photoshop做火热文字
来源:未知
作者:福特少普ps
学习:1327人次
作者闪电儿 出处:网页网
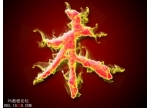
先看效果

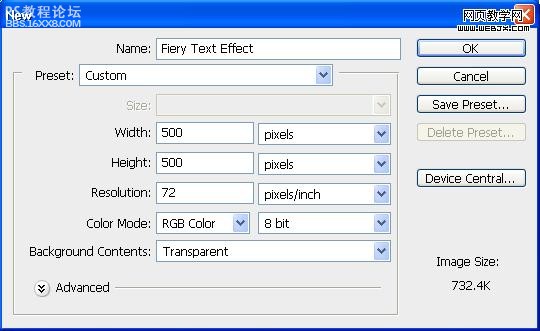
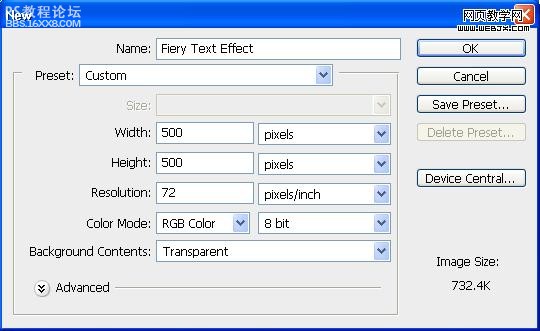
下面我们开始制作一个photoshop文档。

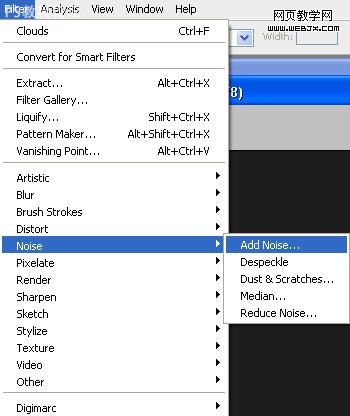
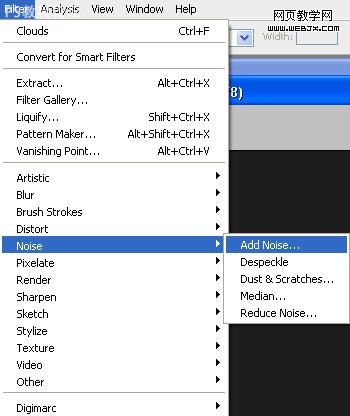
填充背景色为#1d1d1d,然后添加杂色。

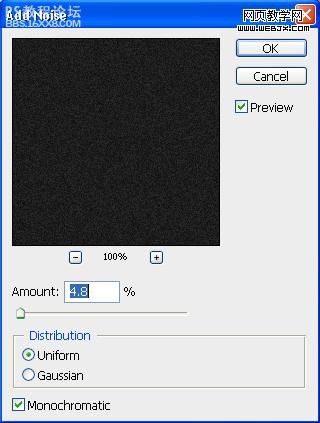
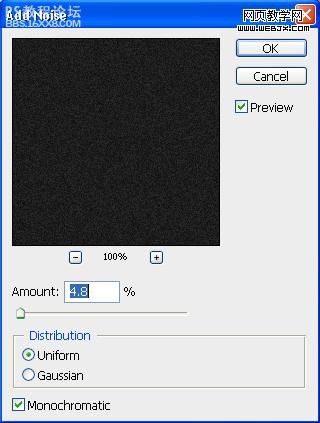
设置如下。

效果如下。

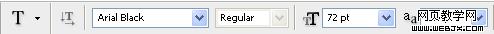
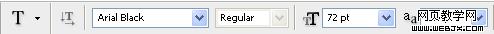
,使用文字工具,设置黑色,大小设置如下。

