3D字体,用PS制作立体风格的矩阵LED字体(4)
水平
第5步
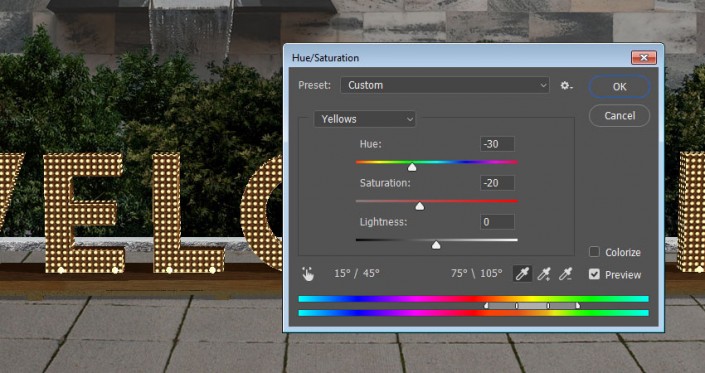
转到图像>调整>色调/饱和度,选择黄色通道,并将色调更改为-30,饱和度更改为-20。
色相饱和度
第6步
选择绿色通道,将色调更改为-35,将饱和度更改为-25。
色相饱和度
第七步
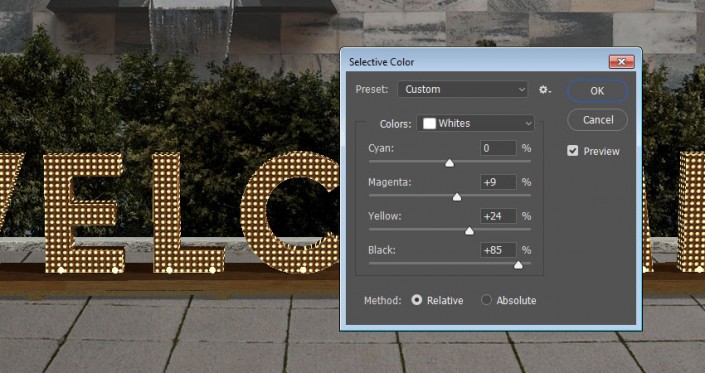
选择边缘图层,进入图像>调整>选择颜色,并使用这些设置:
白人
品红: 9
黄: 24
黑色: 85
选择性的颜色 - 白人
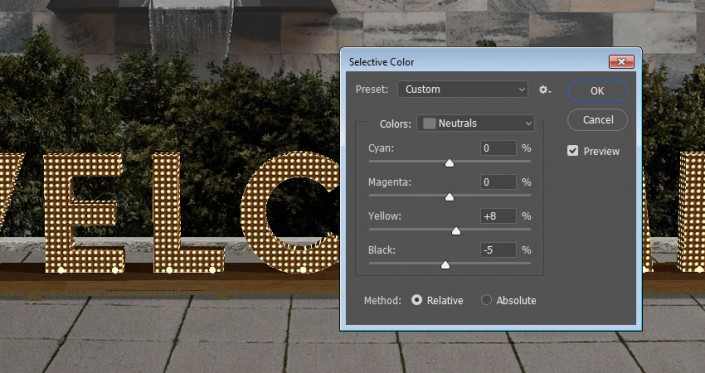
中立
黄色: 8
黑色: -5
选择性的颜色 - 中立
第8步
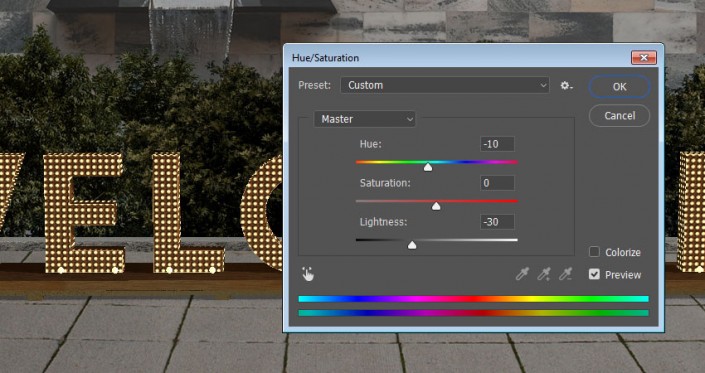
转到图像>调整>色相/饱和度,并将色调更改为-10,将亮度更改为-30。
色相饱和度
17.如何应用图层样式和过滤器
步骤1
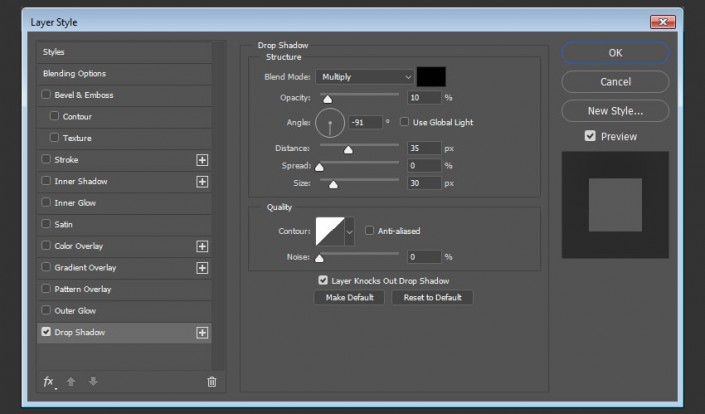
