photoshop如何做3D文字
来源:未知
作者:学photoshop
学习:67082人次
本教程介绍一种3D字效果的制作。主要思路:先打上自己想输入的文字,字体方面请选用粗一点的,这样做出来的效果很不一样,然后加上图层样式,然后就是一像素的叠加复制3D效果就出来了!
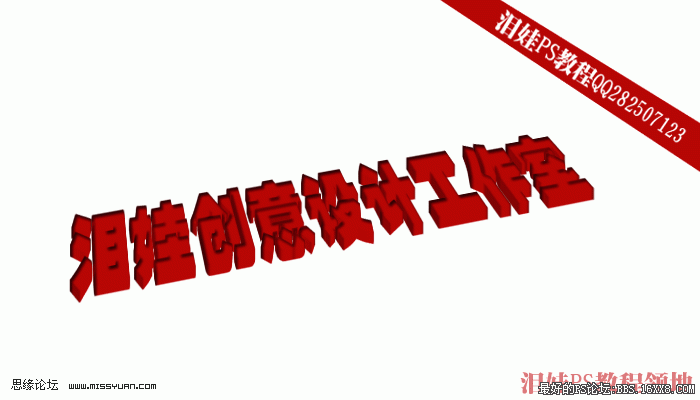
最终效果

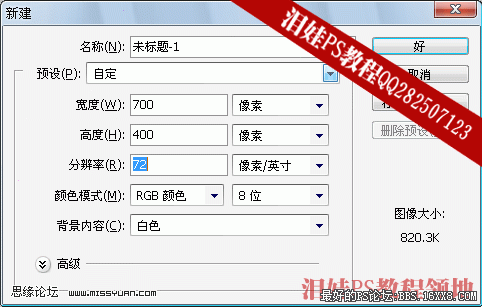
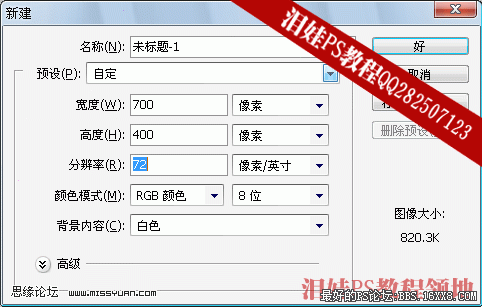
1、打开photoshop 执行文件命令—按[ Ctrl+N ]组合键新建一个宽700高400的背景为白色的图像文件

