相机图标,制作风格绚丽的渐变相机图标
来源:站酷
作者:全栈UI笔记
学习:29265人次
本教程教你如何用Photoshop设计一款风格绚丽的相机图标教程,通俗易懂,感兴趣的朋友不妨一试,从中又能发现新的乐趣噢,还等什么,一起动起手来吧。
最终效果:
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
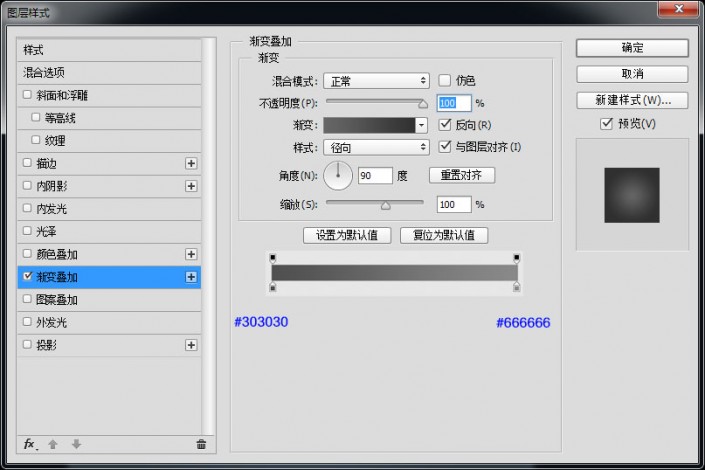
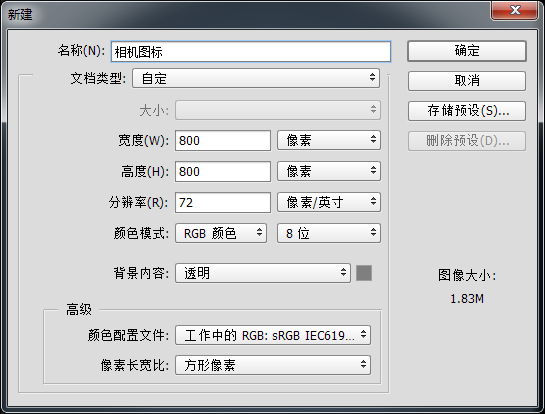
首先新建画布800px*800px画布,命名为相机图标,为背景添加图层样式。

步骤二:
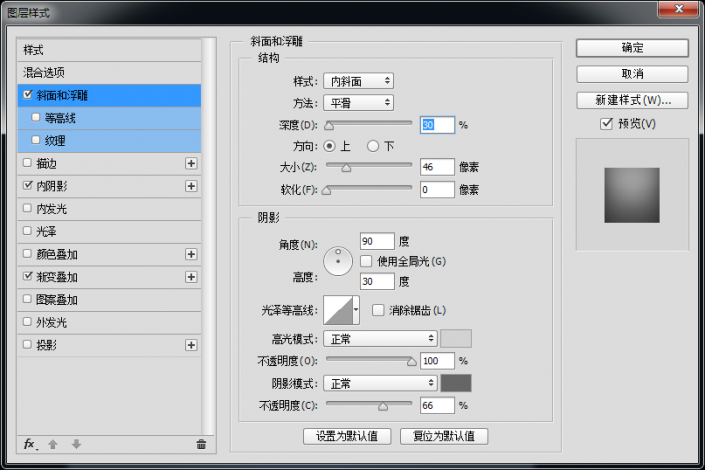
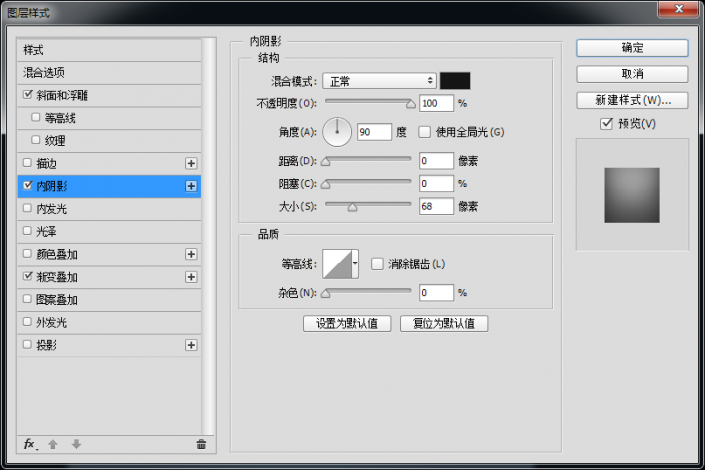
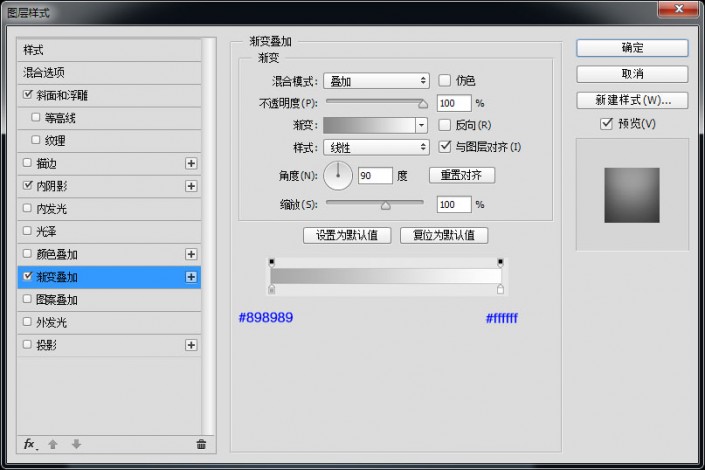
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个520px*520px圆角半径90px的底座,并为它添加图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!