ps制作一个简单又时尚的UI按扭(5)
在这个教程里,将和童学们分享如何使用Photoshop制作一个简单又时尚的UI按扭,这个按扭可以用在电子商务网站,或者是网店上
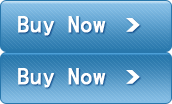
来看下效果。

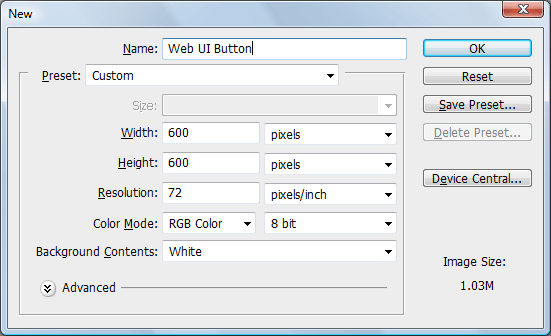
1.新建一个文档(ctrl+N)大小为:600*600(虽然我们按扭的大小:170*50,但是尺寸大方便我们的修改)

2.选择“圆角矩形工具”并设圆角“5px”绘制一个大小为:170*50 的圆角矩形。(可以使用标尺定位)
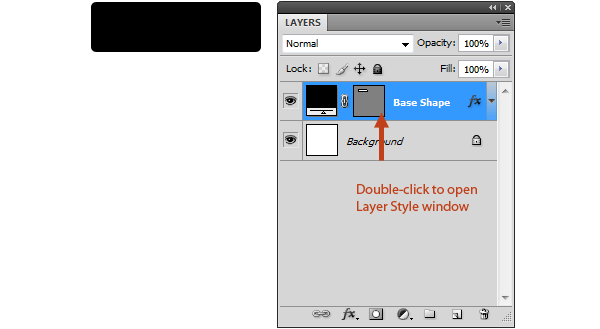
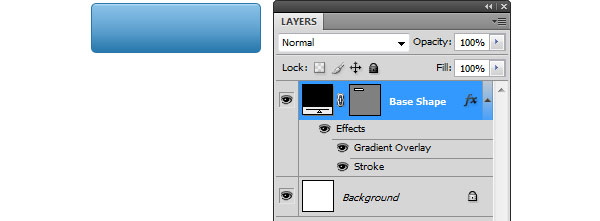
3.新建一个图层,按组合键“ctrl+enter”把路径转化为选区,并填充黑色。
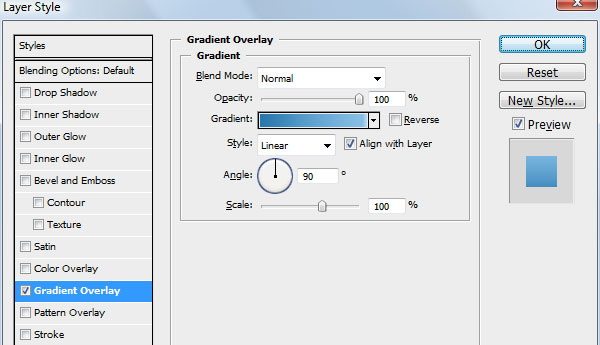
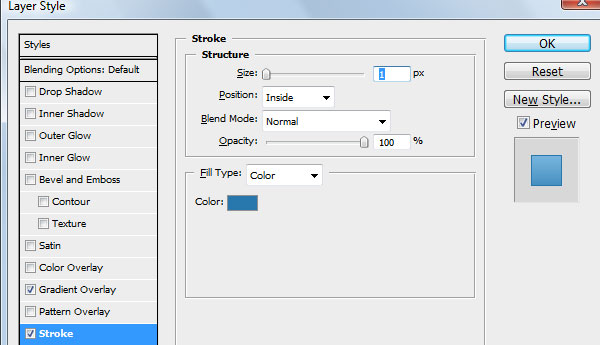
双击这个图层给图层添加“渐变叠加”和“描边”样式。

