ps设计立体春节应景字教程
来源:photoshop联盟
作者:Sener
学习:5662人次
这里的立体字是用手工打造的,过程相对要复杂很多。首先需要给表面文字增加质感,然后再慢慢渲染立体面的质感。看上去有点复杂,制作起来还是不难的。
最终效果

1、首先我们点这里下载教程中的文字素材。解压后用PS打开,文字表面及立体面都有现成的图层。先来制作文字表面的效果,如下图。

<图1>
2、用钢笔工具选区文字的上半部分,并复制到新的图层,如下图。

<图2>
3、锁定像素区域后选择渐变工具,颜色设置如图3,由上至下拉出土4所示的线性渐变。

<图3>

<图4>
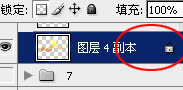
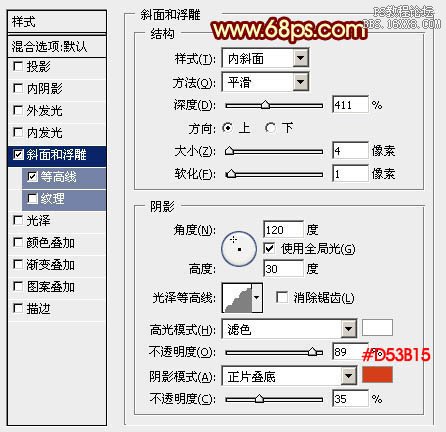
4、双击图5所示的空白区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>

<图8>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!