Photoshop设计超酷的虎年连写立体艺术字
下面的教程是参照别人的效果图做成的(原图是矢量图,本人用PS做出后写成以下教程。版权归原作者所有),教程分为两个大的部分制作:文字和虎头部分。文字部分制作相对容易很多,跟一般的立体字制作方法相同。虎头部分可能难度大一点,要用到鼠绘。
虎头部分的制作请参考教程:Photoshop制作一个霸气的虎头:http://www.16xx8.com/photoshop/wangyesheji/photoshop-11628.html
最终效果

1、新建一个800 * 600像素的文件,背景填充白色,新建一个图层,用钢笔工具勾出“2010”文字路径,转为选区后填充黑色。一个文字一个图层,连写的放在一个图层,效果如下图。

<图1>
2、先从开头的文字开始,先用钢笔工具勾出图2所示的选区,锁定图层后,拉上图3所示的线性渐变。

<图2>

<图3>
3、同样的方法用套索或钢笔勾出其它部分,拉上渐变色,效果如图4,5。

<图4>

<图5>
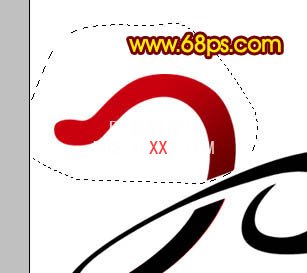
4、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
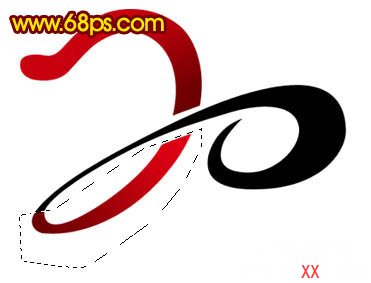
5、新建一个图层,用钢笔勾出图9所示的路径,拉上图10所示的线性渐变色。

<图9>

<图10>
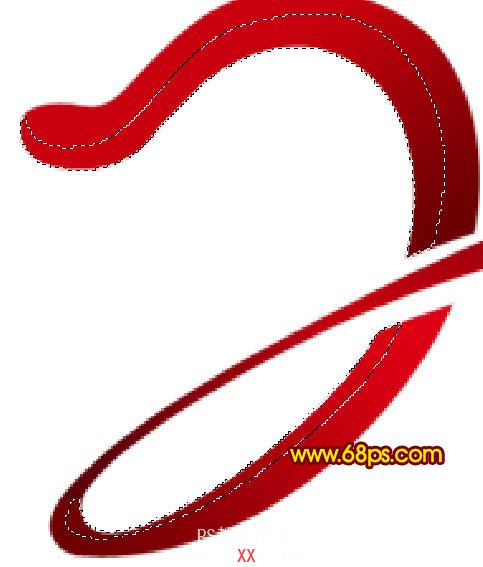
6、新建一个图层,制作高光部分,先用钢笔勾出图11所示的选区,填充颜色:#F3BFA4,取消选区后加上图层蒙版,用黑色画笔把边缘涂掉,其它部分的高光制作方法相同,如图12,13。

<图11>

<图12>

<图13>
7、新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变,再新建一个图层,用钢笔勾出16所示的选区,拉上相同的渐变色。

<图14>

<图15>

<图16>
8、在背景图层上面新建一个图层,用钢笔勾出图17所示的选区,拉上图18所示的线性渐变色,效果如图19。

<图17>

<图18>

<图19>
9、同样的方法制作其它部分的立体效果,如下图。

<图20>
10、回到文字图层,按Ctrl 点图层面板缩略图调出选区,在当前图层下面新建一个图层,把选区稍微往右下移几格,填充颜色:#F6FD00,效果如图22。

<图21>

<图22>
11、其它文字的制作方法相同,效果如图23,24。

<图23>

<图24>
12、虎头部分的制作请参考教程:Photoshop制作一个霸气的虎头。

<图25>
学习 · 提示
相关教程







