UI知识,UI设计切图的命名规范
来源:站酷
作者:1300748129
学习:5745人次
首先分享一个比较好用且快捷的切图软件.....................
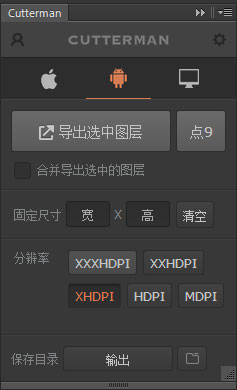
Cutterman;
这是一个photoshop扩展功能切图插件,它支持IOS、Android、WEB切图,一键切图,方便快捷。
它在Photoshop中是这个样子的;

大家可以试一下,毕竟软件只是工具,适合自己的软件才是最好的。
好了,言归正传,下面开始分享切图基本命名规范;

这是网易考拉海购的启动页,首先确定需要切图的内容有几块,
1、启动页LOGO;
2、启动页背景;
3、登录按钮;
4、登录的输入框;
首先第一个启动页LOGO命名
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







