Photoshop教程:制作做乳白色导航效果
来源:未知
作者:bbs.16xx8.com
学习:540人次
开始之前,这里强调下,教程是死的,人是活的,不一定要追求教程的效果,可以根据自己的喜欢作出自己的理想效果。
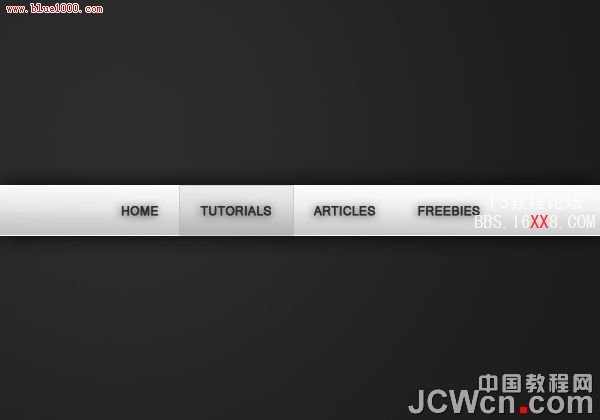
先看效果:

教程开始:
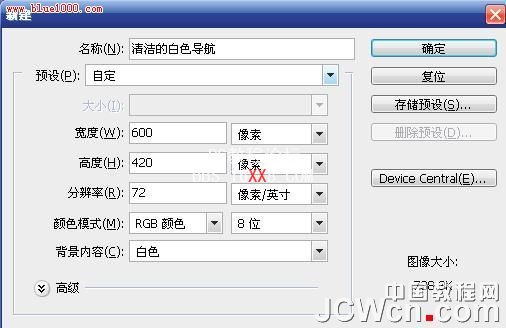
1:新建一个600*420,名字为“清洁的白色导航”。

2:设置前景色为“#2e2e2e”背景色为“#1c1c1c”,拉一个径向渐变,如图

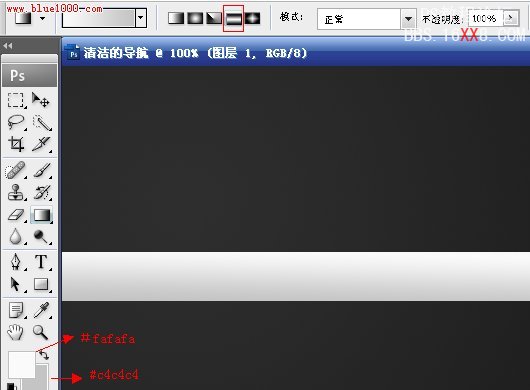
3:新建一层并命名为"白色白条",画个矩形的选区用前景色为“#fafafa”背景色为“#c4c4c4”做个对称渐变,如图。

4:给"白色白条"这层加图层模式,先来外发光,参数如图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!