Photoshop文字教程:制作立体视觉特效(13)
本例重点是将一个平面文字通过变换使其成为立体文字,并利用画笔工具给其添加具有飞散效果的特效图像,使它具有在水中的感觉,用钢笔工具和“用画笔描边路劲”命令的搭配制作藤条。希望我的这个实例能启发你更多的灵感!!!……
先看一下最终效果:

上部分制作文字特效
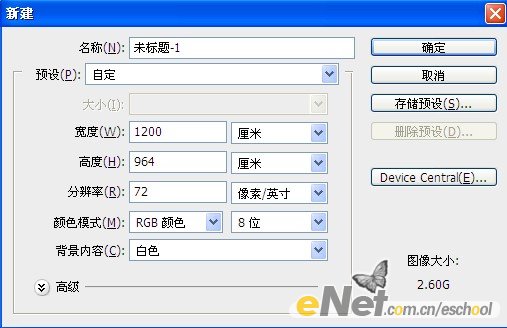
1.按Ctrl+N键新建一个文件,设置弹出的对话框如图1所示,按确定以创建一个新的空白文件。

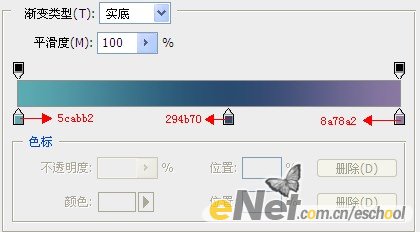
2.选择线性渐变工具,单击渐变显示框,设置弹出的“渐变编辑器”对话框如图2所示,从画布的左上角向右下角绘制渐变,得到如图3所示效果。


3.设置前景色的颜色为白色,选择横排文字工具,并在其选项条上设置适当的字体和字号,在画布中间输入如图4所示的文字,并得到相应的文字图层“LUXURY”。

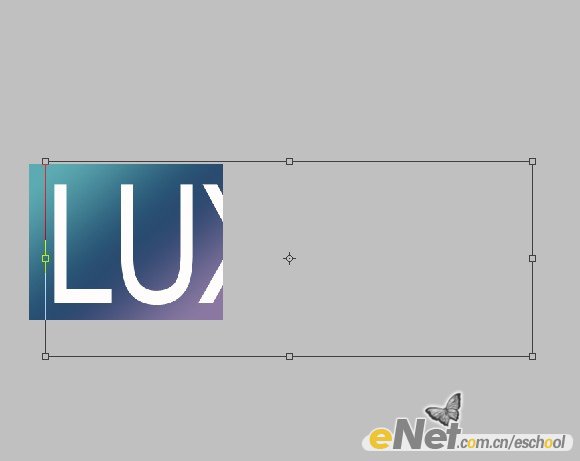
4.按Ctrl+T键调出自由变换控制框,按住Shift键等比例放大图像,直至得到如图5所示的效果,按回车确认变换操作。

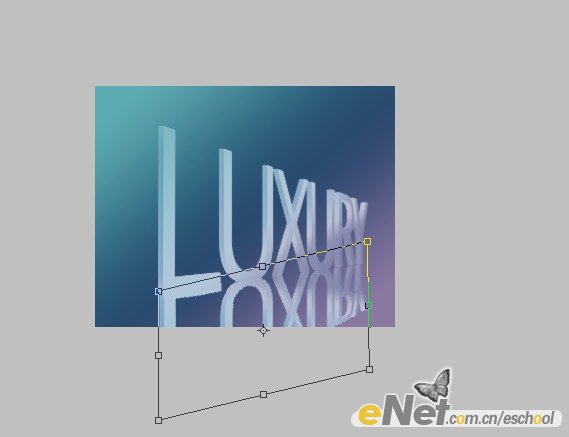
5.在文字图层“LUXURY”的图层名称上右击,在弹出的菜单中选择“栅格化文字”命令,将“LUXURY”转换为普通图层,按Ctrl+T键调出自由变换控制框,拖动控制框的4个句柄至如图6所示的状态以达到透视的效果,按回车确认变换操作。

6.按Ctrl键单击“LUXURY”的图层缩览图以载入其选区,选择移动工具,在住Alt键,然后按向右方向键9次,得到如图7所示效果,按Ctrl+J键执行“通过拷贝的图层”命令,得到“图层1”。

