图案制作,用极坐标制作一款绚丽花纹图案
PS极坐标相信大家一定知道,PS CC2017启动画面就是利用这一效果实现的,极坐标是PS的滤镜之一,它可以将平面图转化为球体效果,稍加修饰就可以打造完美的全景图,本篇教程就来教同学们用PS极坐标来打造一个炫酷绚丽的花纹,一起来学习一下吧。
效果图:

操作步骤:
第一步
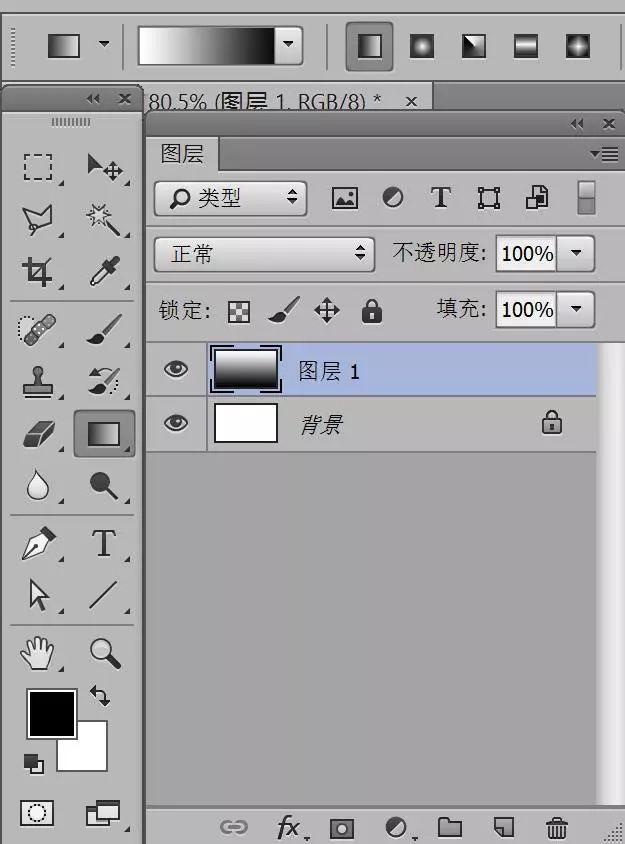
打开photoshop新建画布,画布大小根据自己的需要设置就行。转到图层,新建图层1。按D键使前景色为黑色,背景色为白色,按X键转换成前景色为白色,背景色为黑色。选渐变工具中的线性渐变,在画布中从上往下拉渐变。

第二步
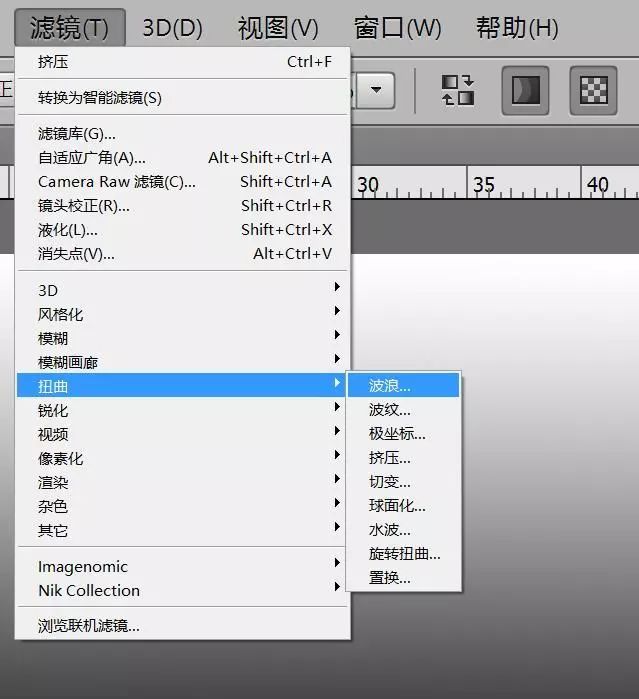
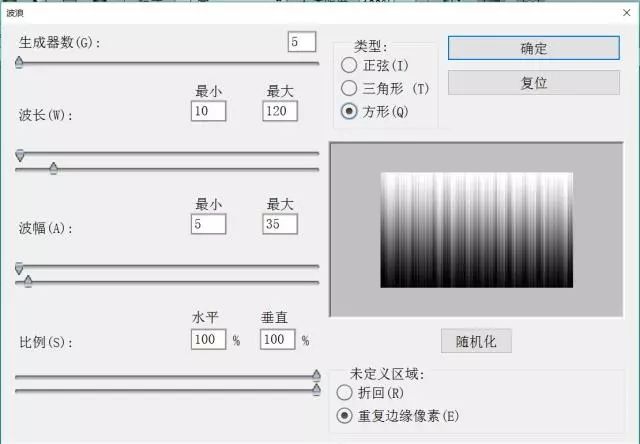
打开滤镜-扭曲-波浪,设置波长和波幅,数值如下图,类型方形。


