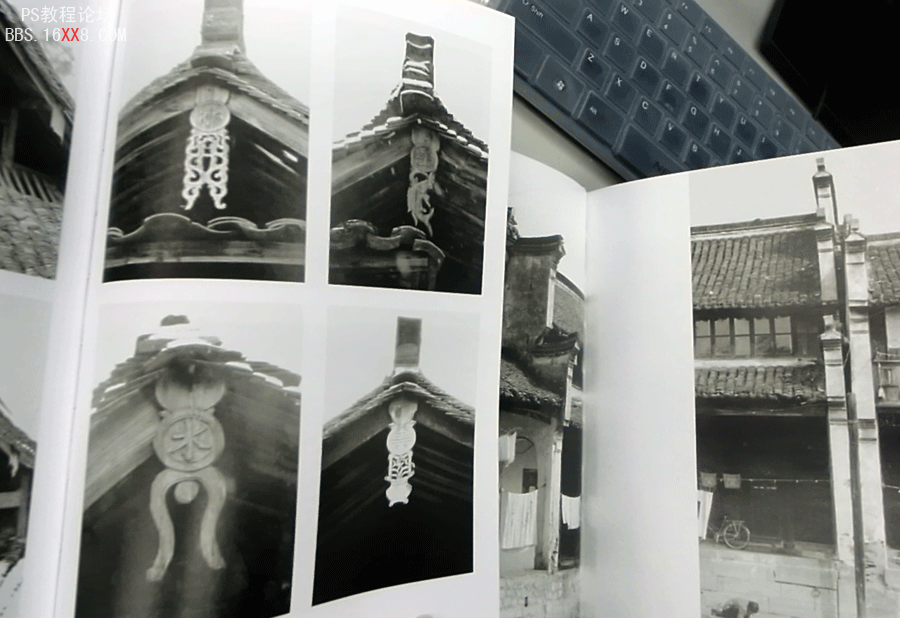
首先就是资料的收集,虽然网上可以百度出来很多建筑,但是网上的图片还是比较杂,真正要做好还是需要有一些类似建筑细节的书,很多建筑细节是很漂亮的。

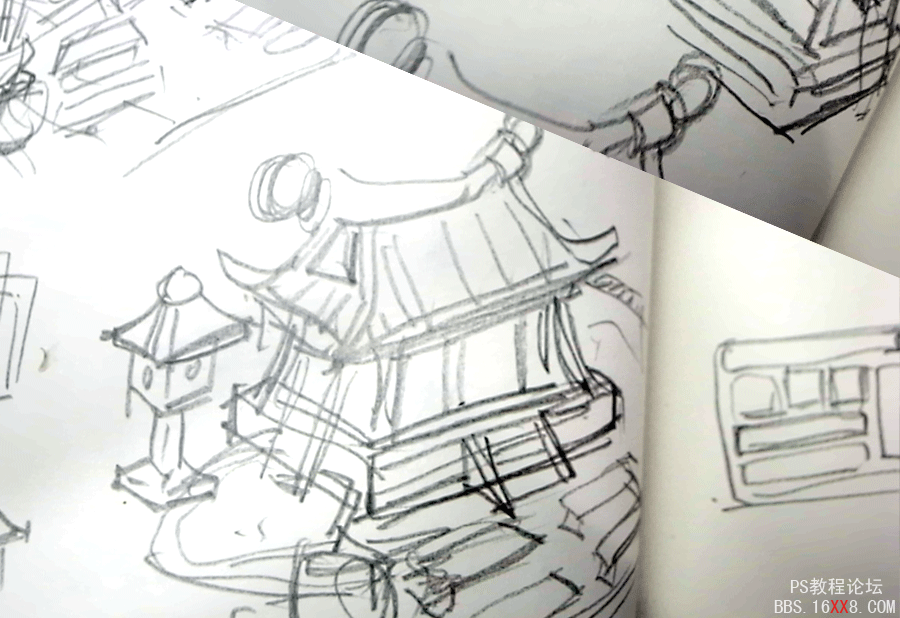
