photoshop如何设计一个带翅膀的天使
来源:未知
作者:空来风
学习:5645人次
先看看最终效果图:

在这一课里,我们要学习如何合并几张图片来创建一个令人印象深刻的堕落天使的场景。
像往常一样,我先给大家展示一下我们将创造的最终形象。
完整效果:

以下是详细的photoshop教程步骤:
步骤1
创建一个新文件(600*700px)。
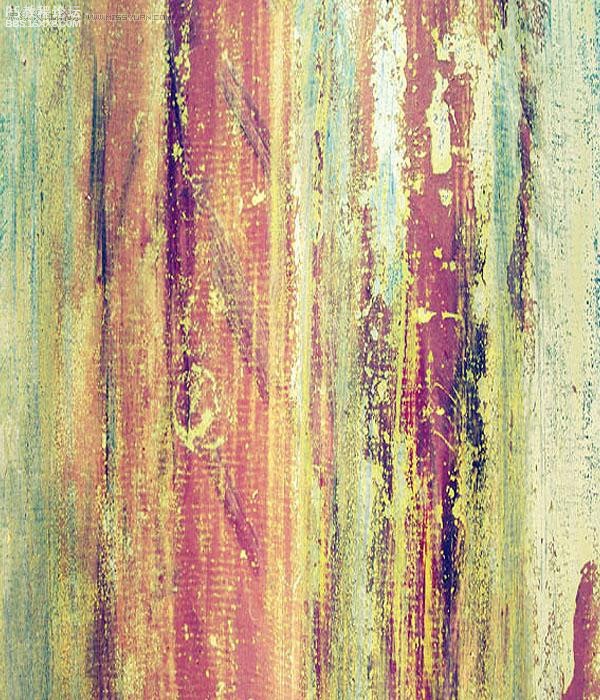
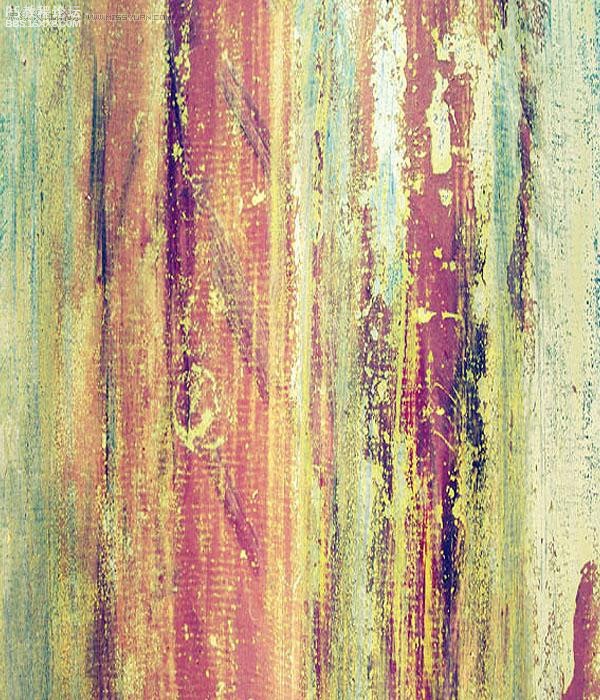
粘贴一个看起来粗糙的纹理。我在PSDFAN的”colorfog”的纹理里选择了一幅图案。你可以在这里下载整个纹理贴图:Colored Fog TextureSet。(这个地址好像大陆的童鞋不能访问)拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”backgroundtexture”(背景纹理)。

