Photoshop鼠绘一朵金色玫瑰(10)
来源:未知
作者:admin
学习:396人次
画好了可以送给自己喜欢的人, 交作业哦
最终效果

1、新建一个800 * 800像素的文件,背景填充深红色:#B20808。然后开始制作叶子部分,新建一个图层,命名为“叶子”,用钢笔工具抠出叶子的路径,如图1按Ctrl + Enter转为选区,填充颜色:#FAC90D。

<图1>
2、把“叶子”图层复制一层,以叶子中轴线为边,用钢笔勾出叶子的上半部分,按Delete删除,只保留下半部分。然后把图层命名为“叶下”,把叶子图层隐藏,效果如图2。

<图2>
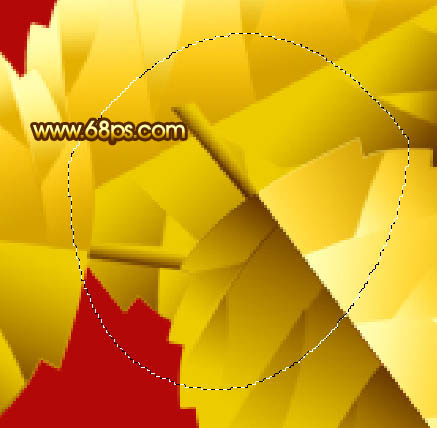
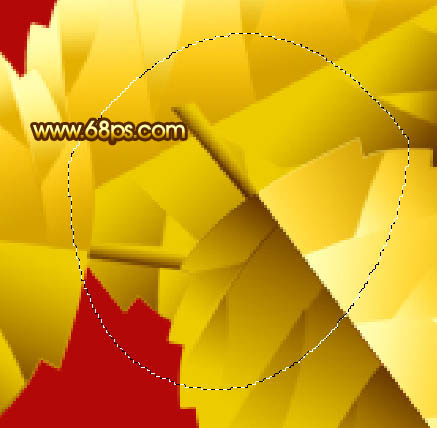
3、把“叶下”图层复制一层,用钢笔工具抠出图3所示的选区,按Ctrl + Shift + I反选,删除多余部分,按Ctrl + Shift + I反选,选择渐变工具,颜色设置如图4拉出图5所示渐变。

<图3>

<图4>

<图5>
4、同样的方法制作其它的小色块,如图6,7。

<图6>

<图7>
5、再制作叶子边缘的小色块,如图8,9,下半部分叶子做好的效果如图10。方法似乎有点繁琐,不过为了突出叶子的黄金质感,需要把叶子分成小区块。

<图8>

<图9>

<图10>
7、上半部分叶子的制作方法相同,使用的渐变色如图11,效果如图12。

<图11>

<图12>
8、在背景图层上面新建一个图层,用钢笔工具抠出叶柄的路径,转为选区后如图13,然后拉上图14所示的渐变色,叶子大致完成的效果如图15。

<图13>

<图14>

<图15>
9、同样的方法制作出另一片叶子,如图16。

<图16>
10、再做出第三片叶子(直接用做好的第一片叶子复制,变换角度即可)效果如图17。到这一步叶子部分就完成了,下面开始做花瓣部分。

<图17>
11、在图层的最上面新建一个图层,用钢笔工具勾出下面的花瓣路径,转为选区如图18。选择渐变工具颜色设置如图19,拉出图20所示的渐变色。

<图18>

<图19>

<图20>
12、所有花瓣的制作方法相同,先用钢笔工具抠出路径后拉上渐变色。渐变色稍微有点变化,可以参考效果图。花瓣部分完成的效果如图21-23。每做一个花瓣需要新建一个图层,方便修改。

<图21>

<图22>

<图23>
13、装饰一些星光笔刷,如图24。

<图24>
14、最后加上自己喜欢的背景,完成最终效果。

<图25>
最终效果

1、新建一个800 * 800像素的文件,背景填充深红色:#B20808。然后开始制作叶子部分,新建一个图层,命名为“叶子”,用钢笔工具抠出叶子的路径,如图1按Ctrl + Enter转为选区,填充颜色:#FAC90D。

<图1>
2、把“叶子”图层复制一层,以叶子中轴线为边,用钢笔勾出叶子的上半部分,按Delete删除,只保留下半部分。然后把图层命名为“叶下”,把叶子图层隐藏,效果如图2。

<图2>
3、把“叶下”图层复制一层,用钢笔工具抠出图3所示的选区,按Ctrl + Shift + I反选,删除多余部分,按Ctrl + Shift + I反选,选择渐变工具,颜色设置如图4拉出图5所示渐变。

<图3>

<图4>

<图5>
4、同样的方法制作其它的小色块,如图6,7。

<图6>

<图7>
5、再制作叶子边缘的小色块,如图8,9,下半部分叶子做好的效果如图10。方法似乎有点繁琐,不过为了突出叶子的黄金质感,需要把叶子分成小区块。

<图8>

<图9>

<图10>
7、上半部分叶子的制作方法相同,使用的渐变色如图11,效果如图12。

<图11>

<图12>
8、在背景图层上面新建一个图层,用钢笔工具抠出叶柄的路径,转为选区后如图13,然后拉上图14所示的渐变色,叶子大致完成的效果如图15。

<图13>

<图14>

<图15>
9、同样的方法制作出另一片叶子,如图16。

<图16>
10、再做出第三片叶子(直接用做好的第一片叶子复制,变换角度即可)效果如图17。到这一步叶子部分就完成了,下面开始做花瓣部分。

<图17>
11、在图层的最上面新建一个图层,用钢笔工具勾出下面的花瓣路径,转为选区如图18。选择渐变工具颜色设置如图19,拉出图20所示的渐变色。

<图18>

<图19>

<图20>
12、所有花瓣的制作方法相同,先用钢笔工具抠出路径后拉上渐变色。渐变色稍微有点变化,可以参考效果图。花瓣部分完成的效果如图21-23。每做一个花瓣需要新建一个图层,方便修改。

<图21>

<图22>

<图23>
13、装饰一些星光笔刷,如图24。

<图24>
14、最后加上自己喜欢的背景,完成最终效果。

<图25>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







