ps立体圣诞字
来源:photoshop联盟
作者:Sener
学习:11051人次
这里的文字效果相对难度要大很多。包括了文字的前期创意,立体透视,质感渲染等。不过为了节省大家的时间,文字及立体面都有提供。我们只需要渲染各个面的颜色即可。
最终效果

1、制作文字之前先点这里下载文字分层图。文字和立体面都有提供。制作的时候也需要分段来完成,首先需要完成的效果如下图。

<图1>
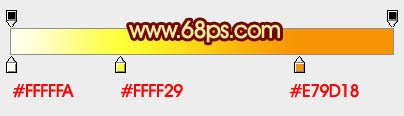
2、选择顶部的文字图层,锁定图层像素,选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变作为文字颜色。

<图2>

<图3>
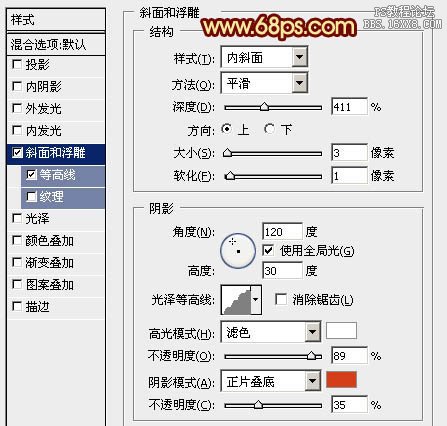
3、双击文字图层缩略图调出图层样式,设置斜面与浮雕,等高线,参数设置如图4,5,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl+ J 把文字图层复制一层,然后双击文字副本缩略图调出图层样式,稍微修改一下斜面与浮雕的参数,等高线的不用变,参数如图7,确定后把图层填充度改为:0%,效果如图8。

<图7>

<图8>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