,
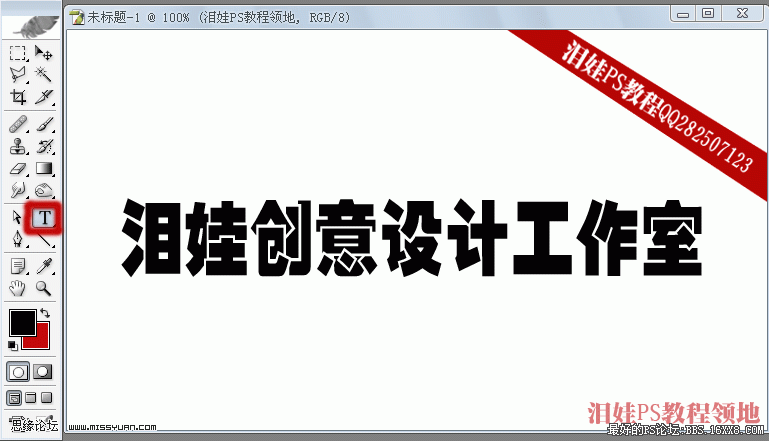
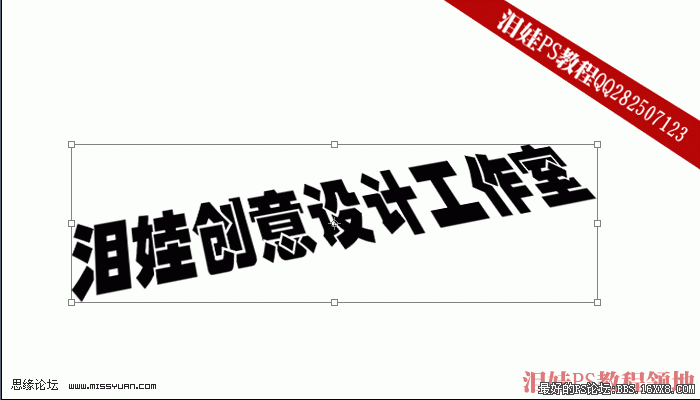
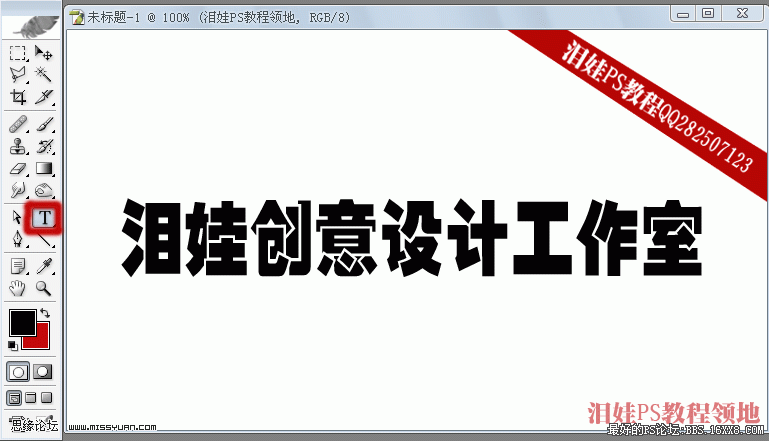
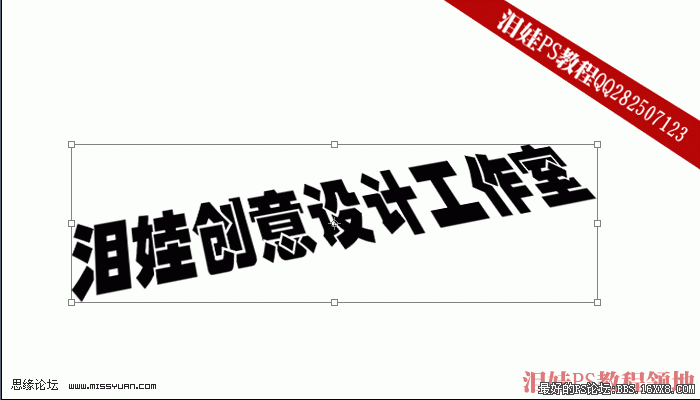
2、输入您所要作的黑色文字(字体最好选入粗点的字体)本教程字体为:汉仪方叠体简

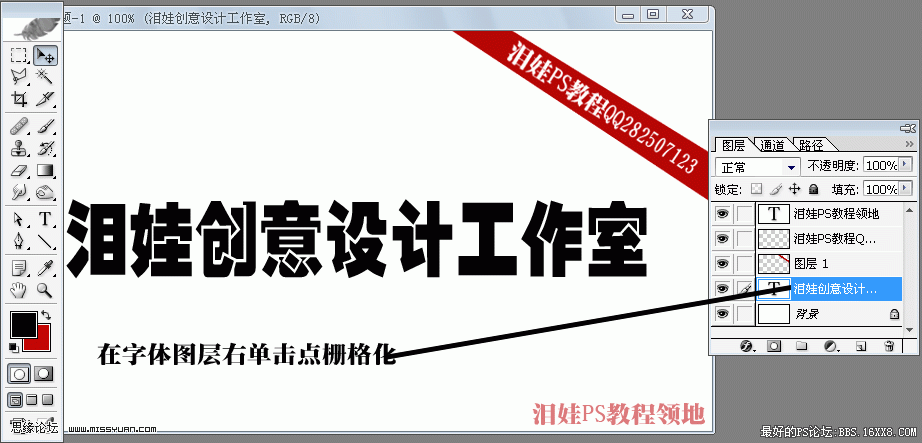
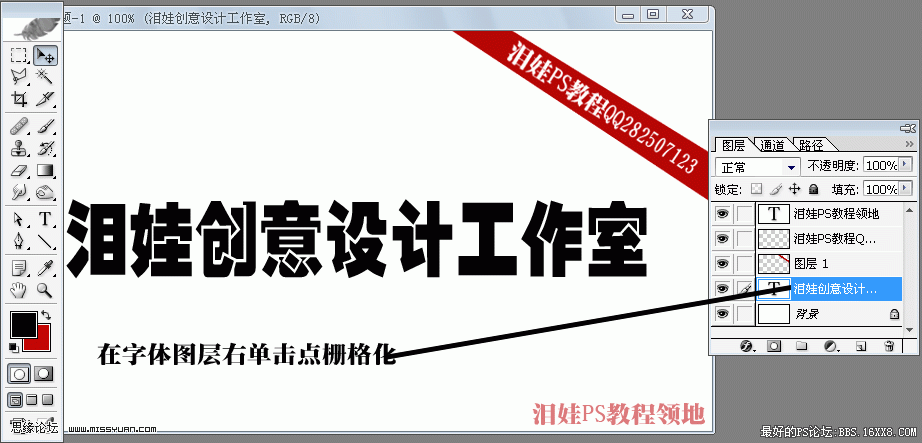
3、在字体图层右单击点栅格化(一定要栅格化哦)将矢量文字变成像素图像

