故障效果,用PS制作雕像故障风格海报
来源:站酷
作者:不详
学习:53909人次
本篇教程通过PS把艺术雕像制作成故障风格海报,故障效果一直受人喜欢,加上最近“抖音”APP的大火,这类风格更是风头更劲,其实制作这类效果比较简单,同学们只要掌握一定的要领,就可以做出此类风格照片,还可以进行设计,把自己喜欢的元素融入进去,具体如何制作我们通过教程来了解一下。
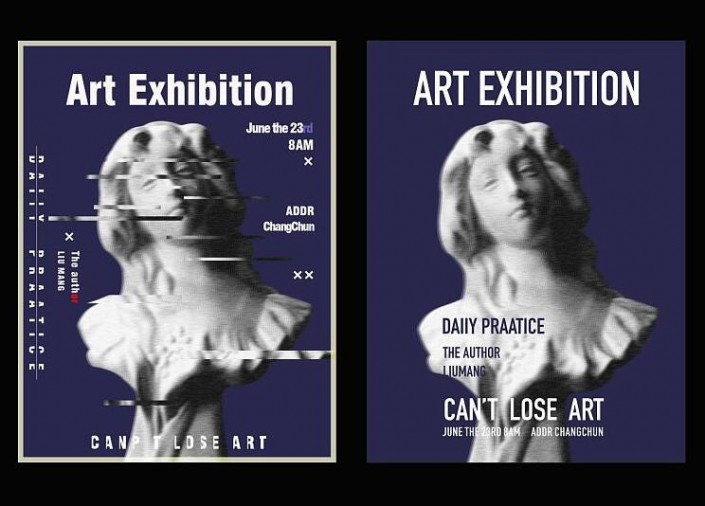
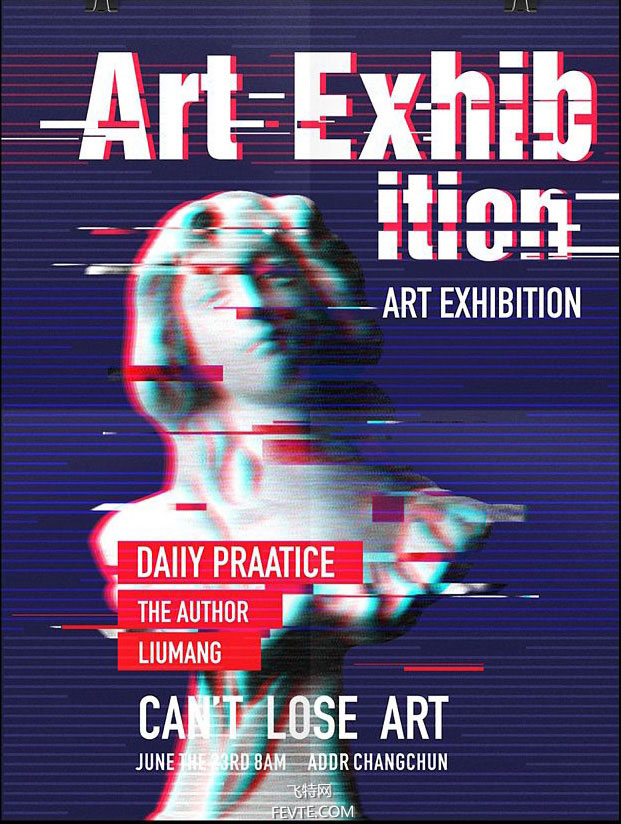
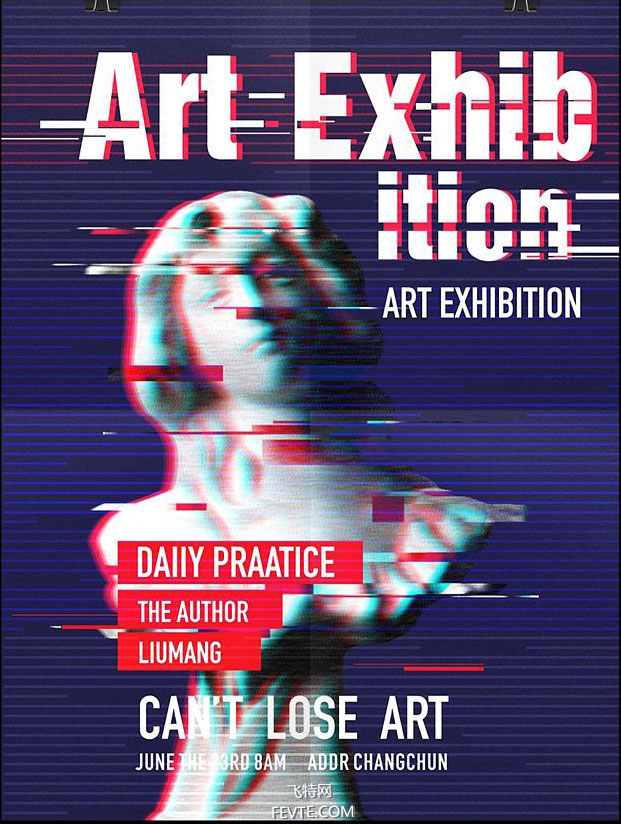
效果图:

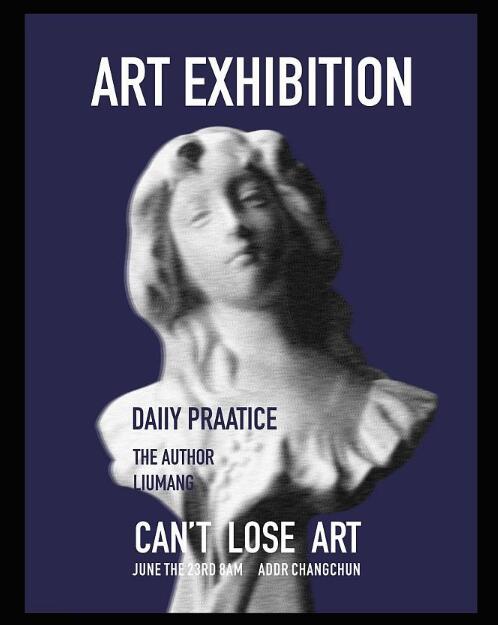
素材:


操作步骤:
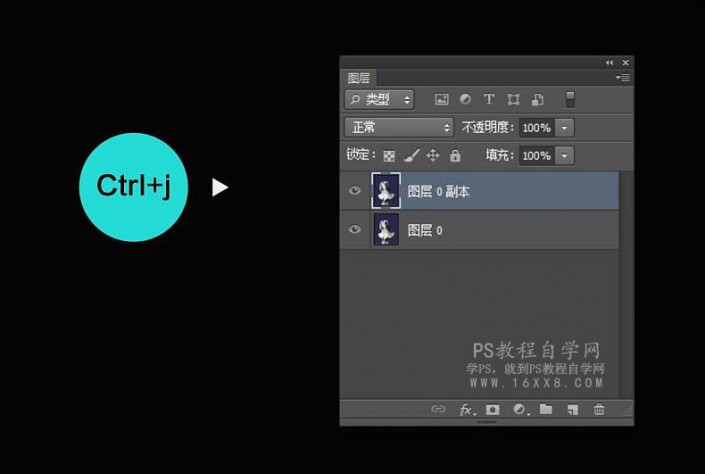
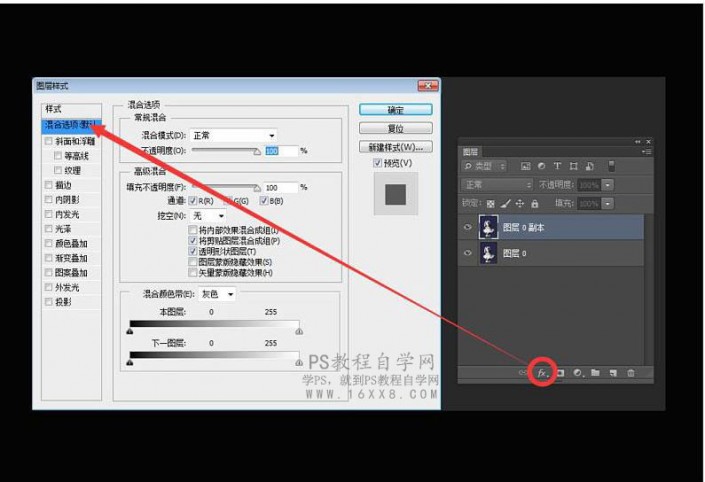
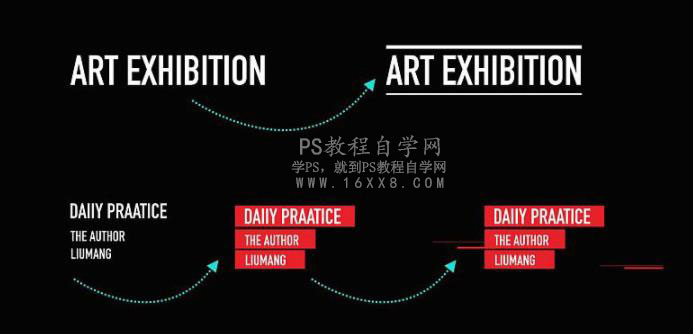
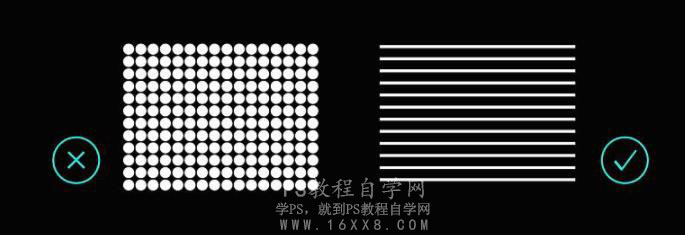
我们要做的第一步先将文案信息字符间距与文本行距调整好,接着让信息组之间保持一定的对齐关系,保证信息的秩序性。信息之间的位置进一步靠近,亲密性更强,信息的传达性也更明确。 相比之下,原稿的时间地点位置也是都集中在上端,造成空间的拥挤。另外四周的边框不美观,直接予以去除。 先将原来的图层按Ctrl+j复制一一个新图层,放置在原图层的上层。点击上方的图层,然后调出混合选项。