然后就是构思草图,比如风格定位Q版的方向,我准备把建筑主体做成梯形,夸张一下建筑局部达到想要的Q的效果。另外也可以考虑一下跟建筑相关的 物品,比如现在要做学校的建筑,可能出现的无非就是笔墨纸砚,书籍书架那些东西,这些简单的可以记录一下,在真正制作的时候选择性的使用进去。

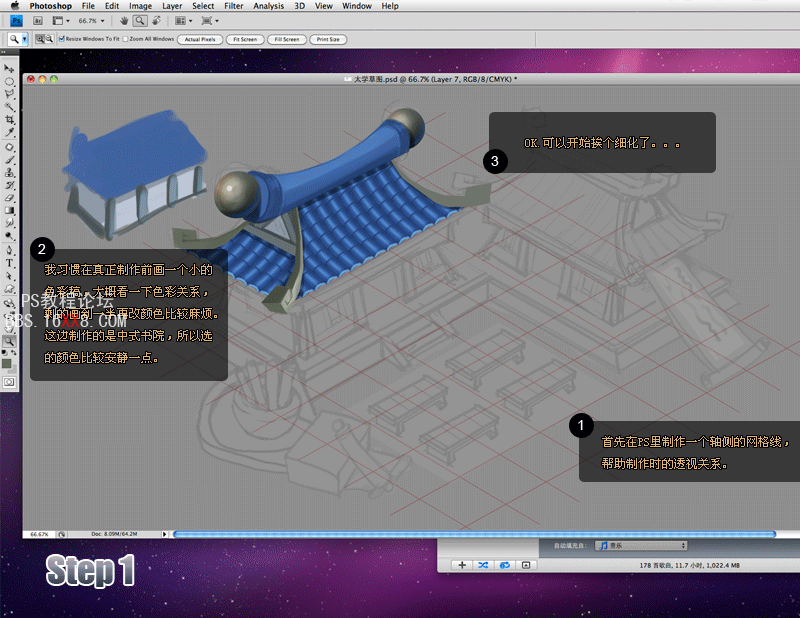
