Ps利用火焰素材制作超酷的火焰字(4)
来源:
作者:
学习:1417人次
来源:PS联盟 作者:Sener
本教程利用火焰素材制作火焰字。制作的时候文字及背景最后选用暗一点的色彩,可以突出文字的效果,火焰素材可以自己选择。图层样式设置的时候参数需要根据实际文字大小变化。
最终效果1

1、新建一个600 * 350像素的文件,背景可以适当的拉一个暗红色渐变,然后打上文字,字体颜色为:#A41D02,效果如图1。

<图1>
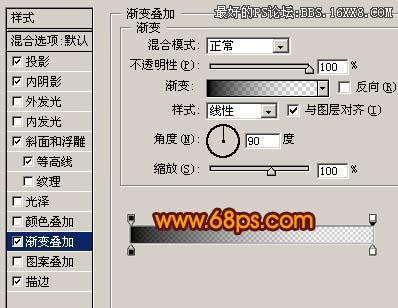
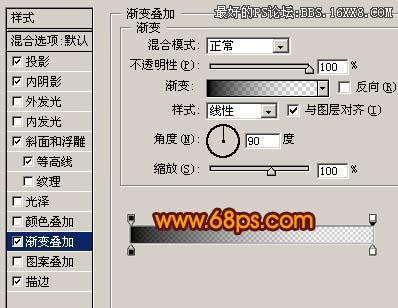
2、双击文字图层调出图层样式,参数设置如图2-7,效果如图8。

<图2>

<图3>

<图4>

<图5>

<图6>

<图7>

<图8>
3、打开图9所示的素材拖进来,适当的改变下大小,然后复制几张,分别放到个文字上面,如图10,然后把这些或岩层合并为一个图层。

<图9>

<图10>
4、按Ctrl点文字图层调出文字选区,回到火焰图层,直接按加上图层蒙版,然后把图层混合模式改为“变亮”,效果如图11。

<图11>
5、按Ctrl点文字图层调出文字选区,在最上面新建一个图层,填充黑色,然后加上图层蒙版,用黑色画笔擦掉上半部分效果如图12。

<图12>
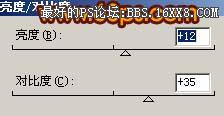
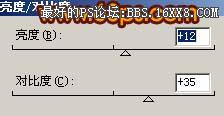
6、按Ctrl点文字图层调出文字选区,然后创建亮度/对比度调整图层,参数设置如图13,确定后完成最终效果。

<图13>

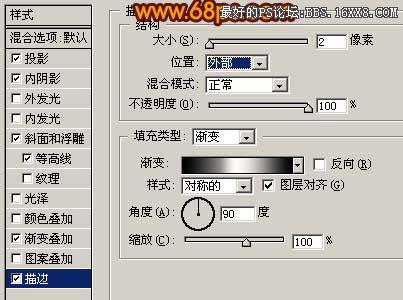
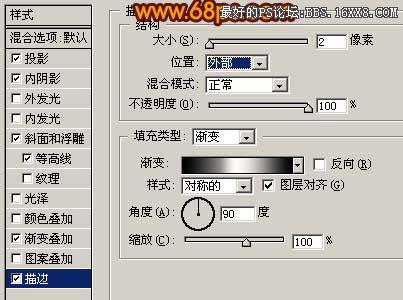
<图14> 前面的图层样式设置中,把描边的参数设置如图15,效果有点不同,如图16。

<图15>

<图16>
本教程利用火焰素材制作火焰字。制作的时候文字及背景最后选用暗一点的色彩,可以突出文字的效果,火焰素材可以自己选择。图层样式设置的时候参数需要根据实际文字大小变化。
最终效果1

1、新建一个600 * 350像素的文件,背景可以适当的拉一个暗红色渐变,然后打上文字,字体颜色为:#A41D02,效果如图1。

<图1>
2、双击文字图层调出图层样式,参数设置如图2-7,效果如图8。

<图2>

<图3>

<图4>

<图5>

<图6>

<图7>

<图8>
3、打开图9所示的素材拖进来,适当的改变下大小,然后复制几张,分别放到个文字上面,如图10,然后把这些或岩层合并为一个图层。

<图9>

<图10>
4、按Ctrl点文字图层调出文字选区,回到火焰图层,直接按加上图层蒙版,然后把图层混合模式改为“变亮”,效果如图11。

<图11>
5、按Ctrl点文字图层调出文字选区,在最上面新建一个图层,填充黑色,然后加上图层蒙版,用黑色画笔擦掉上半部分效果如图12。

<图12>
6、按Ctrl点文字图层调出文字选区,然后创建亮度/对比度调整图层,参数设置如图13,确定后完成最终效果。

<图13>

<图14> 前面的图层样式设置中,把描边的参数设置如图15,效果有点不同,如图16。

<图15>

<图16>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







