ps制作光滑的彩带立体字
来源:photoshop联盟
作者:Sener
学习:5373人次
本教程介绍稍微复杂的立体字制作方法。文字部分的造型可能比较复杂,要把文字部分用一条类似彩带的线条做出来,而且要有一定的透视效果,制作的时候要反复尝试。
最终效果

1、新建一个1024* 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的文字素材,用魔术棒抠出来,然后拖到我们新建的文档里面,如图4。

<图3 点小图查看大图>

<图4>
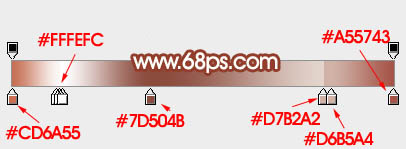
3、锁定文字不透明度,选择渐变工具,颜色设置如图5,然后拉出图6所示的线性渐变作为文字颜色。

<图5>

<图6>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