双击该衬套层到应用阴影使用这些设置的效果:
不透明度: 10%
取消选中使用全局灯光框
角度: -91
距离: 35
大小: 30
阴影
这将在墙上添加一个微妙的阴影。
新增了影子
双击的边缘层到应用层以下样式:
第2步
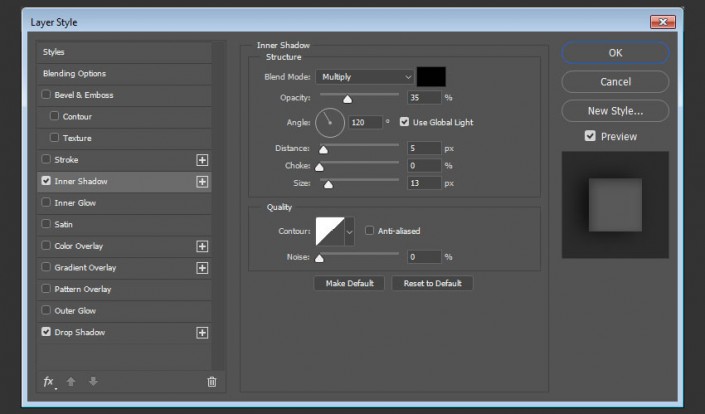
添加一个内部阴影与这些设置:
不透明度: 35%
距离: 5
大小: 13
内心的阴影
第3步
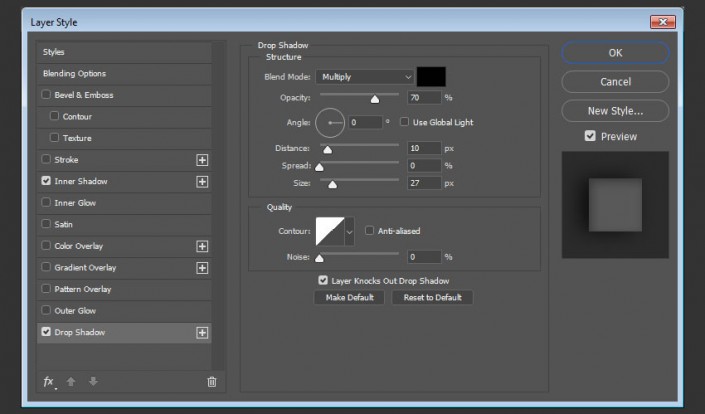
添加阴影与这些设置:
不透明度: 70%
取消选中使用全局灯光框
角度: 0
距离: 10
大小: 27
阴影
这将更好地融合边缘与背景元素。
样式边缘
步骤4
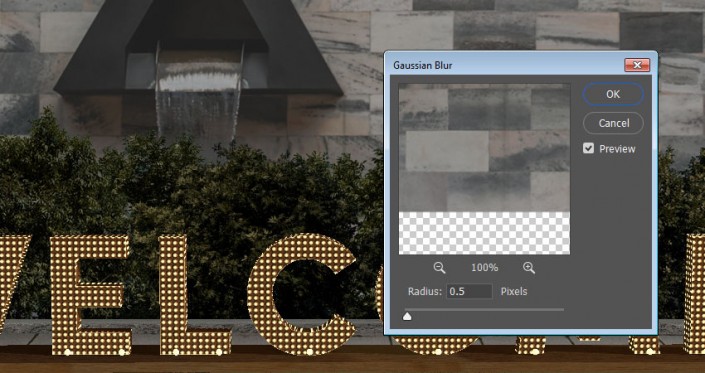
选择墙层,去滤镜>模糊>高斯模糊,并改变半径为0.5。
高斯模糊
第5步
您可以将高斯模糊滤镜应用于其他背景元素的任何值,如" 灌木"和" 地板"图层。
