ps制作霓虹灯字体荧光特效
来源:IT世界网
作者:X-MAN
学习:8525人次
在玩Photoshop时,我们经常会得到意外的惊喜,实现意外的效果,这款晶格荧光字就是一例。效果不错,但制作起来并不复杂,主要运用了Photoshop晶格化处理和图层光效处理,下面我们就来实践一下吧。 



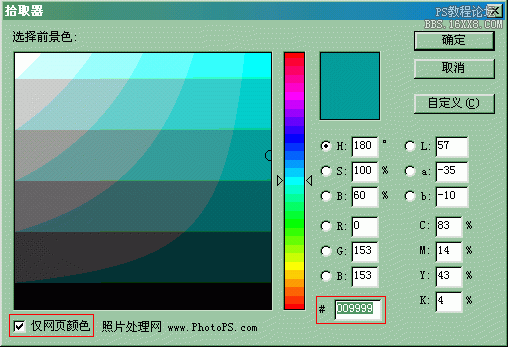
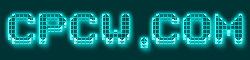
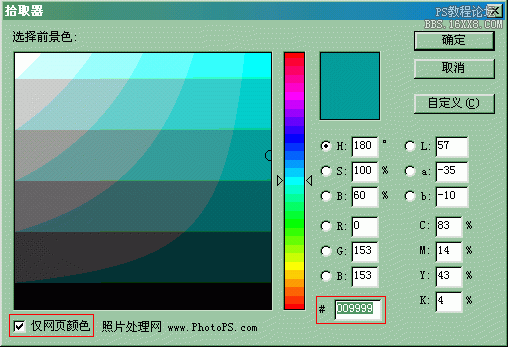
第四步点选图层菜单下图层样式中的混合选项,自动弹出它的参数设置面板。在面板中,点选投影,现在有许多默认的设置选项,我们只要更改阴影的混合模式选项为正常,点击旁边的阴影颜色设置选项,会弹出拾取器(图六),点选面板下方的仅网页颜色,在十六位色彩代码框中输入009999,确定。回到图层样式面板,再点选内投影,更改阴影颜色代码00ffff;点选外发光,更改辉光颜色代码为00FFFF;点选内发光,设置辉光的颜色代码为009999。这样图层样式就制作完毕,点击确定。结果如图: 



第一步启动Photoshop,将前景色设置为白色,背景色设置为黑色。新建一个文件,在弹出的参数设置面板,设置文件大小250x60象素。为其命名cpcw。
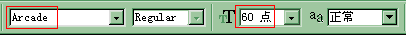
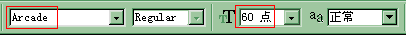
第二步选取工具箱里的文字工具,在工作区输入大写的CPCW.COM,找到选项控制栏,选择字体Arcade(如果没有这个,也要选用其他比较象素化的字体,如System,这样才能实现我们要的效果),设置文字大小为60点,用工具箱里的移动工具调整位置,使其居中,如图。


第三步点选滤镜菜单下风格化中的照亮边缘命令,程序会询问是否栅格化文字,确定以后,它由一个文字图层变成普通图层,接着会弹出照亮边缘的参数设置面板,采用默认设置:边缘宽度2,边缘高度6,平滑度5。确定。这样基本的晶格效果就做出来了。



第五步打开层面板,复制当前图层,这时有两个同样的层次了,我们选中下面的一层,点击工具箱里的移动工具,在键盘上按三次向下的方向键,完成移位。
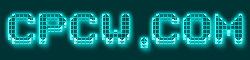
至此,整个制作完毕,效果如图。

技巧:这款荧光字的实现概括起来就两点:一是晶格化处理;二是图层光效处理,在渲染文字时,我们选择的颜色为重点,尽量使之产生荧光灯效果。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