下面是制作的流程:

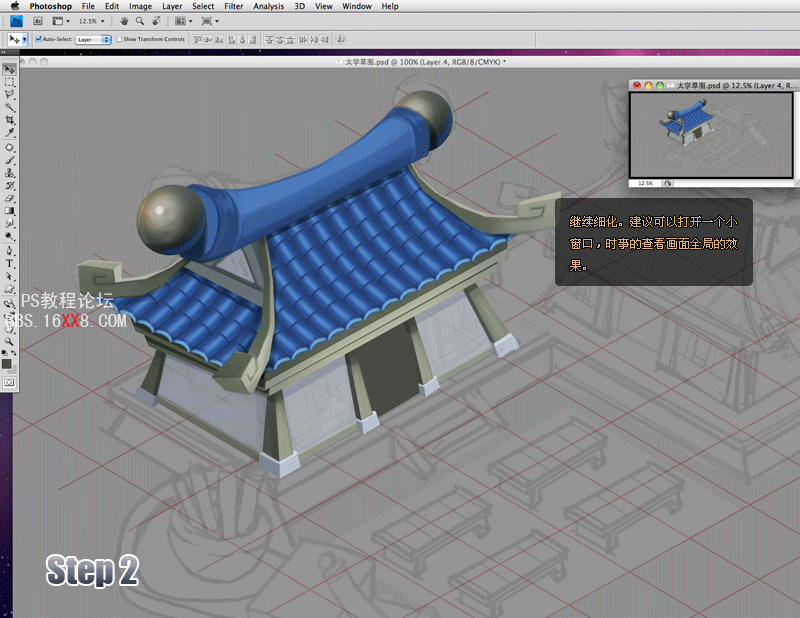
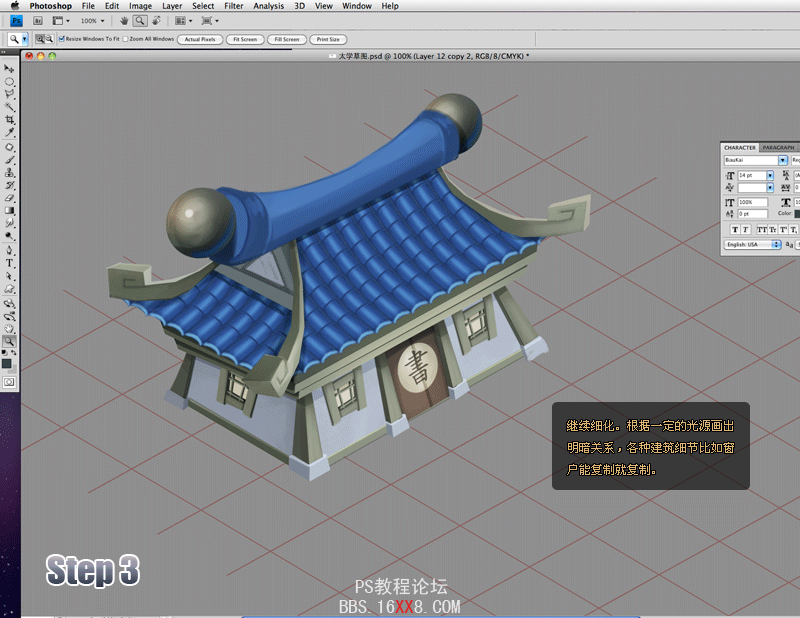
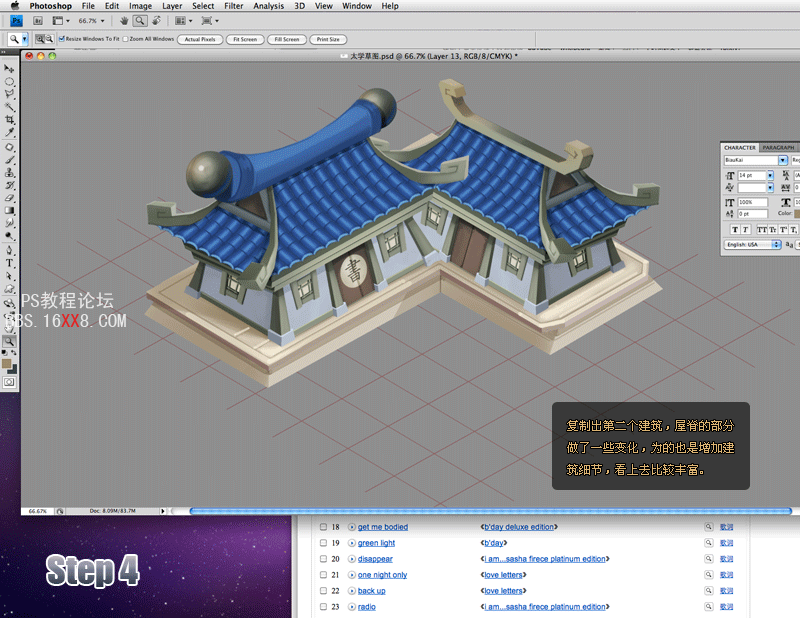