这里的目标是实现一个低质量的事件照片效果,所以你可以玩弄所有的调整和过滤设置,以得到你喜欢的结果。
高斯模糊
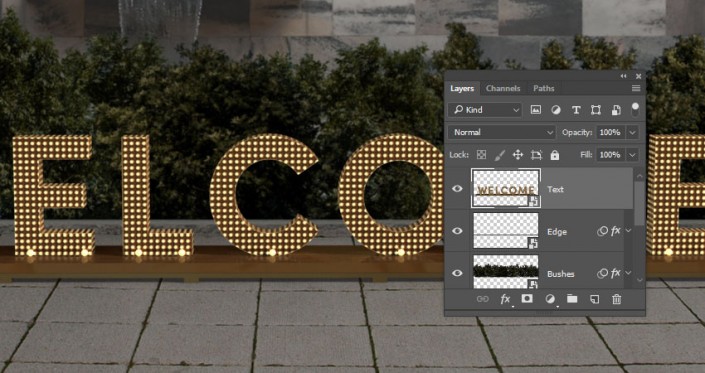
18.如何渲染和调整3D场景
步骤1
一旦你喜欢背景元素,就可以根据它对3D场景进行必要的更改。
然后,转到3D>渲染3D图层。渲染可能需要一段时间,但您可以通过按Esc键随时停止渲染。
渲染完成后,右键单击 3D图层,然后选择" 转换为智能对象"以避免发生意外更改。
渲染并转换为智能对象
第2步
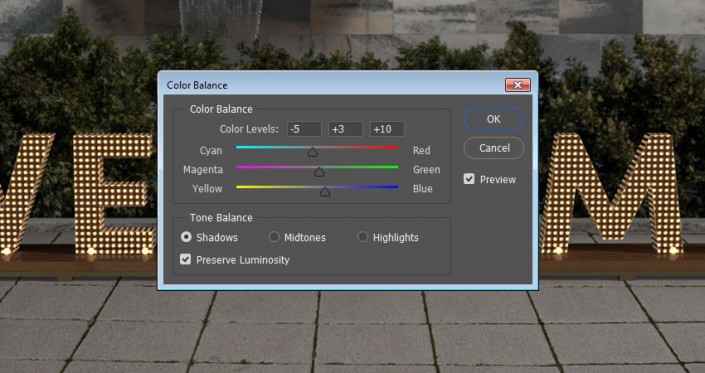
转到图像>调整>色彩平衡,并使用这些设置:
音调平衡:阴影
颜色等级: -5,3,10
色彩平衡 - 阴影
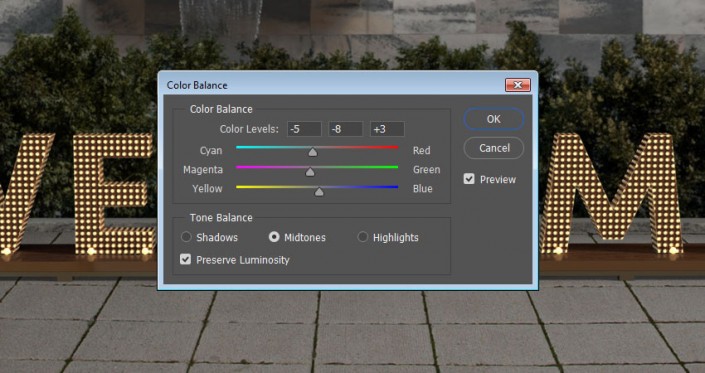
音调平衡:中间调
颜色等级: -5,-8,3
色彩平衡 - 中色调
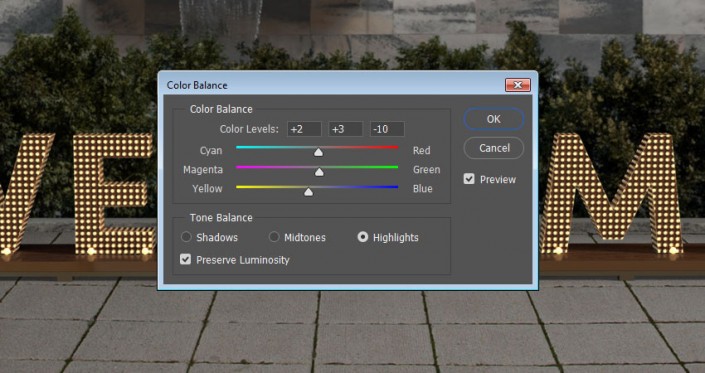
音调平衡:亮点
颜色等级: 2,3,-10
色彩平衡 - 亮点
第3步