步骤2
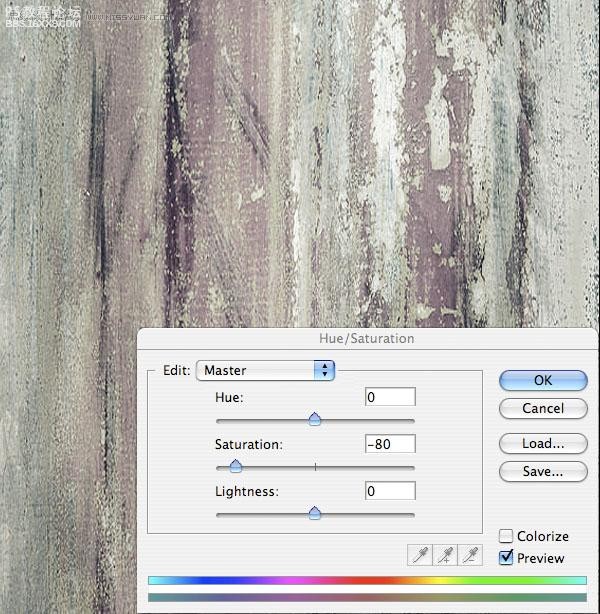
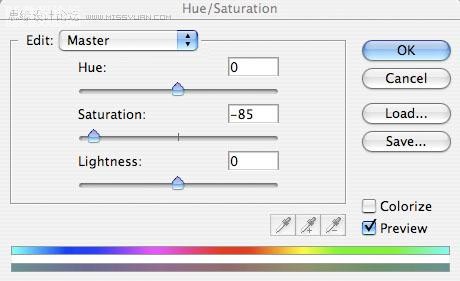
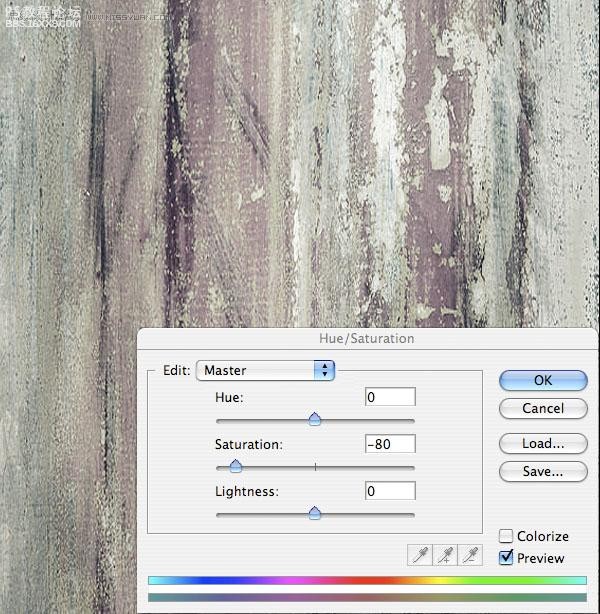
现在去图像 调整 色相/饱和度。减少这一层的饱和度到-80。

步骤3
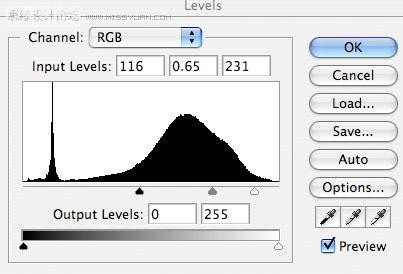
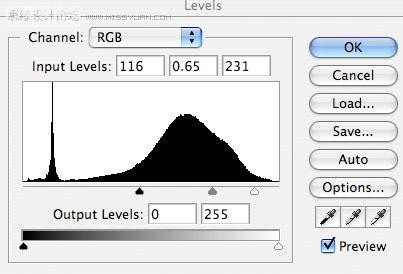
现在去图像 调整 水平调整,应用下图所示的设置。降低层的不透明度到20%左右。