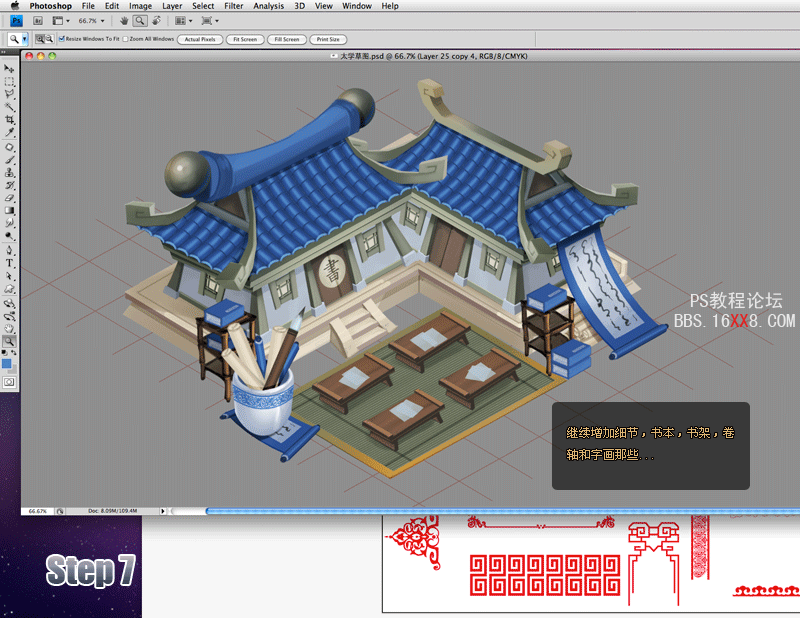
继续细化细节部分

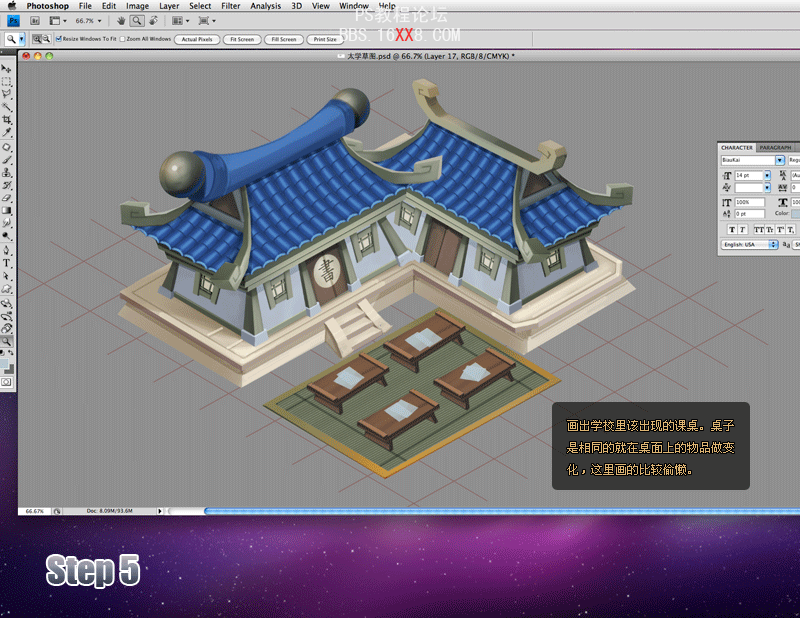
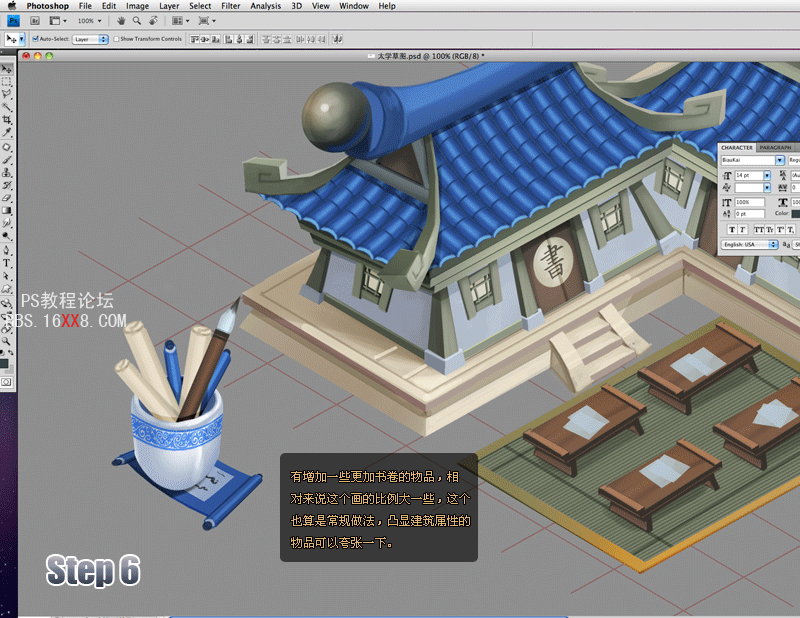
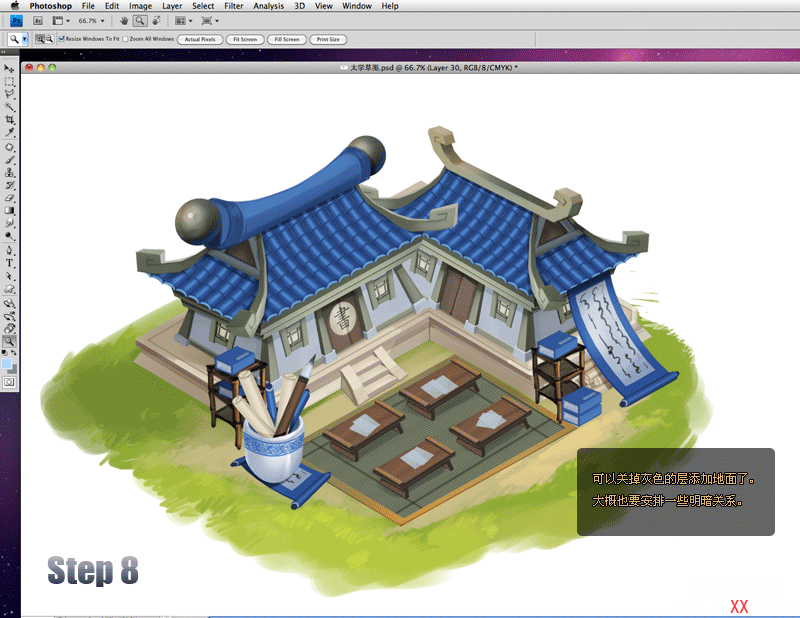