复制文本层两次,并隐藏第二个副本。
复制文本图层
19.如何应用模糊滤镜
步骤1
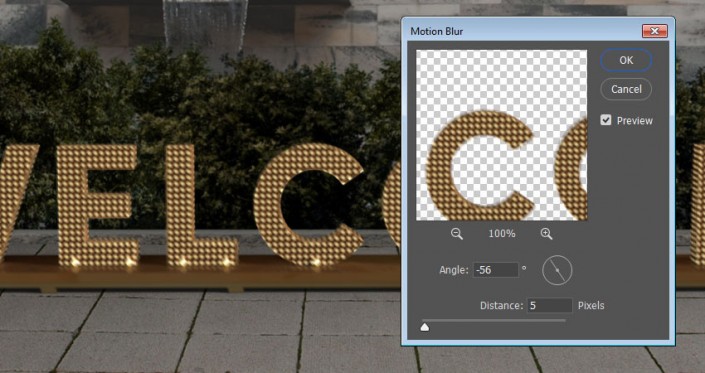
选择文字复制图层,然后转到滤镜>模糊>动感模糊。
将角度更改为-56,将距离更改为5。
运动模糊
第2步
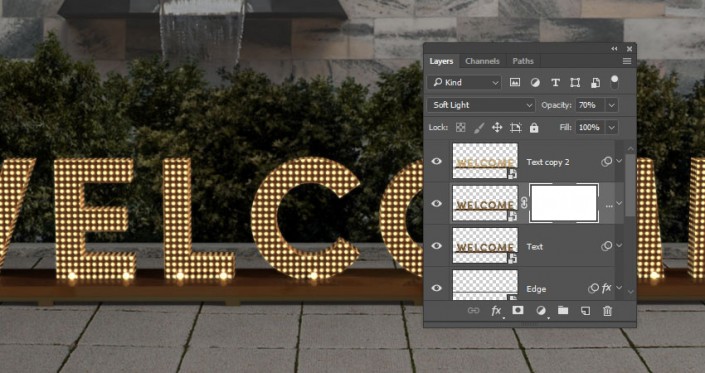
将文本复制图层的混合模式更改为柔光,并将其不透明度更改为70%。
图层设置
第3步
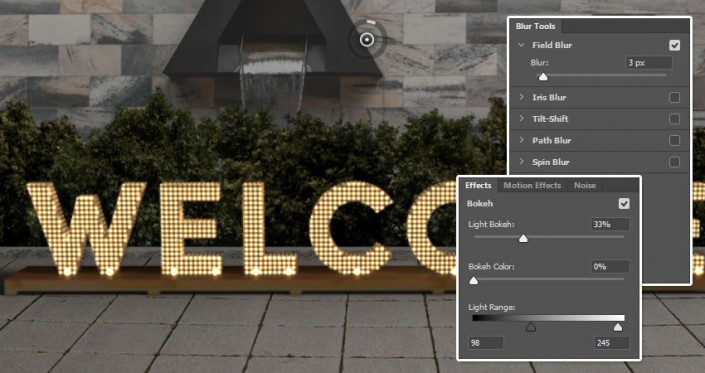
使文本副本2层可见,去滤镜>模糊图库>字段模糊,改变模糊下价值模糊工具选项卡3。
然后,在" 效果"选项卡下,选中" 散景"框,将Light Bokeh 值更改为33%,Light Range的阴影 值设置为98,将" Highlights"设置为245。
领域模糊
步骤4
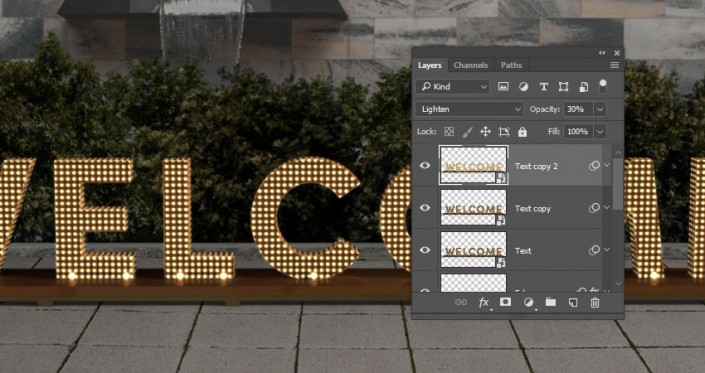
将文本副本2图层的混合模式更改为变亮,并将其不透明度更改为30%。
图层设置
