ps设计立体马头字教程
来源:photoshop联盟
作者:Sener
学习:4820人次
文字由两大部分构成:马头及立体字。马头部分基本都是纯手绘,过程稍微复杂一点。文字部分为最为基础的立体字,用图层样式及渐变就可以完成。
最终效果

1、首先我们把整体拆分为马头及文字,如下图。马头部分的教程请到这里查看:http://www.16xx8.com/photoshop/jiaocheng/2013/113707.html。

<图1>

<图2>
2、保存下图所示的图片素材,新建一个1024* 700像素的文件,背景填充黑色。打开保存的素材(PNG透明格式),用鼠标拖到新建的文件里面。

<图3>
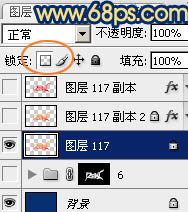
3、把拖进来的文字解锁,是的移动位置,与马头拼接好。然后锁定图层像素区域,如下图。

<图4>
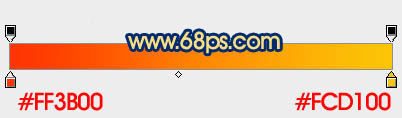
4、选择渐变工具,颜色设置如图5,在属性栏选择径向渐变,然后由下至上拉出土6所示的渐变色。

<图5>

<图6>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