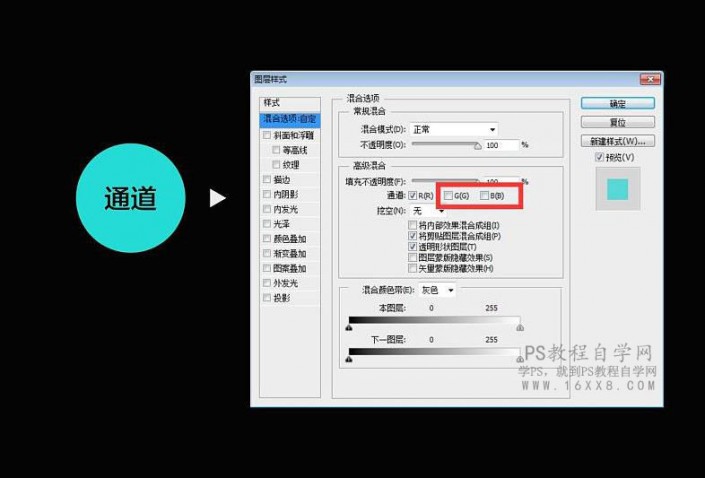
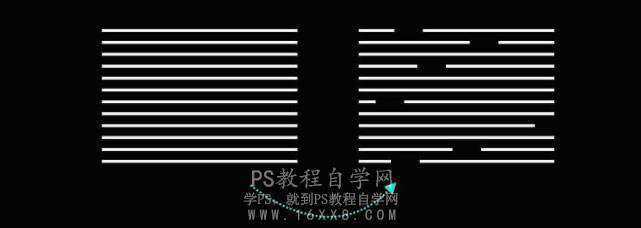
点击通道,只勾选RGB模式中的"R”。 将_上方图层向左或者向右平移一段距离, 就是显现出红绿叠加的重影效果。 用矩形选框做出选区,复制排列,接着再将选区通过粗细对比的形式产生对比。 将粗细对比的选区再进行切断分割,变得更加灵活,放置在图层上方,通过移动工具移动,把主体框选部分进行左右移动,产生错位故障的效果。












看到时不是很心动了,赶快动手制作一下看看吧。自己需要哪种设计还可以加入进行,有自己的个人风格,同学要勤加练习,才会有进步。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!