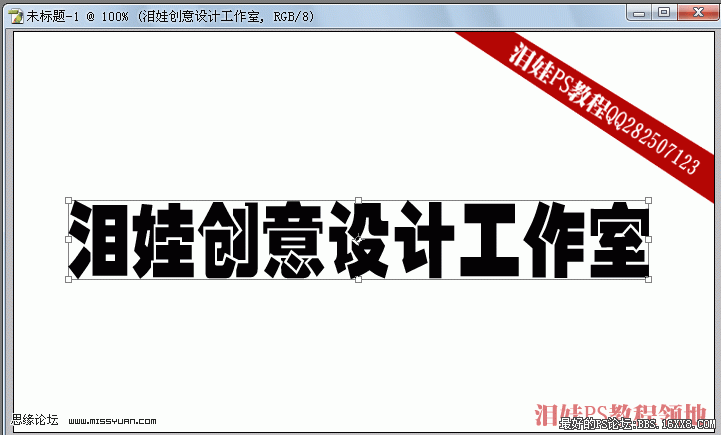
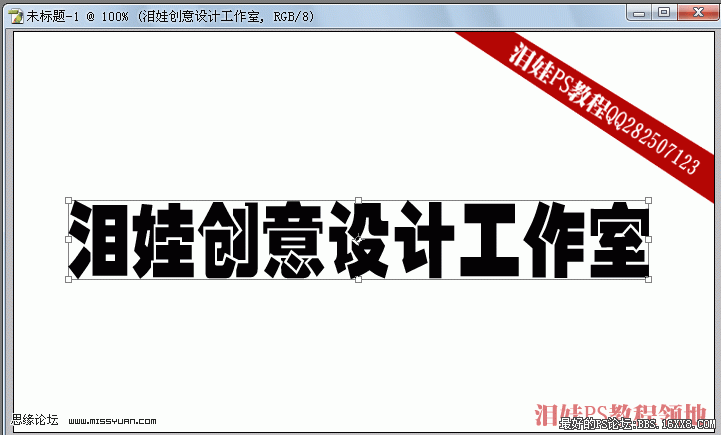
4、快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果!

这里一定要注意扭曲原理哦!