输入下面字体。

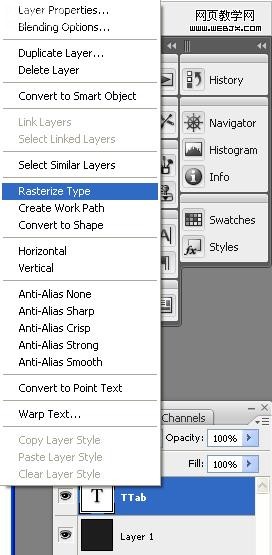
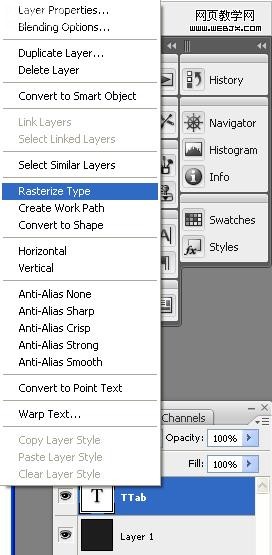
之后执行栅格化命令。

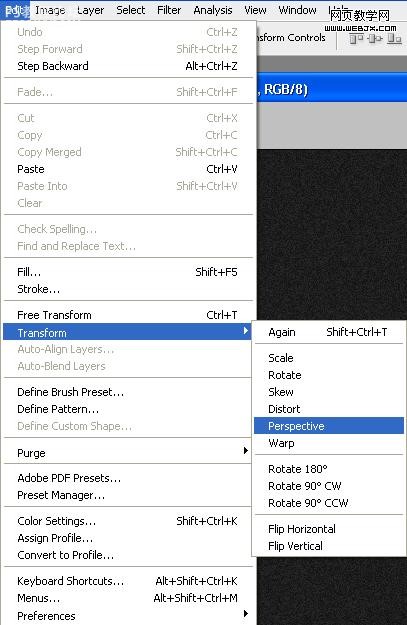
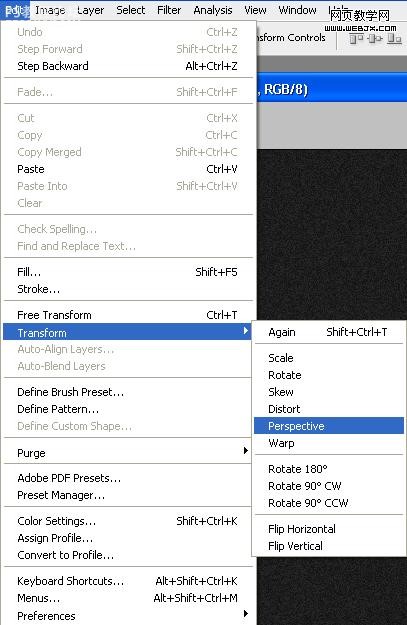
制作3D效果,首先执行透视。

调整大小,效果如下。

,然后确认,效果如下。

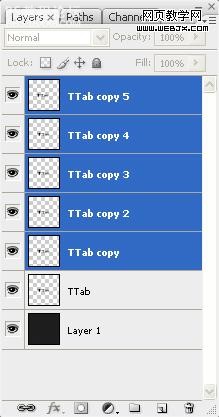
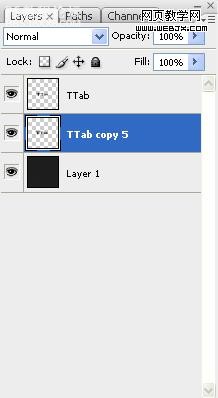
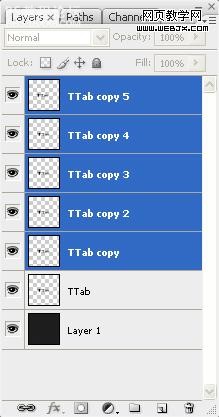
复制5次图层,移动位置,然后达到3D效果,具体操作大家可以参考photoshop简单快速制作好看3D立体文字网photoshop文字教程。