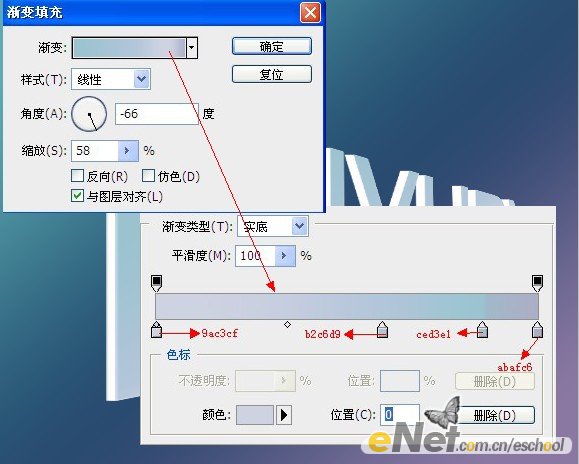
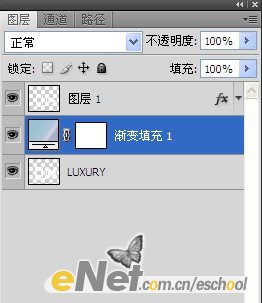
7.首先选择“LUXURY”为当前操作状态,单击创建新的填充或调整图层命令按钮,在弹出的菜单中选择“渐变”命令,设置弹出的对话框如图8所示,单击确定按钮退出对话框,同时得到图层“渐变填充1”,按Ctrl+Alt+G键执行“创建剪贴蒙版”操作,得到如图9所示效果。


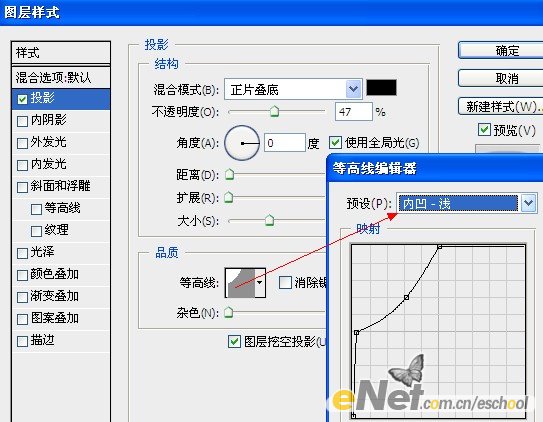
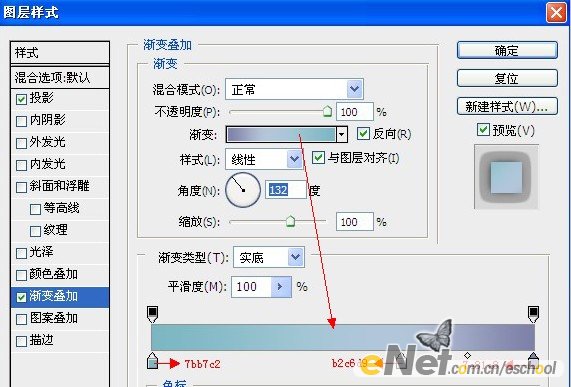
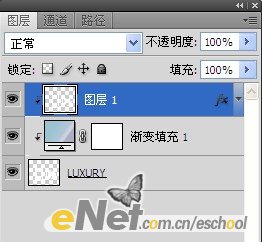
8.选择“渐变填充1”和“LUXURY”图层,并按ctrl+Alt+Shift+E盖印,得到“图层1”,选择“图层1”为当前操作状态,按Ctrl+Alt+G键执行“创建剪贴蒙版”操作,单价添加图层样式命令按钮,在弹出的菜单中选择“投影”命令,设置弹出的对话框如图10所示,然后在“图层样式”对话框中继续选择“渐变叠加”选项,设置其对话框如图11所示,得到如图12所示的效果。



9.选择“图层1”为当前操作状态,按住Ctrl键分别单击“渐变填充1”和“LUXURY”的名称,以将这些图层选中,在被选中的任意一个的图层名称上右击,在弹出的菜单中选择“转换成为智能对象”命令,将得到的智能对象命名为“图层1”
10.这时候可以看到,生成为智能对象后图像变成如图14所示的状态,双击智能对象“图层1”的缩览图以调出链接文件,看到“图层”调板的状态如图15所示,重新将“渐变填充1”和“图层1”创建剪贴蒙版到“LUXURY”上,“图层”调板的状态如图16所示,保存并关闭链接文件,源文件又恢复原来的效果,如图17所示。




11.单击添加图层蒙版按钮,为“图层1”添加蒙版,按D键将前景色和背景色的颜色恢复为默认的黑色和被色,选择线性渐变工具,并设置渐变的类型为从前景色到背景色,从画布的右侧向中间绘制渐变,得到如图18所示的效果,图层蒙版的状态如图19所示。


12.复制两次“图层1”,分别得到“图层1 副本”和“图层1 副本2”,得到如图20所示效果。

13.复制“图层1 副本2”得到“图层1副本3”,选择其图层蒙版为当前操作状态,但Ctrl+I键执行“反相”操作,得到如图21所示效果。

14.选择“滤镜” “模糊” “高斯模糊”命令,在弹出对话框设置其“半径”数值为3,得到如图22所示效果,此时“图层1副本3”在图层调板中的状态如图23所示,双击“智能滤镜”下的滤镜名称可以重新编辑滤镜,并可以编辑智能滤镜的蒙版。


