photoshop做media质感水晶透明播放器(11)
来源:未知
作者:学photoshop
学习:858人次
微软的MEDIAPLAYER 11的主题外观推出已经有好段时间了。它的诱人的色彩,友好的界面无不让人看到为之赞美。今天我就教大家用PS制作mediaplayer 11主题外观界面…… 先看一下效果:

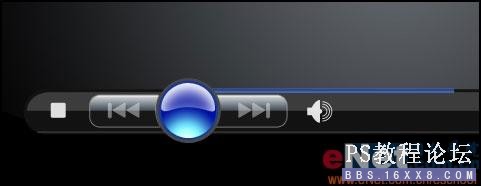
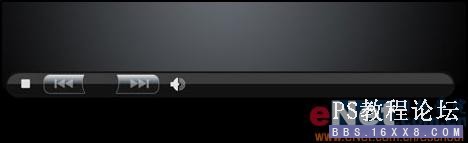
效果图
首先在PS中建立一个1024*768,分辨率72像素的文档,背景色用黑色,如下所示:

背景色
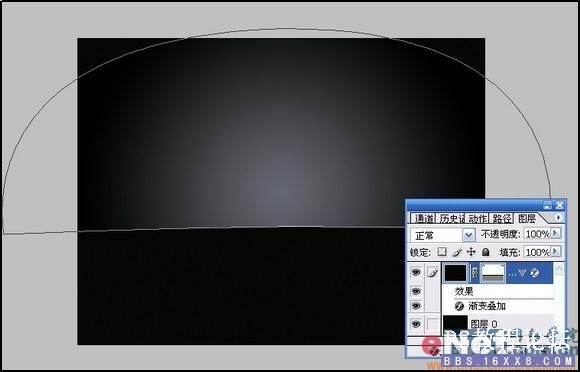
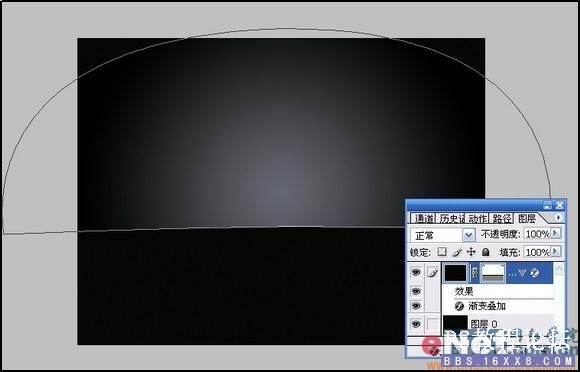
现在用钢笔工具中的形状图层选项,作出以下形状而后设置“渐变叠加”图层样式:

渐变色

效果
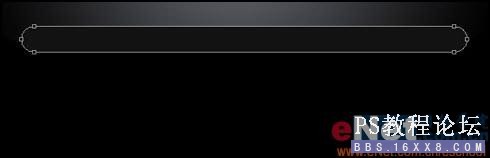
新建立一层,用圆角矩形工具在图中建立播放器的轮廓,颜色代码用121212:

建立播放器的轮廓
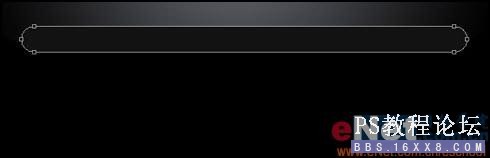
分别用椭圆工具和圆角矩形工具作出形状图层,在用选区相减命令建立以下形状并设置图层样式,如下所示:

图层样式

渐变色

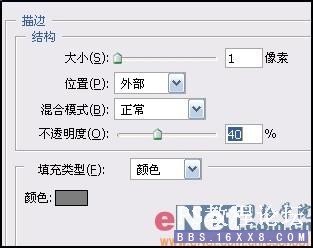
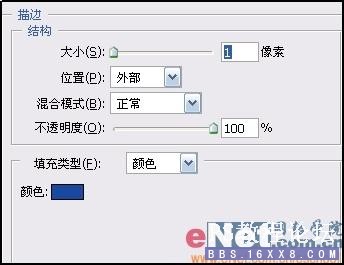
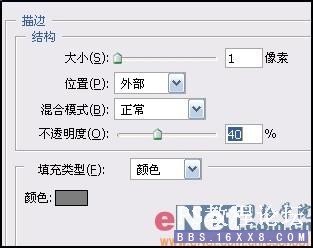
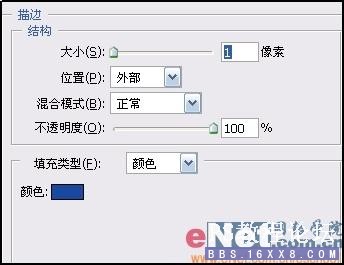
描边
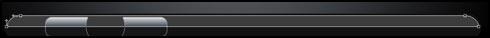
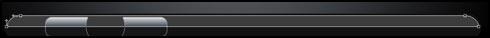
用圆角矩形工具做出以下形状,并用钢笔工具拖动锚点改变下形状:

圆角矩形工具 将改图层的混合模式改成滤色,并将图层不透明度设置为50%:

将图层不透明度设置为50%
用自定形状工具加入以下形状并用自由变换命令改变下形状的大小,将颜色代码设置为696969,图层混合模式设置为滤色:

用自由变换命令改变下形状的大小
在加入小喇叭的形状,颜色代码用DFDFDF图层混合模式设置为滤色:

加入小喇叭的形状
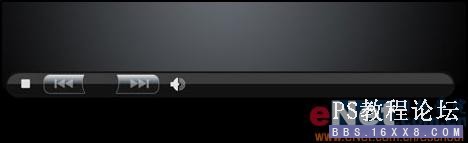
在加入下面的形状,颜色代码用DFDFDF:

方块型
在用直线工具加入播放器底部的高光,颜色代码用484848:

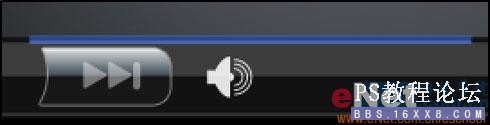
直线工具
在用矩形工具加入下列形状并设置图层样式,图层填充度设置为0:

矩形工具

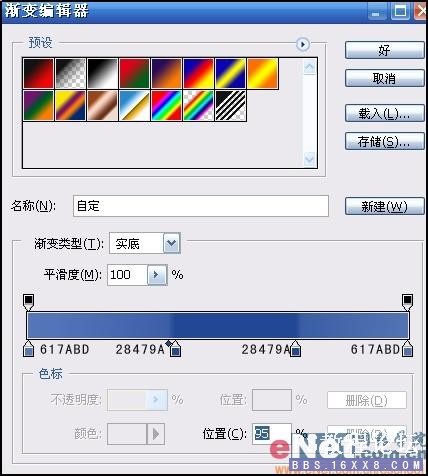
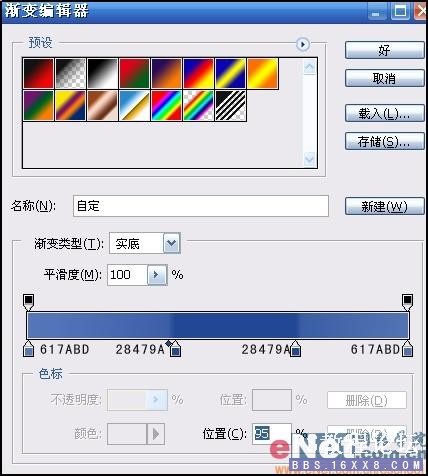
渐变叠加

渐变编辑顺
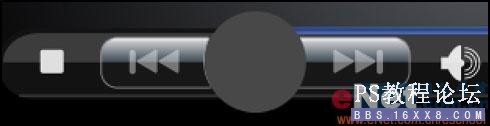
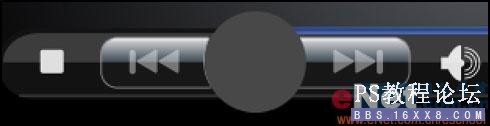
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具
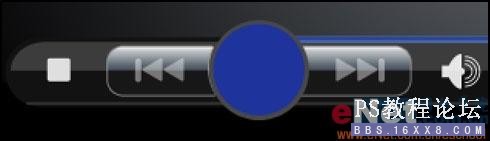
在原来的的按钮基础上在建立一个稍小些的正圆,颜色代码用1E339C:

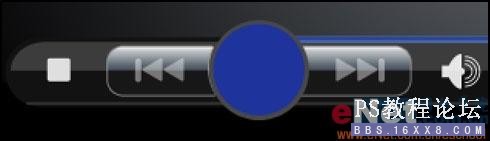
建立一个稍小些的正圆 再在此层上建立新图层,并设置图层样式得到以下效果:

设置图层样式得到此效果

渐变

渐变

描边
在用钢笔工具中的形状图层建立以下形状,并设置图层样式,将图层的填充度设置为22%(这里要注意区分图层填充度和图层不透明度):