,
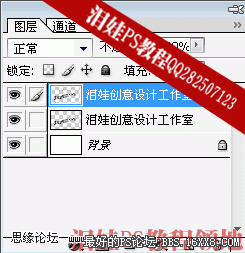
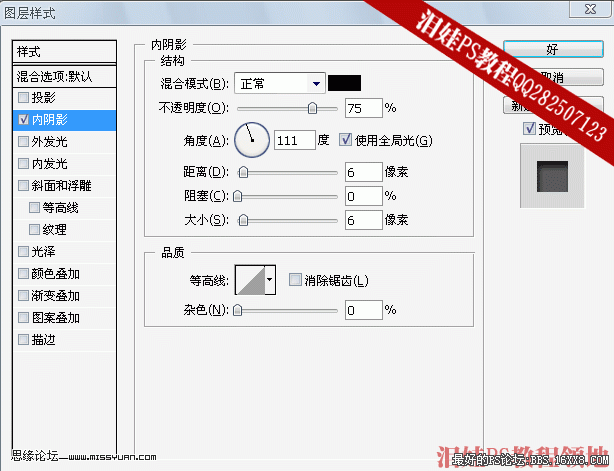
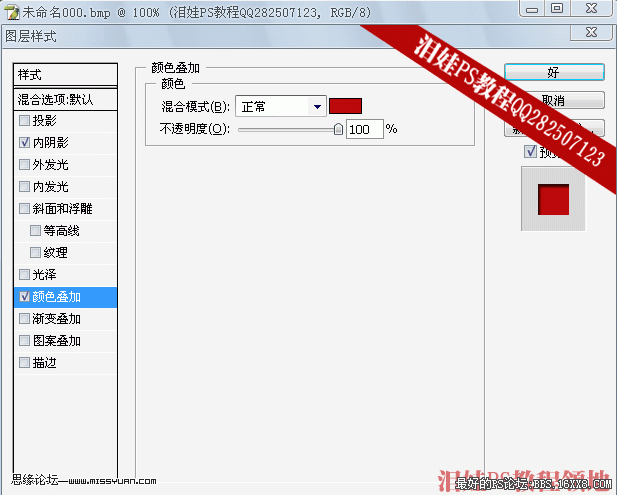
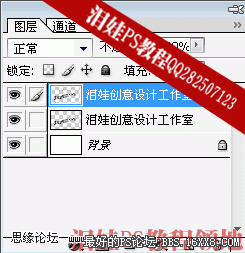
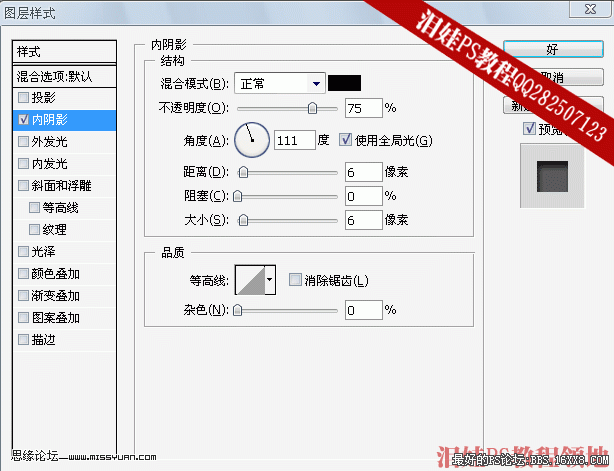
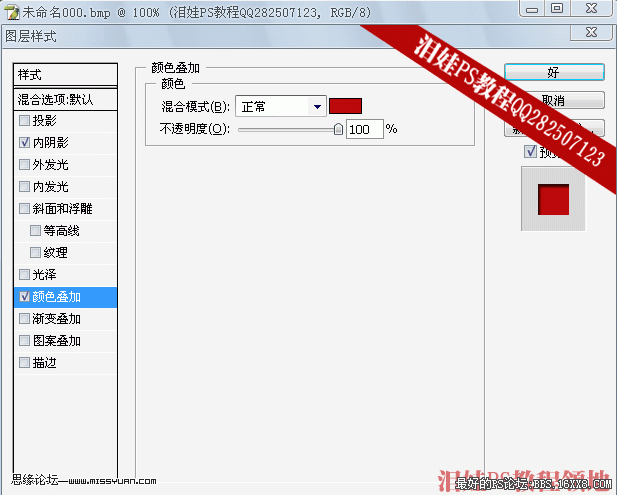
5、按CTRL+J命令,复制图层得到图层副本!双击图层副本添加图层效果



