用ps制作联系我们按钮续集
来源:一起ps
作者:一起ps吧
学习:6919人次
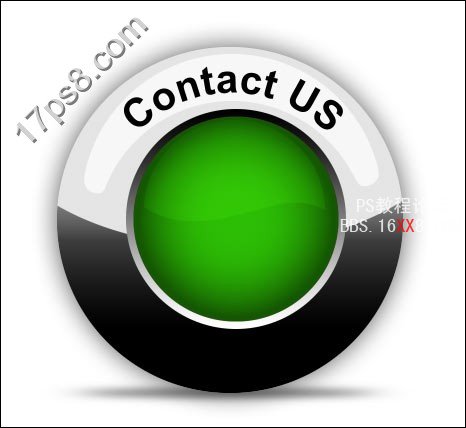
上一个教程我们制作过联系我们按钮,本教程是姊妹篇,效果简洁明快,落落大方,主要用到了钢笔和图层样式,先看效果图。

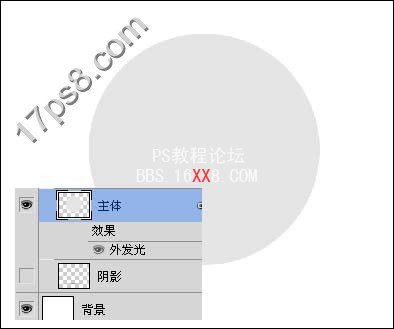
新建文档1280x1024像素,背景白色,建新层,画一正圆选区,填充#e5e4e5。

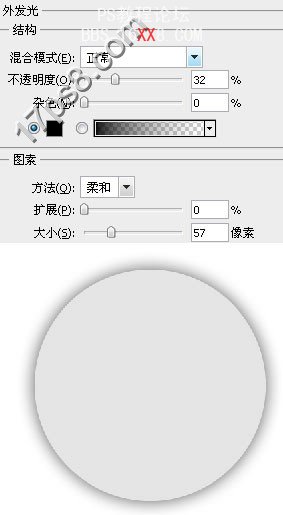
添加外发光图层样式。

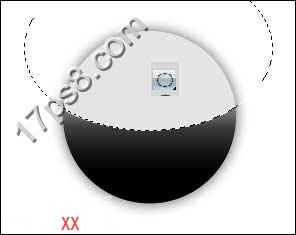
建新层,调出这个正圆选区,填充黑色,然后做一椭圆选区删除。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!