钢笔工具

图层样式

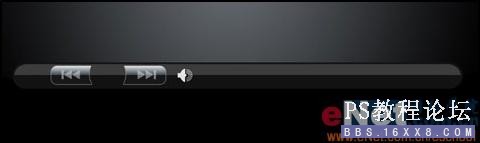
图层样式 作好以后把以上的蓝色按钮复制出多的一份放到以下位置,如下所示:

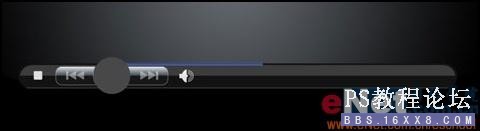
按钮效果
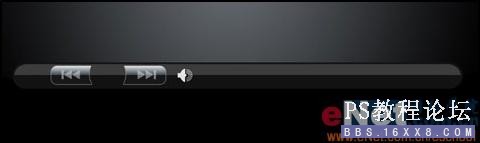
用自定形状工具在图中加入以下形状在设置下描边图层样式:

描边设置

效果
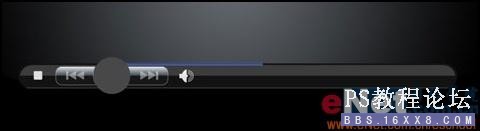
用矩形工具建立以下形状并设置图层样式:

渐变叠加

渐变色

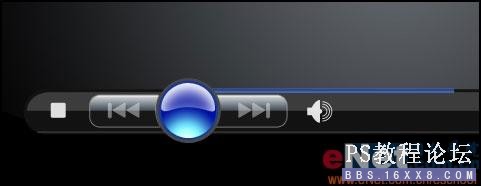
效果图
photoshop教程
最后再用文字工具和直线工具修饰下细节部分

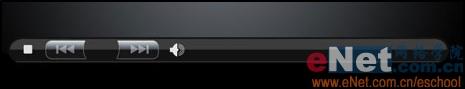
用文字工具和直线工具修饰下细节部分 再来看下最后的效果吧

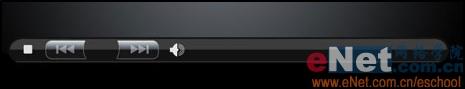
最后的效果图

效果图
首先在PS中建立一个1024*768,分辨率72像素的文档,背景色用黑色,如下所示:

背景色
现在用钢笔工具中的形状图层选项,作出以下形状而后设置“渐变叠加”图层样式:

渐变色

效果
新建立一层,用圆角矩形工具在图中建立播放器的轮廓,颜色代码用121212:

建立播放器的轮廓
分别用椭圆工具和圆角矩形工具作出形状图层,在用选区相减命令建立以下形状并设置图层样式,如下所示:

图层样式

渐变色

描边
用圆角矩形工具做出以下形状,并用钢笔工具拖动锚点改变下形状:

圆角矩形工具 将改图层的混合模式改成滤色,并将图层不透明度设置为50%:

将图层不透明度设置为50%
用自定形状工具加入以下形状并用自由变换命令改变下形状的大小,将颜色代码设置为696969,图层混合模式设置为滤色:

用自由变换命令改变下形状的大小
在加入小喇叭的形状,颜色代码用DFDFDF图层混合模式设置为滤色:

加入小喇叭的形状
在加入下面的形状,颜色代码用DFDFDF:

方块型
在用直线工具加入播放器底部的高光,颜色代码用484848:

直线工具
在用矩形工具加入下列形状并设置图层样式,图层填充度设置为0:

矩形工具

渐变叠加

渐变编辑顺
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具
在原来的的按钮基础上在建立一个稍小些的正圆,颜色代码用1E339C:

建立一个稍小些的正圆 再在此层上建立新图层,并设置图层样式得到以下效果:

设置图层样式得到此效果

渐变

渐变

描边
在用钢笔工具中的形状图层建立以下形状,并设置图层样式,将图层的填充度设置为22%(这里要注意区分图层填充度和图层不透明度):

钢笔工具

图层样式

图层样式 作好以后把以上的蓝色按钮复制出多的一份放到以下位置,如下所示:

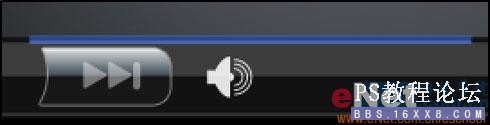
按钮效果
用自定形状工具在图中加入以下形状在设置下描边图层样式:

描边设置

效果
用矩形工具建立以下形状并设置图层样式:

渐变叠加

渐变色

效果图
photoshop教程
最后再用文字工具和直线工具修饰下细节部分

用文字工具和直线工具修饰下细节部分 再来看下最后的效果吧

最后的效果图
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!