,
步骤4:
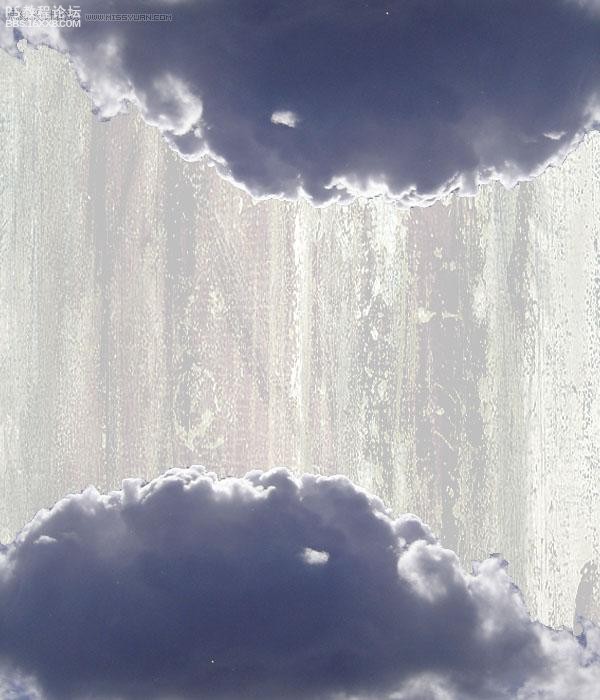
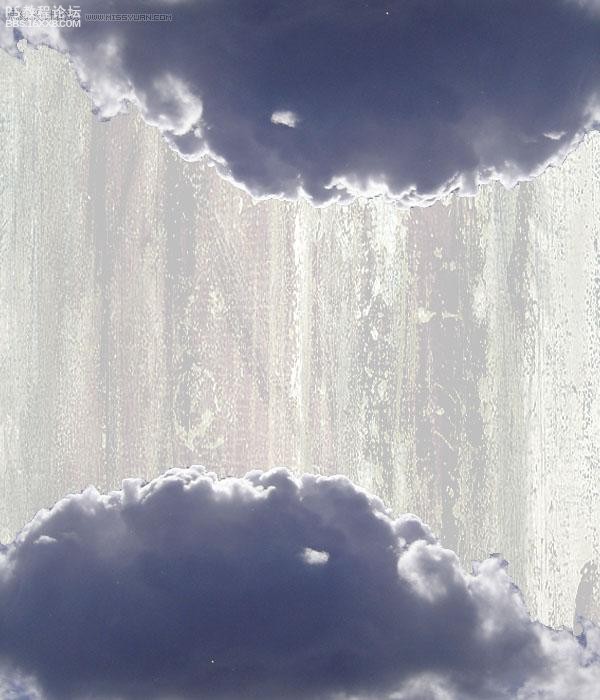
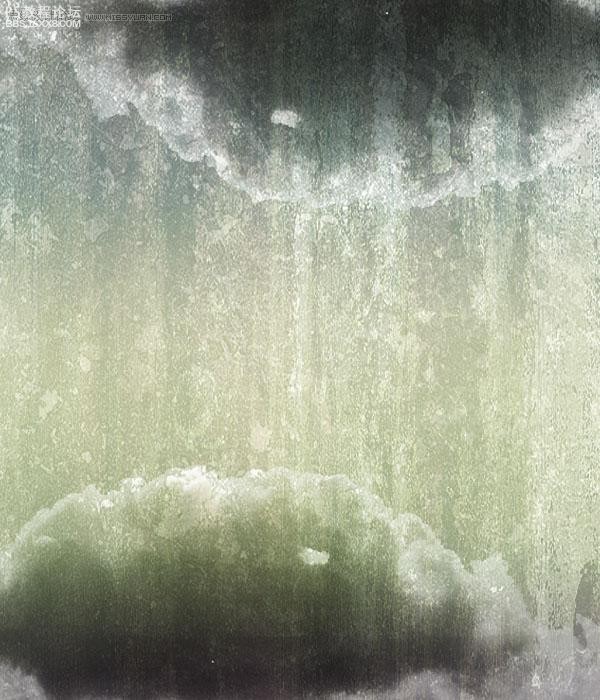
现在粘贴一些乌云的相片,并将其放置在画布的顶端。使用钢笔工具(如果它是单色也可以使用魔棒工具)移除原有的天空背景,只剩下云。然后复制这层,并去编辑 旋转 旋转180度。把旋转后的云层移动到画布的底部。然后合并这两层,命名为”clouds”(云)。

步骤5
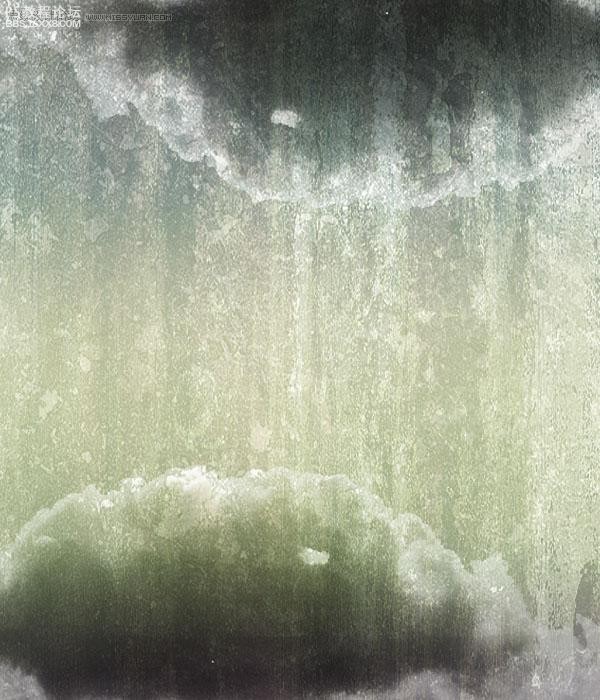
现在改变”clouds”层的混合模式为“强光”。然后复制这个强光图层,合并这两层。减少合并层的不透明度到85%。然后去图像 调整 去色,使图层变为灰色。

步骤6
现在从Concrete Textures Set(跟上边一样 可能访问不了)里选择一个纹理贴图,把它粘贴到一个新图层中。
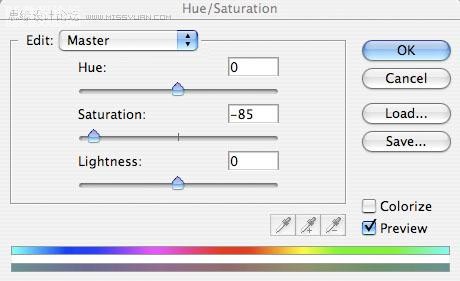
然后改变这一层的混合模式为正片叠底,降低它的不透明度到20%。去图像 调整 色相/饱和度,降低饱和度到-85。如果你觉得有必要,就去滤镜 锐化 锐化,显现出纹理的细节。