15.为了使模糊后的图像的透明度在加强一些,复制“图层1副本3”,得到“图层1副本4”,得到如图24所示效果。

16.按Ctrl+Alt+A键选中除了“背景”图层以外的所有图层,按Ctrl+Alt+Shift+E键执行“盖印”操作,将得到的图层命名为“图层2”,复制“图层2”得到“图层2副本”。
17.按Ctrl+T键调出自由变换控制框,在变换控制框中右击,在弹出的快捷菜单中选择“垂直翻转”命令,并移至文字的下方如图26所示的位置,在按住Ctrl+Shift向上拖动控制框右侧的节点至如图27所示的位置,按回车确认变换操作。


18.设置“图层2副本”的不透明度为45%,得到如图28所示的效果,单价添加图层蒙版命令按钮为“图层2副本”添加蒙版,按D键恢复前景色和背景色的颜色为默认,选择渐变工具,从图像的右下角向右上轻微拖动渐变,得到如图29所示效果.


19.下面在来制作文字的阴影。选择“图层2”,将其拖至“背景”图层的上方,设置前景色的颜色值为#1a4566,单击锁定透明像素命令按钮以锁定“图层2”的透明像素,按Alt+Delete键用前景色填充文字。
20.按Ctrl+T调出自由变换控制框,逆时针旋转5度并通过拖动控制框的节点拖动图像至如图30所示状态,按回车确认变换操作。

21.设置“图层2”的“不透明度”为55%,混合模式为“线性光”,得到如图31所示的效果。

22.单击添加图层蒙版命令按钮为“图层2”添加蒙版,按D键恢复前景色和背景色的颜色值为黑色和白色,选择线性渐变工具,从图像的左上角向右下轻微地拖动渐变,得到如图32所示的效果,图层蒙版的状态如图33所示。


下部分 制作文字的装饰
1.新建一个图层得到“图层3”,设置前景色的颜色为白色,选择画笔工具,在画布中右击,在弹出的菜单中选择载入画笔,把“画笔素材1”载入,然后涂抹,设置“图层3”的混合模式为“叠加”,“不透明度”为20%,得到如图35所示效果。

2.下面将通过使用素材画笔来制作一组气泡效果。新建一个图层得到“图层4”,将其拖至所有图层的上方,设置前景色的颜色为白色,选择画笔工具,在画布中右击,在弹出的菜单中选择载入画笔,将“画笔素材2”载入,按照如图36所示效果涂抹。

3.设置“图层4”的混合模式为“叠加”,“不透明度”为80%,得到如图37所示效果。

4.单击添加图层蒙版命令按钮为“图层4”添加蒙版,设置前景色为黑色,用第2步载入的画笔在图层蒙版中进行涂抹,以制作朦胧的效果,直至得到如图38所示效果,图层蒙版如图39所示。


5.选择钢笔工具,并在其工具选项条上单击路径命令按钮,在字母“L”上绘制如图40所示的路径。

6.新建一个图层得到“图层5”,设置前景色为白色,选择画笔工具,并设置画笔大小为5PX,“硬度”为100,切换至“路径”调板,单击用画笔描边路径按钮,然后单击“路径”调板中的空白区域以隐藏路径,得到如图41所示效果。

7.单击添加图层蒙版命令按钮为“图层5”添加图层蒙版,设置前景色为黑色,选择画笔工具并设置其参数,在图层蒙版中进行涂抹,以涂抹出缠绕的效果,直到如图42所示效果,图层蒙版的状态如图43所示。


8.打开素材3如图44所示。使用移动工具将其移至上部分第一步所建的文件当中,得到“形状1”,按Ctrl+T键调出自由变换控制框,按Shift成比例缩小图像并将其移至花茎上,如图45所示。


9.更改“形状1”的颜色为白色得到如图46所示效果,用路径选择工具选中“形状1”,按Ctrl+Alt+T键调出自由变并复制控制框,顺时针旋转45度并向右下移至47所示位置。


10.重复上一步操作方法,连续复制并变换花叶至如图48所示。

11.重复本部分第5~10步的操作方法,再字母“U”的上面绘制一组如图49所示效果,并得到“图层6”和形状图层“形状2”

12.重复上部分第9和第14步的操作方法,将“图层6”和“形状2”转换成智能对象,应用“高斯模糊”,设置模糊“半径”为2PX,得到如图50所示效果。

13重复本部分第5~10步和第12步的操作方法,绘制花茎、花叶再转换成智能对象,最后进行模糊,模糊“半径”为3PX,得到如图51所示效果。并得到智能对象图层“图层7”。

14.新建一个图层得到“图层8”,设置前景色的颜色为白色,选择画笔工具,按F5键调出“画笔”调板,单击调板右上角的小三角,在弹出的菜单中选择“载入画笔”命令,载入“画笔素材4”,设置适当的画笔大小及“不透明度”,在文字的上面按照如图52所示的方法绘制闪光效果。

15最后在制作一个白色的边框以增加装饰效果,最终效果如图53所示。

x
学习 · 提示
相关教程