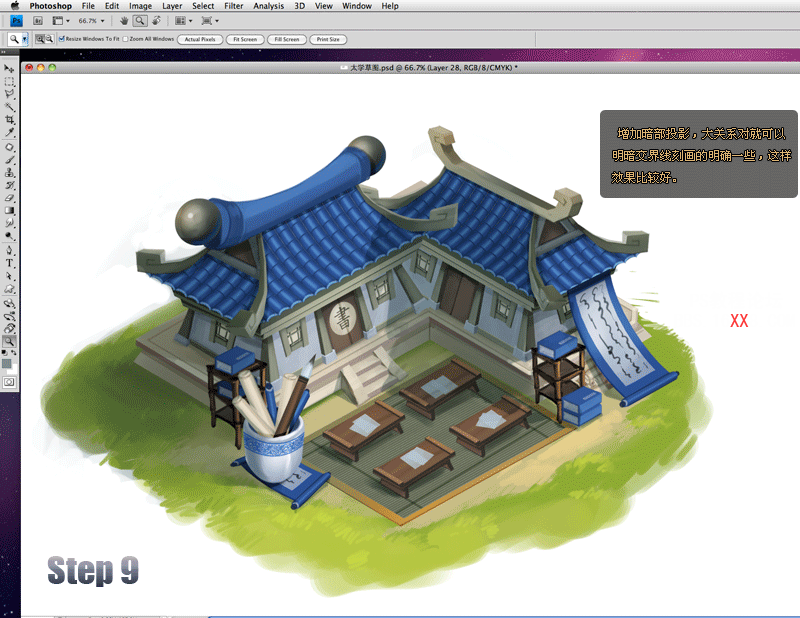
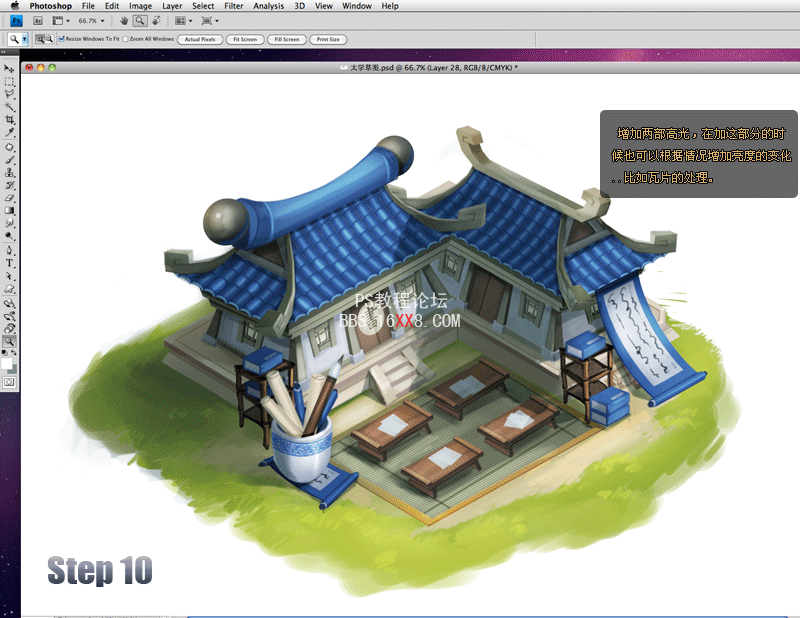
绘制出明暗光影效果








最终效果如图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