20.如何将图像应用于图层蒙版
步骤1
向文本复制图层添加图层蒙版,并确保选择蒙版的缩略图。
添加一个图层蒙版
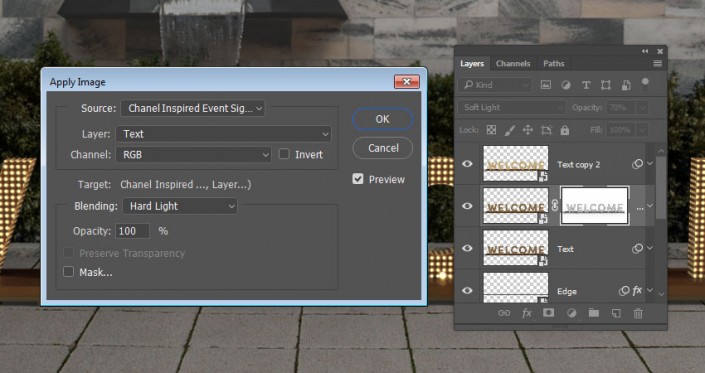
第2步
转到图像>应用图像,然后将图层更改为文本,将通道更改为RGB,将混合模式更改为强光。
应用图像
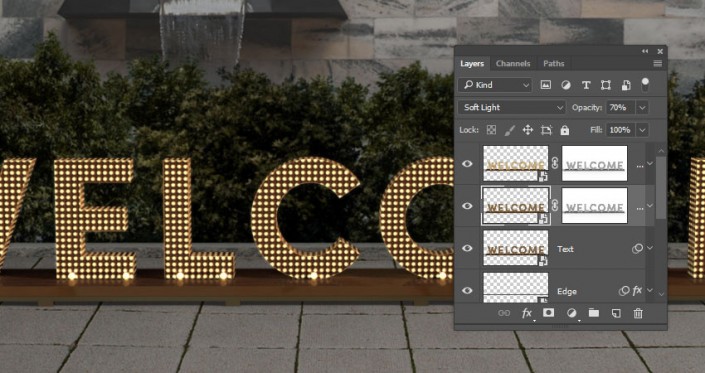
第3步
按下并按住的选项键,然后单击并拖动该文本复制层"面具的文本复制2层复制它。
复制图层蒙版
21.如何添加镜头光晕
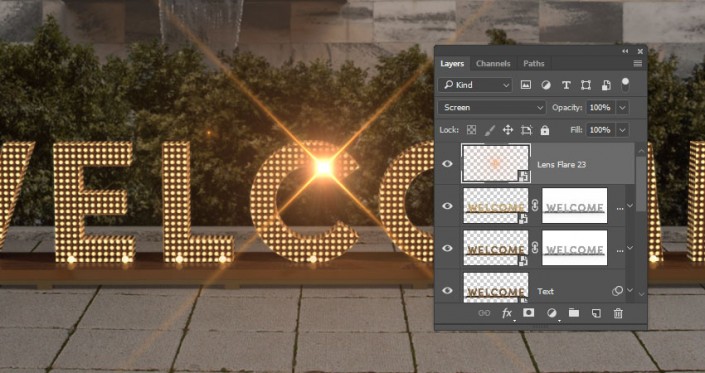
步骤1
将30 Awsome镜头光晕包中的镜头光晕23图像放在所有图层的顶部,并将图层的混合模式更改为屏幕。
添加镜头光晕
第2步:双击镜头光晕层的缩略图,打开原始图像的文件。在flare的图层下面添加一个新图层并填充Black。合并两个图层,然后保存即可。
漂亮的像灯牌,字体制作在设计中还是应用挺多的,同学们要按照步骤操作,才能做出如此棒的字体。
学习 · 提示
相关教程