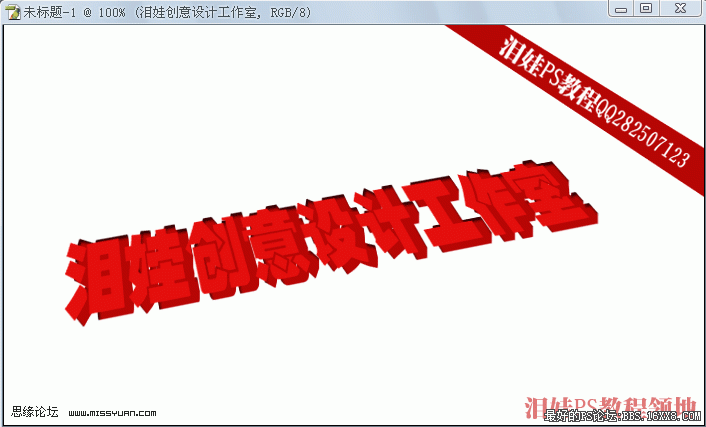
6、接着按快捷键[ Alt + ↑不要松开Alt,根据需要而定!次数越多,立体效果厚度也就越大。在我这里点了11次就行了,这样我们来看看是不是就有了3D字体效果了! photoshop教程


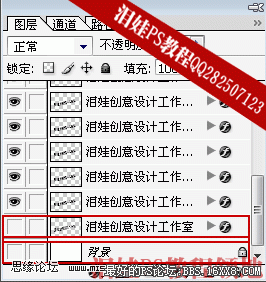
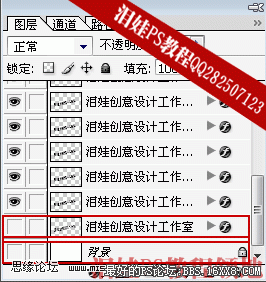
7、把背景层跟原图层前的眼睛图标先隐藏合并所有可见图层!并拖到原图层下面。

,
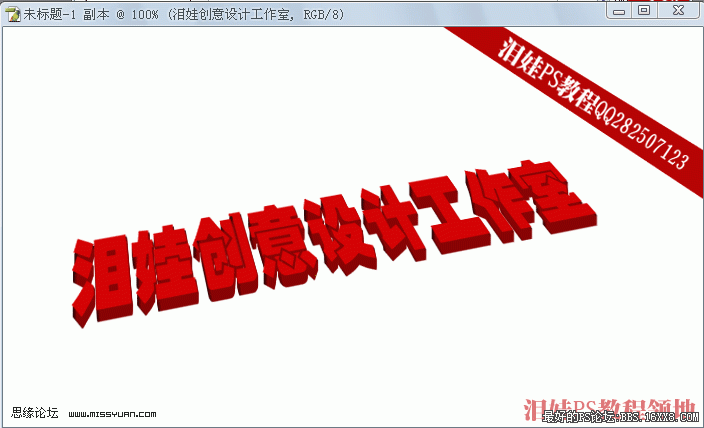
8、再把原图层用变形工具变大,使其刚好能盖住我们制作3D效果的表面。

这样3D字体效果这完成拉。自己还可以加点装饰什么的。

作者:泪娃 来源:泪娃PS教程
最终效果

1、打开photoshop 执行文件命令—按[ Ctrl+N ]组合键新建一个宽700高400的背景为白色的图像文件

,
2、输入您所要作的黑色文字(字体最好选入粗点的字体)本教程字体为:汉仪方叠体简

3、在字体图层右单击点栅格化(一定要栅格化哦)将矢量文字变成像素图像

4、快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果!

这里一定要注意扭曲原理哦!

,
5、按CTRL+J命令,复制图层得到图层副本!双击图层副本添加图层效果



6、接着按快捷键[ Alt + ↑不要松开Alt,根据需要而定!次数越多,立体效果厚度也就越大。在我这里点了11次就行了,这样我们来看看是不是就有了3D字体效果了! photoshop教程


7、把背景层跟原图层前的眼睛图标先隐藏合并所有可见图层!并拖到原图层下面。

,
8、再把原图层用变形工具变大,使其刚好能盖住我们制作3D效果的表面。

这样3D字体效果这完成拉。自己还可以加点装饰什么的。

作者:泪娃 来源:泪娃PS教程
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