第三步
打开滤镜-扭曲-极坐标,选择平面到极坐标

完成效果如下图

第四步
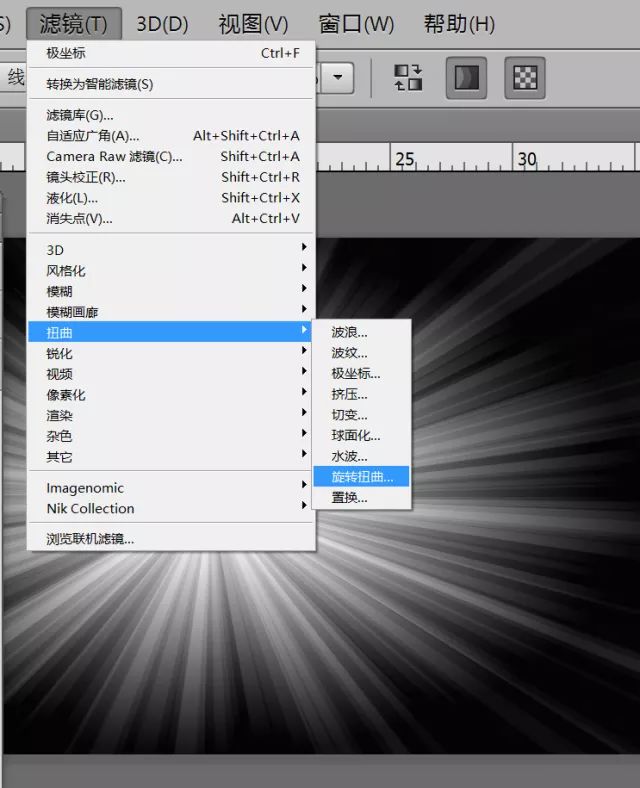
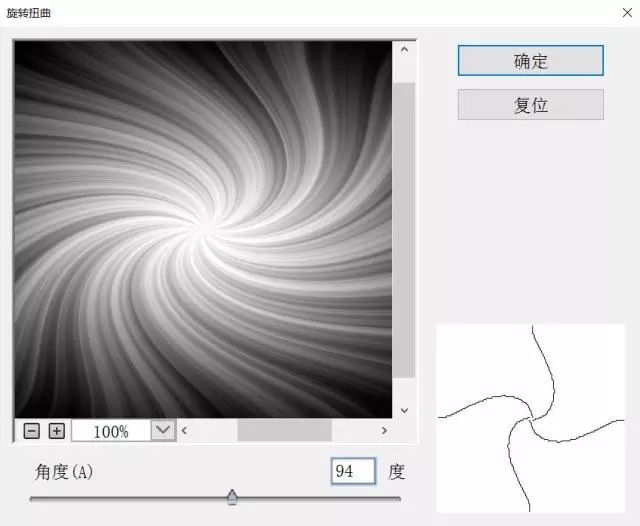
Ctrl+J复制图层1,打开滤镜-扭曲-旋转扭曲,角度94度