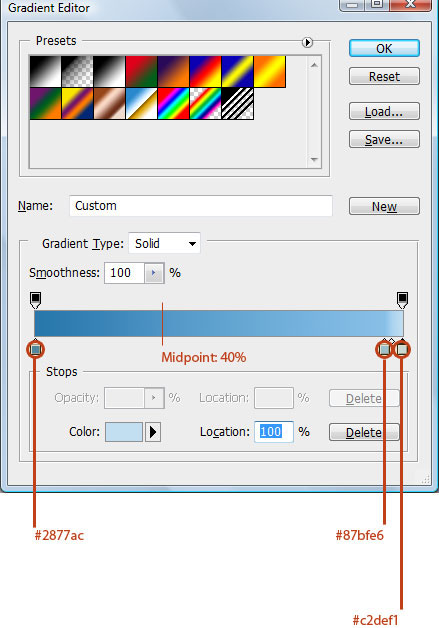
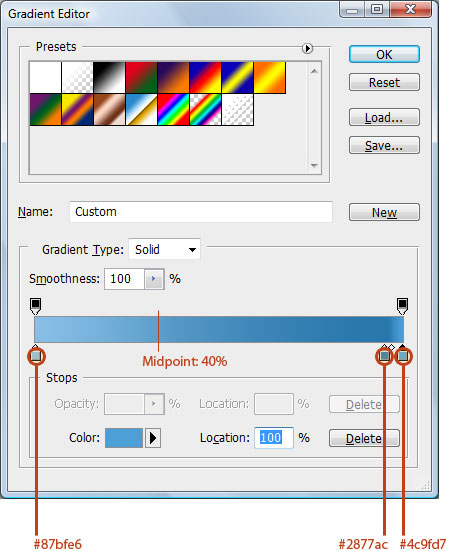
渐变叠加样式


描边样式(描边颜色:#2877ac)


4.接下来要给按扭添加一个“斜线效果”
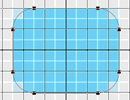
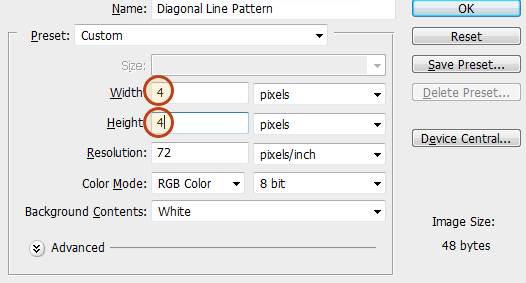
新建文档(ctrl+N)大小为:4*4。

按ctrl+空格键,放大文档到1600%。新建一个图层并删掉背景图层。

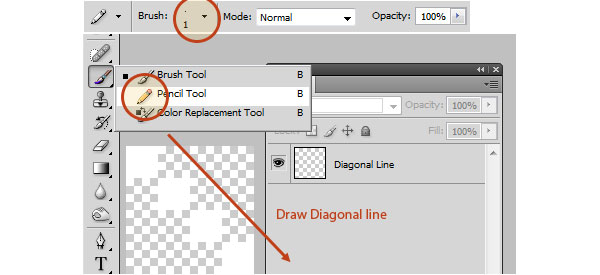
在工具箱选择“铅笔工具”并设置笔尖大小为1px;前景色为白色。画出如下图效果:

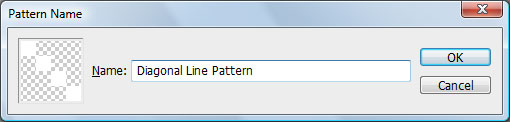
在菜单栏找到,编缉>定义图案;并给图案命个名字:diagonal line pattern.

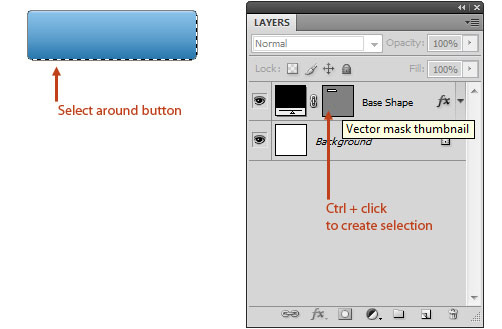
返回主文档,按“ctrl”键不放;并单击按扭图层,使按扭图案变成选区。

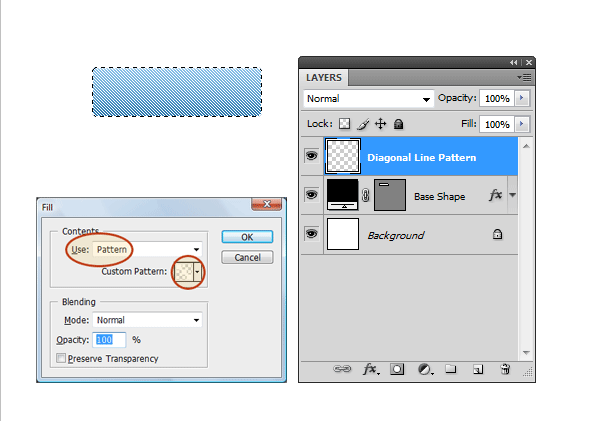
在按扭图层上新建一个图层,然后在菜单栏找到:编辑>填充,在弹出的对话框中,在下拉菜单中选择“图案”,在下面的自定义图案选择我们刚才自定义图案“diagonal line pattern”。