步骤7
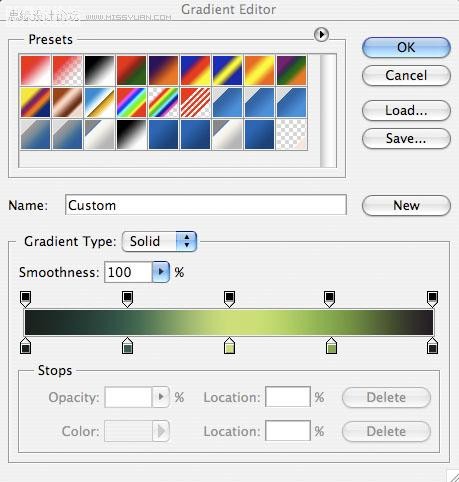
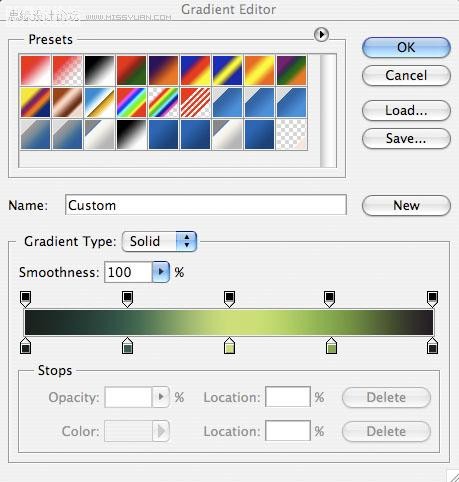
现在新建一层,命名为”color gradient overlay”(颜色渐变叠加)。在你的画布上使用线性渐变,垂直拖动它。你可以在下图看到我使用的渐变。然后改变这一层的混合模式为柔光。


,
步骤8
现在新建一层,命名为”gradient fade”(渐变褪色)。使用矩形选区工具创建一个窄的矩形选区。然后用白色的透明渐变填充选区(穿过选区狭窄的宽度)。然后改变这一层的混合模式为叠加。去编辑 变换 旋转,使其正好适合画布顶端的云层。

在这一课里,我们要学习如何合并几张图片来创建一个令人印象深刻的堕落天使的场景。
像往常一样,我先给大家展示一下我们将创造的最终形象。
完整效果:

以下是详细的photoshop教程步骤:
步骤1
创建一个新文件(600*700px)。
粘贴一个看起来粗糙的纹理。我在PSDFAN的”colorfog”的纹理里选择了一幅图案。你可以在这里下载整个纹理贴图:Colored Fog TextureSet。(这个地址好像大陆的童鞋不能访问)拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”backgroundtexture”(背景纹理)。

步骤2
现在去图像 调整 色相/饱和度。减少这一层的饱和度到-80。

步骤3
现在去图像 调整 水平调整,应用下图所示的设置。降低层的不透明度到20%左右。


,
步骤4:
现在粘贴一些乌云的相片,并将其放置在画布的顶端。使用钢笔工具(如果它是单色也可以使用魔棒工具)移除原有的天空背景,只剩下云。然后复制这层,并去编辑 旋转 旋转180度。把旋转后的云层移动到画布的底部。然后合并这两层,命名为”clouds”(云)。

步骤5
现在改变”clouds”层的混合模式为“强光”。然后复制这个强光图层,合并这两层。减少合并层的不透明度到85%。然后去图像 调整 去色,使图层变为灰色。

步骤6
现在从Concrete Textures Set(跟上边一样 可能访问不了)里选择一个纹理贴图,把它粘贴到一个新图层中。
然后改变这一层的混合模式为正片叠底,降低它的不透明度到20%。去图像 调整 色相/饱和度,降低饱和度到-85。如果你觉得有必要,就去滤镜 锐化 锐化,显现出纹理的细节。


步骤7
现在新建一层,命名为”color gradient overlay”(颜色渐变叠加)。在你的画布上使用线性渐变,垂直拖动它。你可以在下图看到我使用的渐变。然后改变这一层的混合模式为柔光。


,
步骤8
现在新建一层,命名为”gradient fade”(渐变褪色)。使用矩形选区工具创建一个窄的矩形选区。然后用白色的透明渐变填充选区(穿过选区狭窄的宽度)。然后改变这一层的混合模式为叠加。去编辑 变换 旋转,使其正好适合画布顶端的云层。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







