ps制作橙色颓废纹理立体字(9)
来源:PS联盟
作者:Sener
学习:1378人次
本教程立体效果制作方法跟其它立体字类似。都是用错位的方法来表现立体面,用渐变等来制作质感。然后再给文字表面装饰一些纹理素等即可。
最终效果

1、首先打开下图所示的纹理背景,不需要再新建文档。

2、选择文字工具,打上想要的文字,文字颜色为:#FAD6A6,字体问英文字体:AvantGarde Md BT,也可以选用自己喜爱的字体。

3、把当前文字图层复制一层,填充颜色:#EE7218后移到原文字的下面,适当错开一点位置,做出立体效果,如下图。

4、回到原文字图层,调出图层选区,新建一个图层填充白色,然后把选区往左边移动3个像素,按Ctrl + Alt + D 羽化2个像素后按Delete 删除,效果如下图。

5、调出文字选区,新建一个图层填充颜色:#F97A1D,然后把选区往右移5个像素,再羽化3个像素后按Delete 删除,效果如图5。


6、调出文字选区,在图层的最上面新建一个图层,填充白色,然后把选区往下及往右各移一个像素,再按Delete 删除,效果如图6,7。


7、调出文字选区,然后用喷溅笔刷给文字加上一些纹理,这一步可以不做。

8、回到文字副本图层,在副本图层上面新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用套索工具勾出图9所示的选区,拉上图10所示的线性渐变,效果如图11。



9、新建一个图层,用套索工具勾出图12所示的选区,拉上图13所示的线性渐变。


10、新建一个图层,用套索勾出下图所示的选区,填充暗灰色,混合模式改为“正片叠底”,适当降低图层不透明度,效果如下图。

11、新建一个图层,用套索勾出下图所示的选区,羽化3个像素后填充颜色:#F49617,混合模式改为“正片叠底”,加强边缘的暗部,效果如下图。

12、新建一个图层,用套索勾出下图所示的选区,拉上图17所示的线性渐变。


13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#E58320,混合模式改为“正片叠底”,不透明度改为:60%左右。

14、新建一个图层,用套索勾出下图所示的选区,填充暗橙色,混合模式改为“正片叠底”,再适当降低图层不透明度,效果如下图。

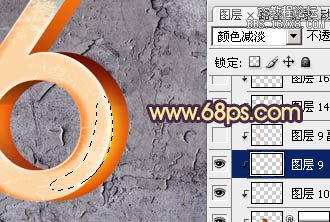
15、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#F07A16,混合模式改为“颜色减淡”,效果如下图。

16、同上的方法把下图选区部分的高光加强一点。

17、调整一下细节,再适当添加一些纹理,效果如图24。



18、再简单给文字加上投影,第一个文字效果基本完成,效果如下图。

19、其它文字的制作方法基本相同,过程如图26,27。


最后处理一下细节部分,完成最终效果。

最终效果

1、首先打开下图所示的纹理背景,不需要再新建文档。

2、选择文字工具,打上想要的文字,文字颜色为:#FAD6A6,字体问英文字体:AvantGarde Md BT,也可以选用自己喜爱的字体。

3、把当前文字图层复制一层,填充颜色:#EE7218后移到原文字的下面,适当错开一点位置,做出立体效果,如下图。

4、回到原文字图层,调出图层选区,新建一个图层填充白色,然后把选区往左边移动3个像素,按Ctrl + Alt + D 羽化2个像素后按Delete 删除,效果如下图。

5、调出文字选区,新建一个图层填充颜色:#F97A1D,然后把选区往右移5个像素,再羽化3个像素后按Delete 删除,效果如图5。


6、调出文字选区,在图层的最上面新建一个图层,填充白色,然后把选区往下及往右各移一个像素,再按Delete 删除,效果如图6,7。


7、调出文字选区,然后用喷溅笔刷给文字加上一些纹理,这一步可以不做。

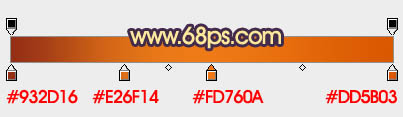
8、回到文字副本图层,在副本图层上面新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用套索工具勾出图9所示的选区,拉上图10所示的线性渐变,效果如图11。



9、新建一个图层,用套索工具勾出图12所示的选区,拉上图13所示的线性渐变。


10、新建一个图层,用套索勾出下图所示的选区,填充暗灰色,混合模式改为“正片叠底”,适当降低图层不透明度,效果如下图。

11、新建一个图层,用套索勾出下图所示的选区,羽化3个像素后填充颜色:#F49617,混合模式改为“正片叠底”,加强边缘的暗部,效果如下图。

12、新建一个图层,用套索勾出下图所示的选区,拉上图17所示的线性渐变。


13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#E58320,混合模式改为“正片叠底”,不透明度改为:60%左右。

14、新建一个图层,用套索勾出下图所示的选区,填充暗橙色,混合模式改为“正片叠底”,再适当降低图层不透明度,效果如下图。

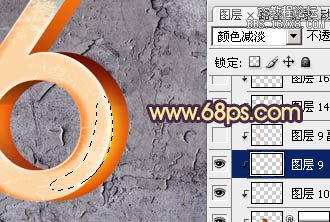
15、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#F07A16,混合模式改为“颜色减淡”,效果如下图。

16、同上的方法把下图选区部分的高光加强一点。

17、调整一下细节,再适当添加一些纹理,效果如图24。



18、再简单给文字加上投影,第一个文字效果基本完成,效果如下图。

19、其它文字的制作方法基本相同,过程如图26,27。


最后处理一下细节部分,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