第五步
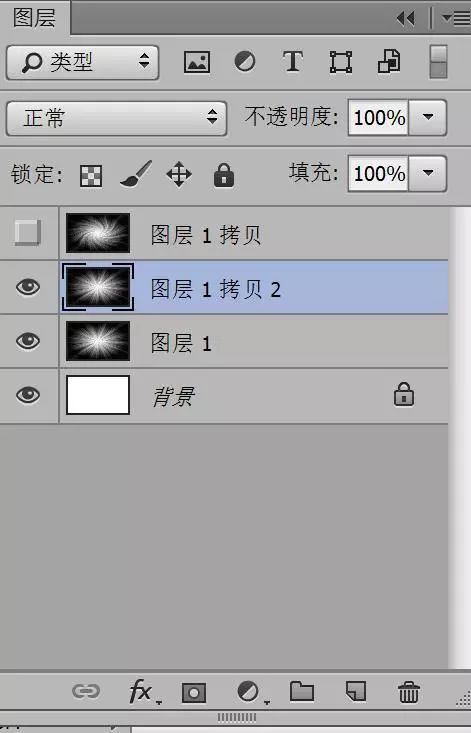
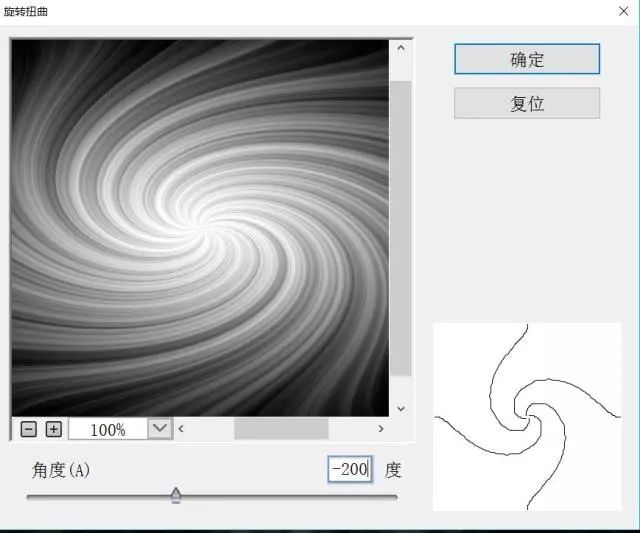
Ctrl+J再次复制图层1,打开滤镜-扭曲-旋转扭曲,角度-200度


得到如下效果:

第六步
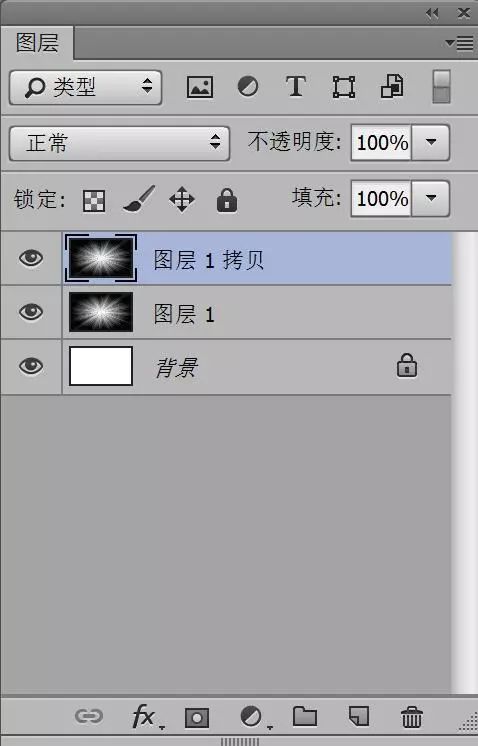
点击图层,我们将图层1拷贝,图层1拷贝2的图层混合模式改成叠加。这时图案是不是变的很漂亮了。

第七步
下面我们给图案加点颜色,点击图层面板下方的创建新的填充或调整图层按钮,我们选纯色,添加颜色为#cc0ee2,(颜色不规定,可以自己选择喜欢的颜色)并把混合模式改成柔光。

第八步
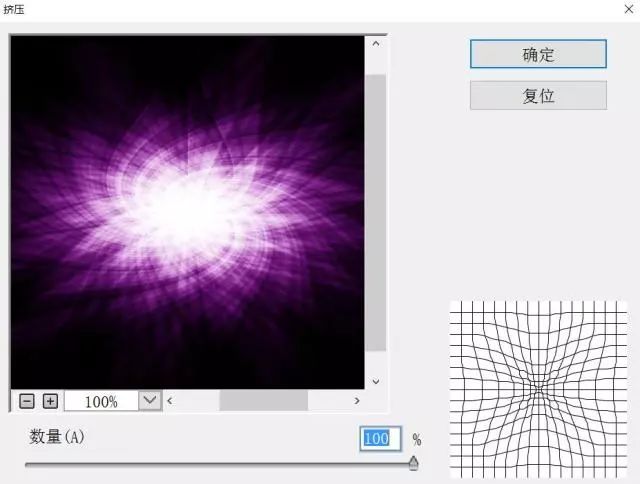
Ctrl+Alt+Shift+E得到盖章图层,我觉得中间白色的太多了不想要这么多。所以我执行了一次的挤压效果。

我们可以在白色部分输上自己喜欢的文字,好了,简单的效果就完成了。
最终效果图如下:

不同的画布大小会效果都会有些不同,同学们可以自己设置。具体还是需要亲自动手来学习,一起来制作一下吧。
学习 · 提示
相关教程