然后按CTRL选择几个复制的图层。

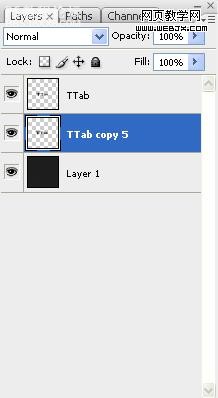
然后拼合图层。

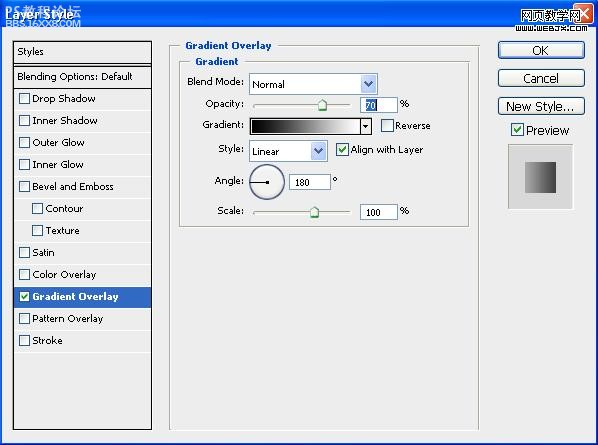
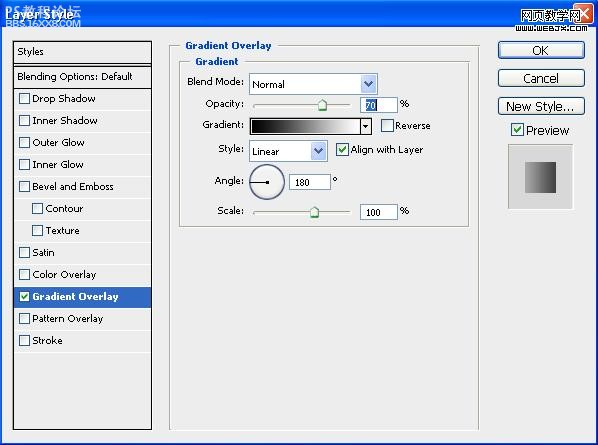
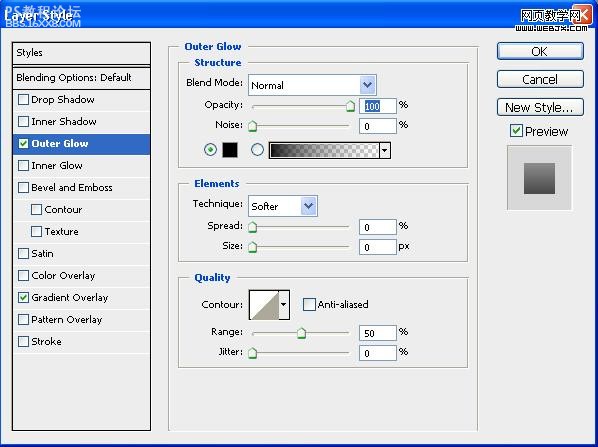
,我们开始给文字添加图层样式。

效果如下。

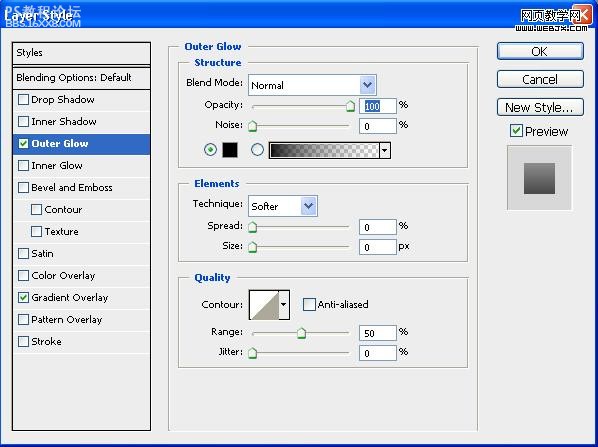
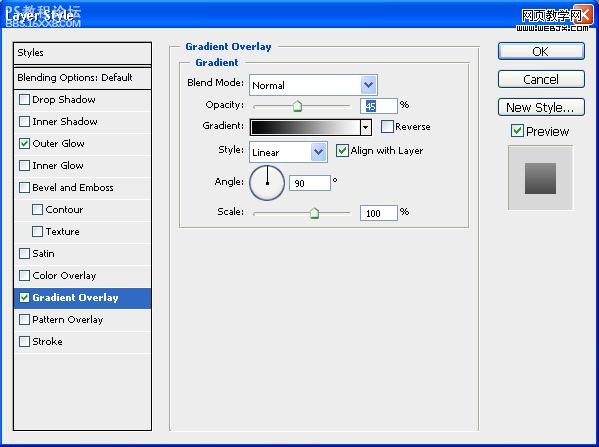
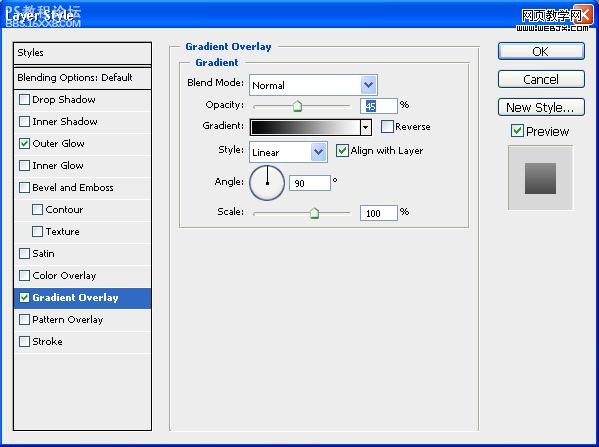
继续添加图层样式。


