ps液态立体字教程
来源:站酷
作者:Diano
学习:7561人次
这里的立体字同样也是用自带的3D工具制作的,只是制作之前选好合适的字体,然后对文字进行一些变形处理。后期渲染好立体效果后添加一些潮流装饰即可。
最终效果

1、首先我们打开AdobePhotoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。目前,我们的文本应该类似于下面的屏幕截图。

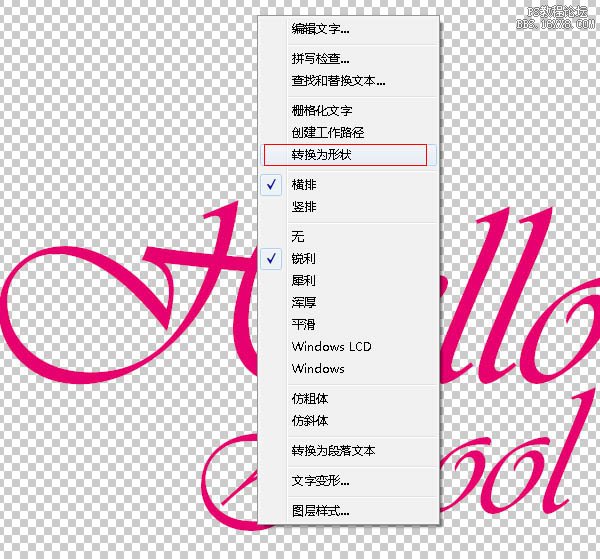
2、接下来我们将文本转曲“右键--转换为形状”。

3、现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

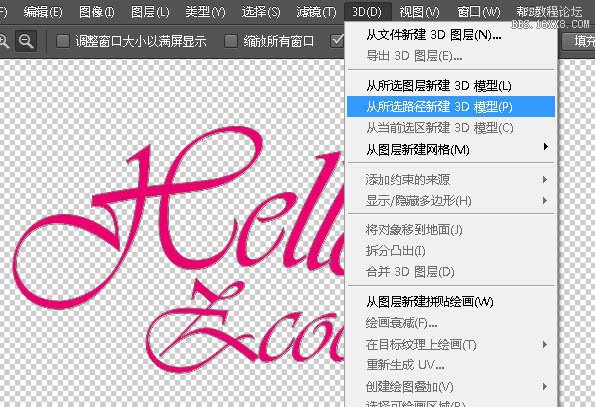
4、现在是时候开始构建我们的3D场景了,所以创建3D图层。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






