AI插画制作,用PS和AI结合绘制扁平化山林噪点插画
操作步骤:
步骤01
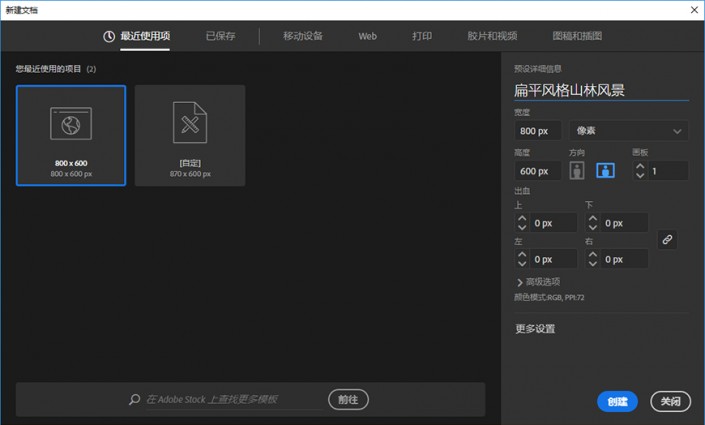
在 Ai 中新建 800px*600px 的画布,颜色模式为 RGB ,72ppi 。
步骤02
我们可以把画面分成几个部分:背景、前景的树、近处的山、小溪、地面、地面上的花草树木、远处的山、太阳和云。接下来我们按照这个顺序绘制。
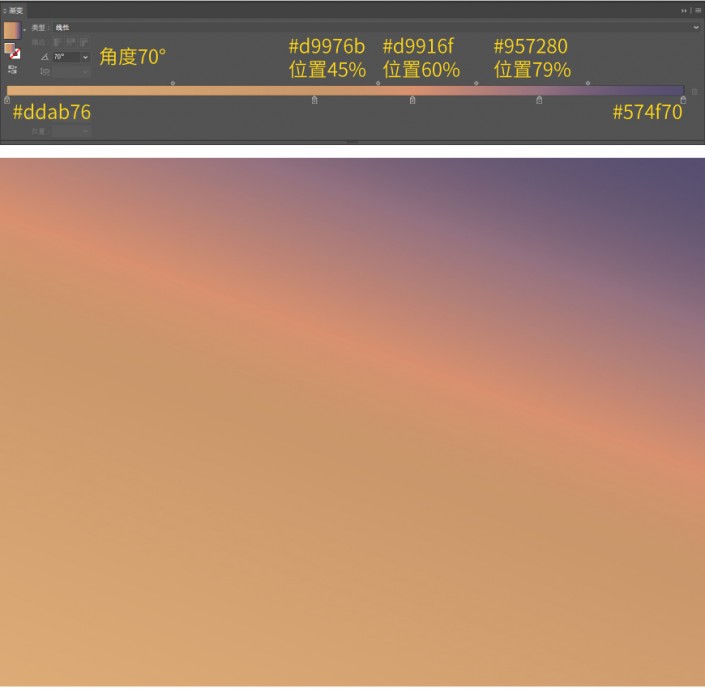
绘制一个 800px*600px 大小的矩形,添加渐变。本教程使用的所有渐变都是线性渐变。画面的场景是傍晚晚霞时分,所以天空的颜色偏暖色,因此这里我们选用从紫色到一道橘红色晚霞,再到稍淡一些的颜色过渡。
将该形状命名为【背景】,并上锁。
步骤03
绘制前景的树。
这部分包括:树干、树干的纹理、树枝、树枝的纹理、树枝上的鸟儿,树叶。树干和所有树枝的颜色均为#05061a。树叶的颜色一共有 11 种,分别是:#05061a、#3c2d3a、#5e4650、#2d253d、#2b263d、#26223c、#060619、#211d36、#040515、#38314d、#060616。大家可以灵活分配树叶的颜色。
绘制顺序依次如下:
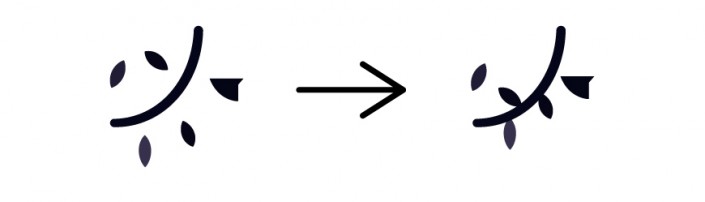
左上侧的树枝。
树叶的画法有两种:
第1 种是直接用钢笔勾勒树叶的闭合轮廓,这个方法比较精确;
第 2 种是只用钢笔画一条直线,然后用宽度工具把直线中间加宽,不过这样画出来的树叶一定是对称的,如果想要不规则的树叶,最好还是使用第 1 种方法。
本教程中所有的树叶都是通过这两种方法绘制的。
先使用钢笔工具勾出路径,然后用宽度工具适当加宽树枝路径的两端。
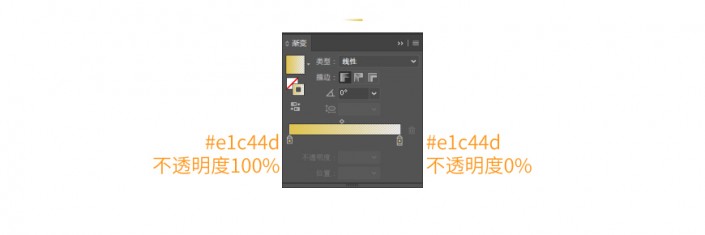
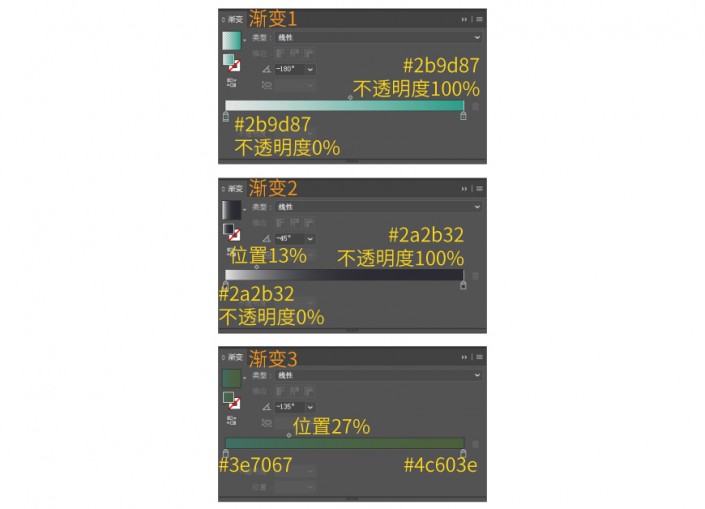
这里叶脉的渐变效果设置如下:
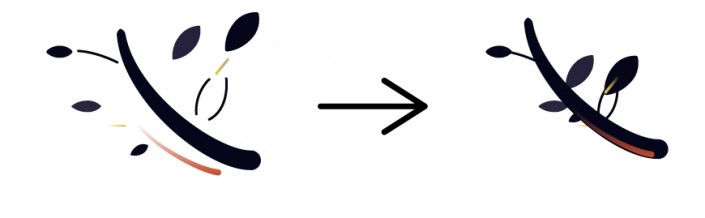
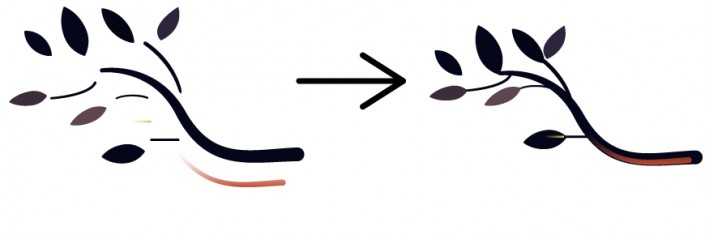
左侧第2根树枝。
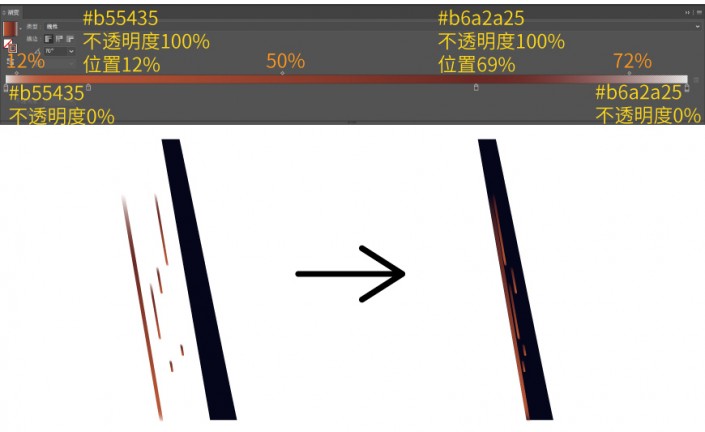
这里叶脉的渐变设置和第1步中是一样的,橙红色纹理的渐变设置如下:
右上侧的树枝。
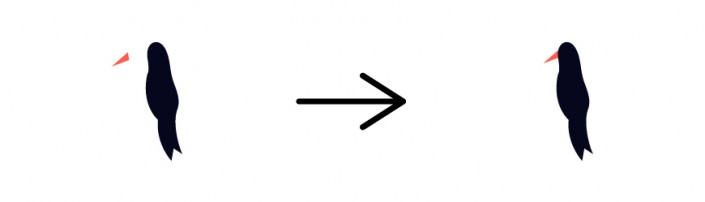
鸟。
用钢笔绘制鸟嘴和鸟的身体,也可以用曲率工具绘制。
曲率工具只能通过不同的锚点决定弧线的走向,优点是可以保证随便画出来的线都是非常圆润的,过渡都是非常自然的;缺点是这个路径是不确定的,前面的路径走向会被后面锚点的位置影响。我这里使用的是曲率工具。把鸟嘴放在鸟身体的下方。
树干及其纹理。
