ps设计金属质感的网页铁牌
来源:畅游VC博客
作者:畅游VC
学习:14561人次
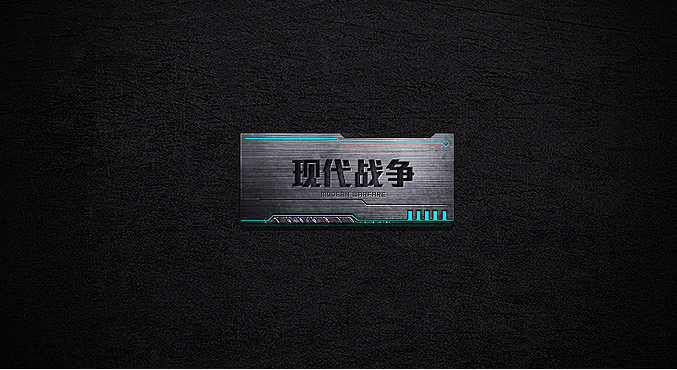
按钮设计在日常工作中经常出现,今天给大家分享一个现代战争类按钮制作过程,希望能帮到大家,以下是效果图:

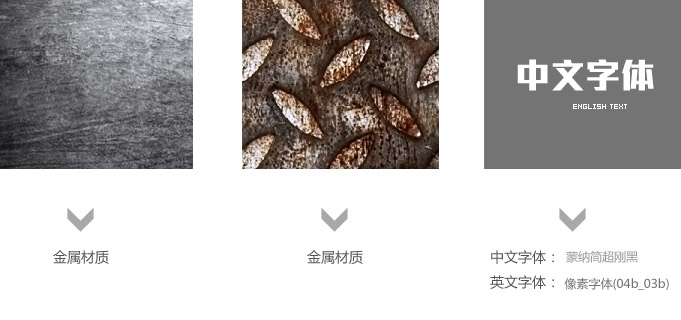
您需要准备以下素材

首先,先建一个暗色背景,然后叠加一个金属纹理,调整一下。

背景样式
用矩形工作开始绘制按钮基本形状。

绘制完之后开始添加基本细节,把握住现代战争的特征,比如齿轮、工业设计线

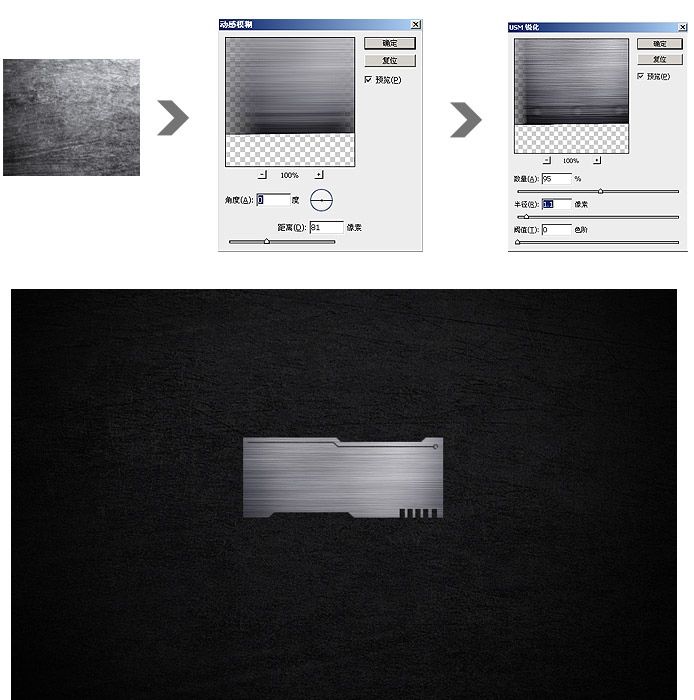
接下来给做好的原型添加材质,先把材质处理一下,

学习 · 提示
关注大神微博加入>>
网友求助,请回答!