这时效果如下。

,然后按CTRL键点击图层,载入选区。

新建立图层填充颜色为(#ffa200。

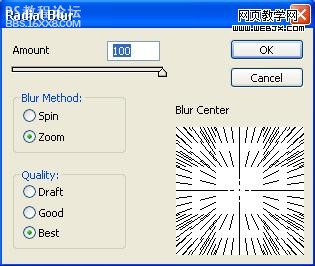
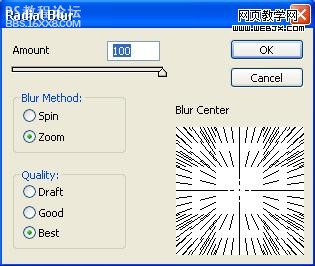
然后执行径向模糊滤镜。

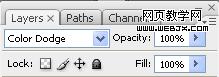
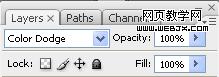
图层调整为颜色减淡。

这时效果如下。

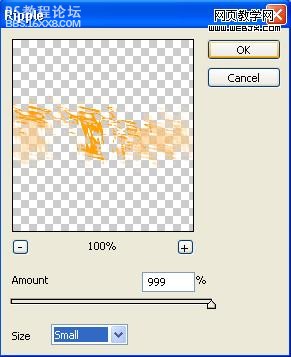
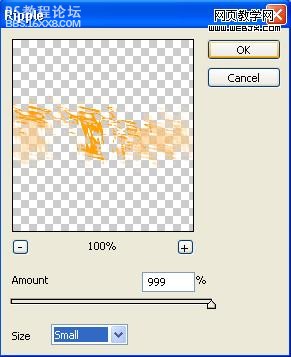
,复制图层,执行波浪滤镜,设置如下。

最终效果如下。

先看效果

下面我们开始制作一个photoshop文档。

填充背景色为#1d1d1d,然后添加杂色。

设置如下。

效果如下。

,使用文字工具,设置黑色,大小设置如下。

输入下面字体。

之后执行栅格化命令。

制作3D效果,首先执行透视。

调整大小,效果如下。

,然后确认,效果如下。

复制5次图层,移动位置,然后达到3D效果,具体操作大家可以参考photoshop简单快速制作好看3D立体文字网photoshop文字教程。

然后按CTRL选择几个复制的图层。

然后拼合图层。

,我们开始给文字添加图层样式。

效果如下。

继续添加图层样式。


这时效果如下。

,然后按CTRL键点击图层,载入选区。

新建立图层填充颜色为(#ffa200。

然后执行径向模糊滤镜。

图层调整为颜色减淡。

这时效果如下。

,复制图层,执行波浪滤镜,设置如下。

最终效果如下。

学习 · 提示
- 发评论 | 交作业 -
最新评论
那些人和事2017-07-24 05:44
我的作业:

回复
活的好累2017-05-28 03:38
小时侯家里穷,我和哥哥一起上学。后来一同考上了名牌大学,哥哥为了我毅然放弃上大学的机会。我暗暗发誓,一定要好好学习,将来毕业前程似锦,然后报答哥哥报答家人。十年之后,我发现我想多了!我成了一名屌丝!哥哥在家养猪成了土豪!
相关教程
关注大神微博加入>>
网友求助,请回答!