Photoshop文字教程:制作立体视觉特效
来源:减小字体 增大字体 作者:南风
作者:bbs.16xx8.com
学习:5775人次
本例重点是将一个平面文字通过变换使其成为立体文字,并利用画笔工具给其添加具有飞散效果的特效图像,使它具有在水中的感觉,用钢笔工具和“用画笔描边路劲”命令的搭配制作藤条。希望我的这个实例能启发你更多的灵感!!!……
先看一下最终效果:

上部分制作文字特效
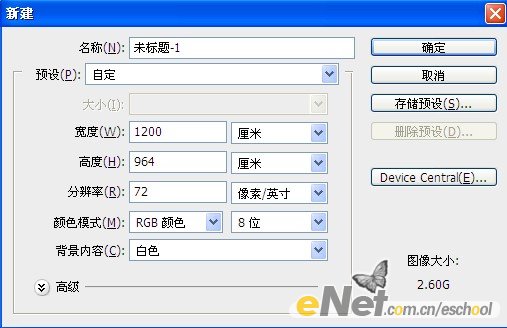
1.按Ctrl+N键新建一个文件,设置弹出的对话框如图1所示,按确定以创建一个新的空白文件。

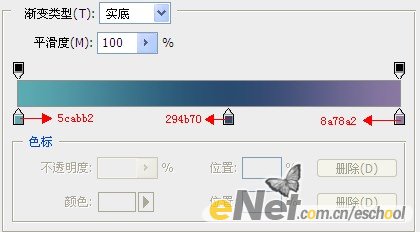
2.选择线性渐变工具,单击渐变显示框,设置弹出的“渐变编辑器”对话框如图2所示,从画布的左上角向右下角绘制渐变,得到如图3所示效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