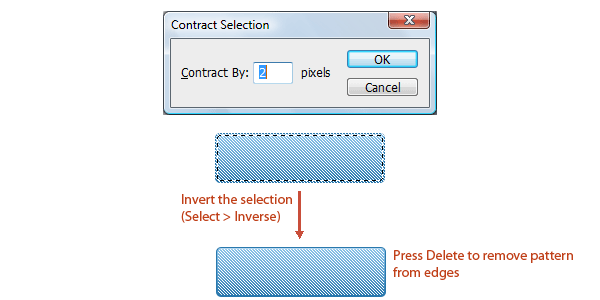
在菜单栏找到:选择>修改>收缩,把选区收缩2px,接下来把选区反选(ctrl+shift+I);按delete键删除边缘部分,这样就可以把描边显示出来。

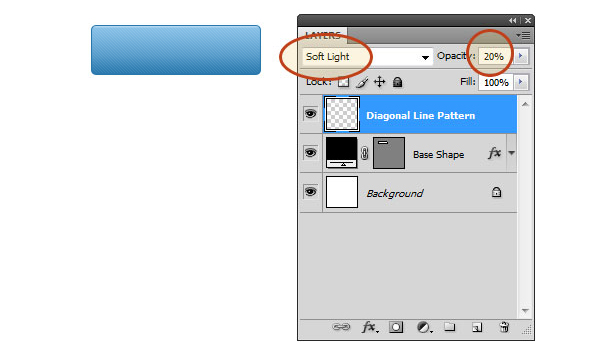
更改“混合模式”“柔光”并调不透明度:20%

5.选择“文字工具”并找一个你自己喜欢的字体,字体大小:24pt,颜色:#ffffff.输入文字“Buy Now”。
双击文字图层,添加一个“投影”样式(投影颜色:#2877ac)。


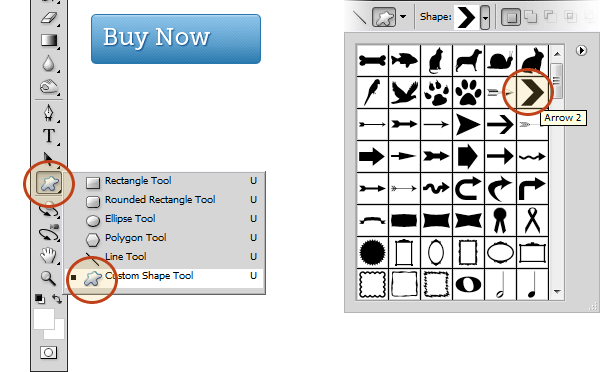
6.在工具箱选择“自定形状工具”,并在选项栏找到如下的图形。
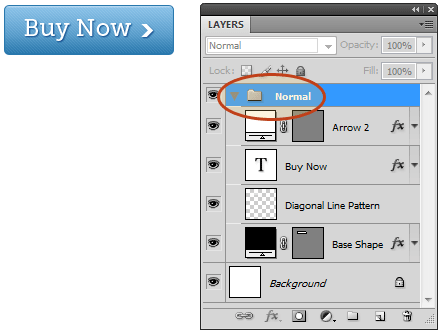
绘制出大小:13*13;并填充白色,添加一个和文字一样的样式。


7。创建hover状态
在图层面板上新建一个组:Normal,把除背景外图层全部拉到这个组里面。

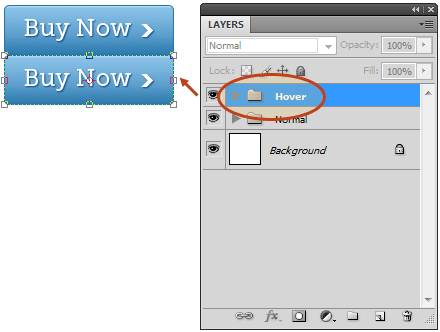
使用“移动工具”把组“Normal”拖到“新建图层按扭”上,复制出一个组并命名:Hover

双击组“Hover”中的“黑色图形”图层,更改其"渐变叠加"样式:

接下来,我们开始切片。
使用“切片工具”把按扭的范围选中。在菜单栏找到:文件>另存为Web所用格式,另存为gif格式。

学习 · 提示
相关教程