树干用钢笔绘制。这步的树干纹理的做法是,钢笔画一条倾斜的直线路径,在描边面板里设置成圆头端点,描边宽度4.6px,选中此路径,使用自由变换工具将其缩放到合适大小,放在树干的最左侧,再ctrl+c, ctrl+f原位复制若干个,缩放到合适大小,放在对应的位置。
描边渐变设置如下:
将画好的树干(含树干纹理)、左上侧树枝、左侧第2根树枝、鸟、右上侧树枝组合,就完成了一整棵树的绘制,效果如下:
步骤04
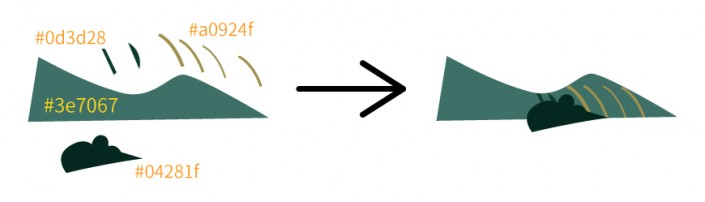
绘制山体,包括:左侧的山、右侧的两座山和中间的小山,注意近大远小和前后的遮挡关系。
画面的主光源是太阳,所以要根据太阳的位置制作光影,靠近太阳被照到的地方是亮面,远离太阳没有被照到的地方是暗面;
山的凹凸不平也要考虑进来,凹进去的部分是背光面,也就是暗面,而凸出来的部分则是高光面。
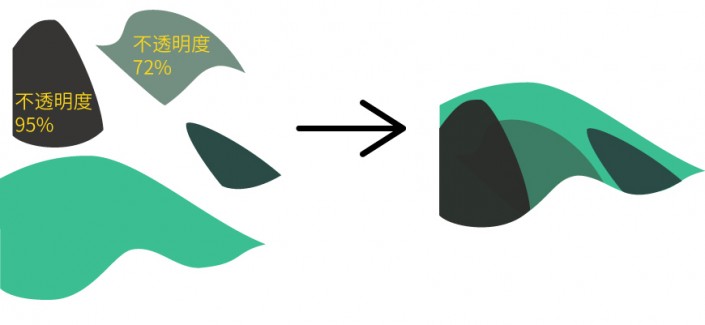
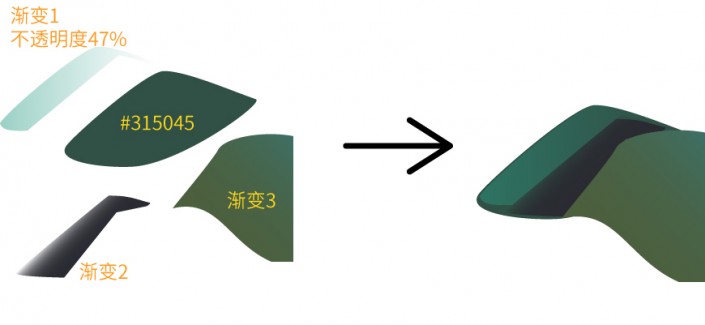
光影要有多层,可以使用多个形状,改变透明度或者混合模式来实现。使用钢笔工具将山体的形状绘制出来。大块的光影也一并添加上去。
效果及绘制顺序依次如下:
左侧的山
右侧的两座山
中间的小山
把上面绘制的三部分(左侧的山,右侧的两座山,中间的小山)组合在一起,注意形状的前后遮挡关系,中间的小山是被左右的山遮挡的。
组合之后效果如下:
学习 · 提示
相关教程